一.弹窗的三种类型
HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title></title>
</head>
<body>
<div align="center">
<h4>hello world</h4>
<input type="button" onclick="showPro()" value="输入框弹窗按钮"/>
<input type="button" onclick="showAlert2()" value="提示弹窗按钮"/>
<input type="button" onclick="showAlert()" value="确认弹窗按钮"/><br><br><br>
<span id="textSpan"></span>
</div>
</body>
<script>
function showAlert(){
document.getElementById("textSpan").innerHTML="";
if(confirm("你是初心吗?")){
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您为何如此自信?</font>";
}else{
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您为何如此谦虚?</font>";
}
}
function showPro(){
document.getElementById("textSpan").innerHTML="";
con = prompt("输入a为初心,输入b为小初心");
if(con=='a'){
document.getElementById("textSpan").innerHTML="<font style='color: green;'>初心好笨啊!!!</font>";
}else if(con=='b'){
document.getElementById("textSpan").innerHTML="<font style='color: green;'>小初心好聪明!!!!</font>";
}else{
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您没有按要求输入,请重新输入</font>";
}
}
function showAlert2(){
document.getElementById("textSpan").innerHTML="";
alert("卡布奇诺的悲伤!!!!");
}
</script>
</html>
1.警告框(alter)
警告框提供了一个“确定”按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是用户必须先要关闭对话,才能进行其他操作。

代码如下:
from selenium import webdriver from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.common.by import By import time driver=webdriver.Chrome() driver.maximize_window() driver.get(r'C:UserssanythDesktopaa.html') driver.find_element_by_xpath("//input [contains(@value,'提示')]").click() #等待弹窗的出现 WebDriverWait(driver,20,1).until(EC.alert_is_present()) alter=driver.switch_to.alert #强制等待2秒 time.sleep(2) #打印弹窗内的文字 print(alter.text) #点击确定按钮 alter.accept()
2.确认消息框(confirm)
确认消息框向用户提示一个“是”或“否”的问题,用户可以选择“确定”按钮或者“取消”按钮

代码如下:
from selenium import webdriver from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.common.by import By import time driver=webdriver.Chrome() driver.maximize_window() driver.get(r'C:/Users/M/Desktop/Money/aaa.html') driver.find_element_by_xpath("//input [contains(@value,'确认')]").click() #等待弹窗的出现 alter=driver.switch_to.alert #强制等待2秒 time.sleep(2) #打印弹窗内的文字 print(alter.text) #点击确定按钮 alter.accept() ''' driver.find_element_by_xpath("//input [contains(@value,'确认')]").click() #等待弹窗的出现 WebDriverWait(driver,20,1).until(EC.alert_is_present()) alter=driver.switch_to.alert #强制等待2秒 time.sleep(2) #打印弹窗内的文字 print(alter.text) #点击取消按钮 alter.dismiss() '''
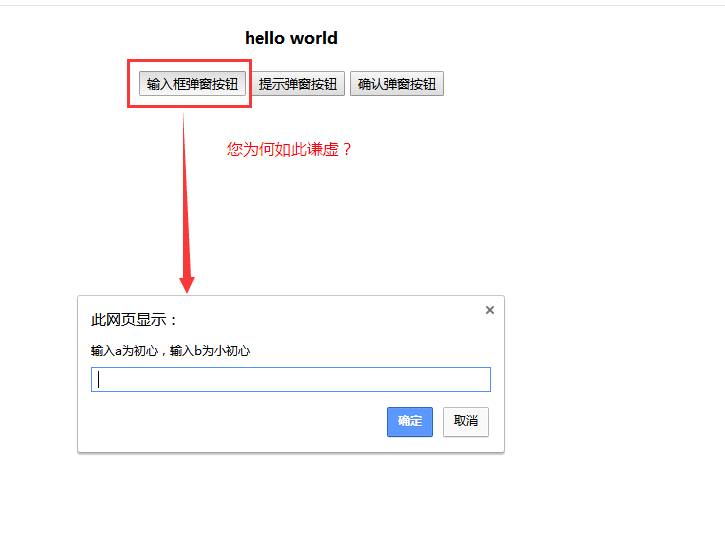
3.提示对话框
提示对话框提供一个文本字段,用户可以再次输入一个答案来响应您的提示,该消息框会有一个“确定”按钮和一个“取消”按钮。选择“确认”按钮会响应提示信息,选择”取消“按钮会关闭对话框。

