http://www.cnblogs.com/kennyliu/p/3876729.html
JSONP的实现步骤大致如下(参考了来源中的文章)
- 客户端网页网页通过添加一个<script>元素,向服务器请求JSON数据,这种做法不受同源政策限制
function addScriptTag(src) { var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); } window.onload = function () { addScriptTag('http://example.com/ip?callback=foo'); } function foo(data) { console.log('response data: ' + JSON.stringify(data)); };请求时,接口地址是作为构建出的脚本标签的src的,这样,当脚本标签构建出来时,最终的src是接口返回的内容
- 服务端对应的接口在返回参数外面添加函数包裹层
foo({ "test": "testData" }); - 由于<script>元素请求的脚本,直接作为代码运行。这时,只要浏览器定义了foo函数,该函数就会立即调用。作为参数的JSON数据被视为JavaScript对象,而不是字符串,因此避免了使用JSON.parse的步骤。
注意,一般的JSONP接口和普通接口返回数据是有区别的,所以接口如果要做JSONO兼容,需要进行判断是否有对应callback关键字参数,如果有则是JSONP请求,返回JSONP数据,否则返回普通数据
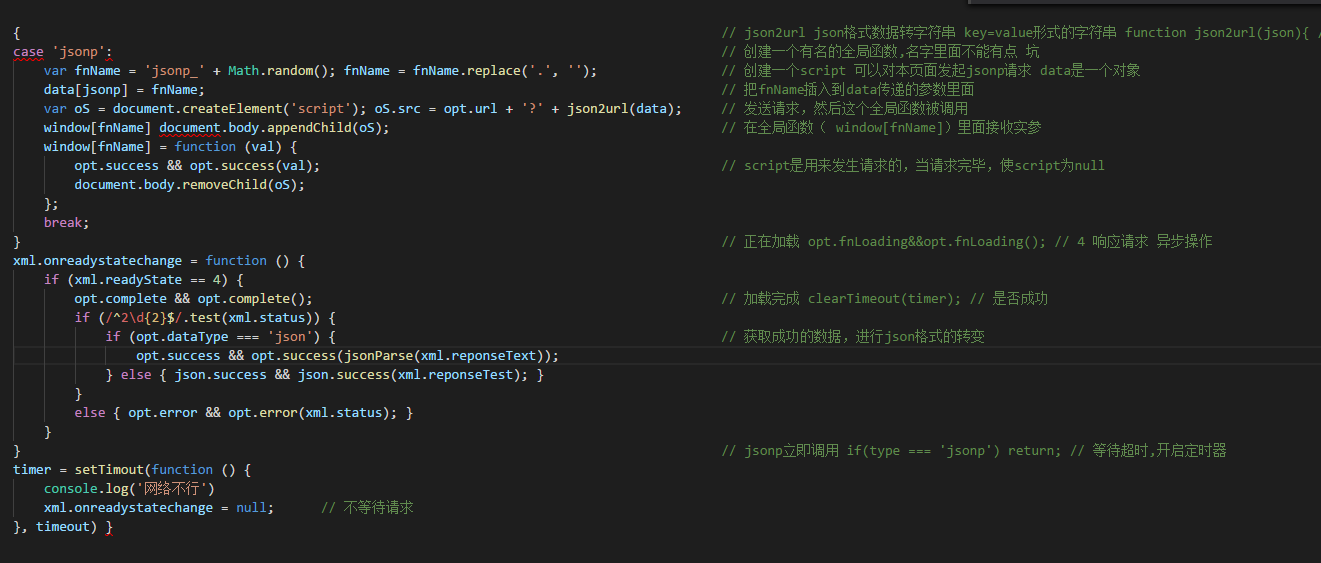
ajax的jsonp

作者:icessun
链接:https://www.jianshu.com/p/b8d477a5d2cd
1、什么是浏览器的同步
步骤:
客户发出HTTP请求 -> 服务器接受客户的请求并处理客户的请求 -> 服务器将相应客户的请求,返回客户所需要的页面
缺点:
1.每一次客户提交请求的时候,提交的是整个页面。也就是说不管这个页面的数据量大小,都要经过网络的传输。这样给网络造成了数据的压力。
2.在每次客户提交请求的时候,因为要提交整个数据,所以就要刷心整个页面。这样情况对于用户的交互性来说是很不好的。因为一提交以后用户当前的页面就成了白班,用户所做的事情只能是等待等待再等待。
3.在每次进行提交请求的时候,用户有可能让服务器处理的数据很少,比如邮件系统的登陆,服务器端实际上只需要用户名和密码就可以了,没有必要把其他数据也传输到服务器上。但是同步是做不到这点的。
4.特别是在管理系统中,这些系统对客户界面的友好型要求是比较高的,而同步交互是不满足这样的特点的。
2、什么是浏览器的异步交互
如图,客户端不再是发送http请求,而是用JS调用Ajax引擎来发送数据,且服务端返回的也不在时整个页面,而是处理请求后的客户端所需要的数据。
优点:
1.不用提交整个页面,而是用JavaScript提交具体的数据,这样就使一些没有必要在网络上传输的数据不用传输了。
2.因为只提交数据,所以每天提交请求的数据库不是很大,这样可以减轻网络传输数据的压力。
3.由于不用刷新整个页面,所以即便提交以后,展现在客户面前的页面还是不会消失的,这样对于客户的交互性特别好
3.Ajax的产生
Ajax(AsynchronousJavaScript and Xml). 现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
Ajax并不是一项新技术,其实是多种技术的综合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest
服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
Ajax的核心XmlHttpRequest
XmlHttpRequest是对 JavaScript 的一个扩展,可使网页与服务器进行通信。是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成 XMLHttpRequest对象的代名词. 该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
所以,IE4及其以前版本是不支持Ajax的。
XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。
XMLHttpRequest对象的初始化
- function getXHR() {
- var xmlHttp;
- try {
- // Firefox, Opera 8.0+, Safari
- xmlHttp = new XMLHttpRequest();
- } catch (e) {
- // Internet Explorer
- try {
- xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
- } catch (e) {
- try {
- xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
- } catch (e) {
- alert("您的浏览器不支持AJAX!");
- return false;
- }
- }
- }
- return xmlHttp;
- }
XmlHttpRequest对象的方法
XmlHttpRequest对象的属性
4.Ajax的异步原理图
异步调用就是你 喊 你朋友吃饭 ,你朋友说知道了 ,待会忙完去找你 ,你就去做别的了
有了 Ajax 和 XMLHttpRequest 对象,就可以使用不必让用户等待服务器响应的请求模型了,只是针对局部请求作出响应即可,客户端与服务端交互的只是数据,而不再是整个页面,这样如果页面加载的数据很大的时候,使用Ajax实现局部刷新就OK
缺点:如果数据长时间的驻留在浏览器上,随着时间的增长,数据越来越多,会导致越来越慢。