代码如下:
from selenium import webdriver from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.common.by import By import time driver=webdriver.Chrome() driver.maximize_window() driver.get(r'C:/Users/M/Desktop/Money/aaa.html') driver.find_element_by_xpath("//input [contains(@value,'输入')]").click() #等待弹窗的出现 alter=driver.switch_to.alert #强制等待2秒 alter.send_keys('1') time.sleep(2) #点击确定按钮 alter.accept() #获取弹窗关闭后的结果 time.sleep(2) print (driver.find_element_by_xpath('//*[@id="textSpan"]/font').text)
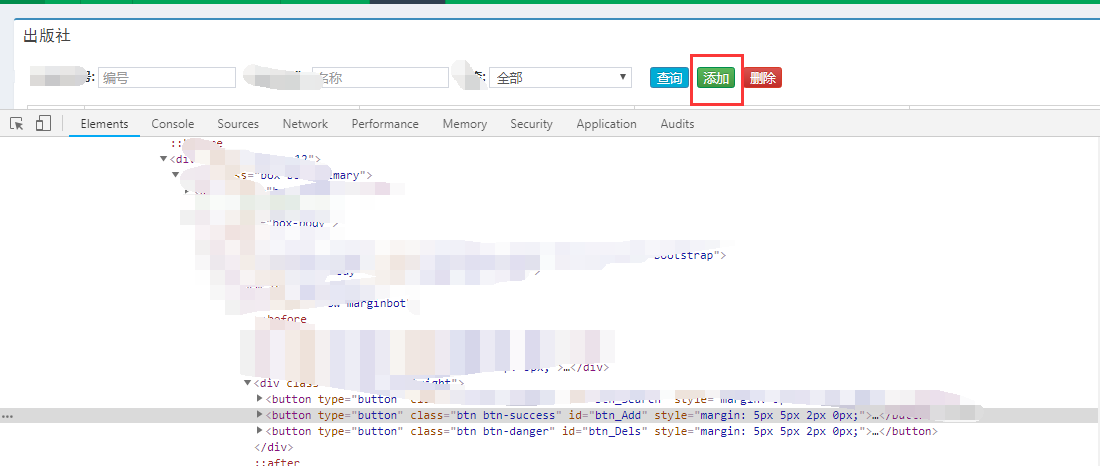
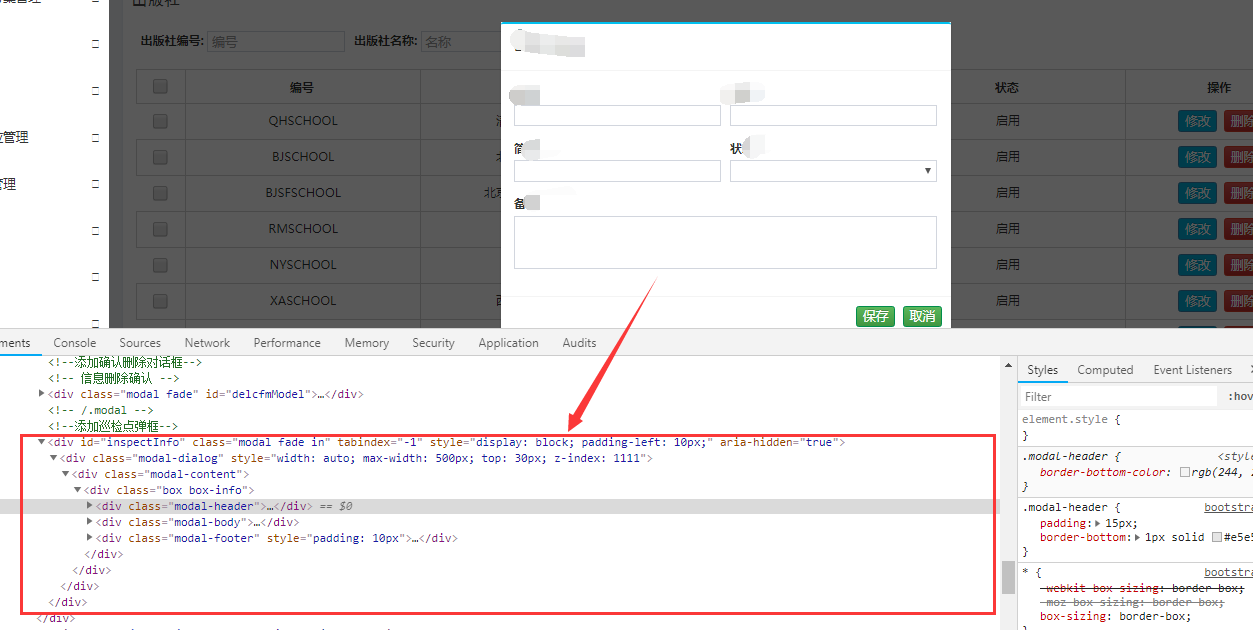
二.另外一种是类似于弹窗的业务操作其实是前端框架的一种模态框,以前端bootstrap框架为例子。
业务首先点击添加按钮然后会出现相应操作的模态框。对于模态框的操作就是按照正常元素定位操作,若模态框内有iframe则需要先切入iframe然后在进行元素操作。

模态框

from selenium import webdriver from selenium.webdriver.support.select import Select from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By from selenium.webdriver.common.action_chains import ActionChains from selenium import webdriver import time driver=webdriver.Chrome() driver.maximize_window() driver.get("xxxxxxxxxxxxxxxxx") username=driver.find_element_by_id("txtUserName") username.send_keys("xxxxx") password=driver.find_element_by_id("txtPassword") password.send_keys("xxxxxxx") password.clear() password.send_keys("xxxxxxx") login=driver.find_element_by_id("mlbActive") login.click() #查询学籍页面 driver.get("http://192.168.1.176:8022/Navigation/main.aspx") #展开菜单 driver.find_element_by_xpath("//span[@class='logo-mini']//img").click() #找到一级菜单 driver.find_element_by_css_selector("ul.sidebar-menu li:nth-child(17)").click() #点击一级菜单菜单的xxx三级菜单 driver.find_element_by_css_selector(".listwrap>div:nth-child(2)>span:nth-child(8)>ul li:nth-child(6) a").click() #点击添加按钮 #iframe=driver.find_element_by_xpath("//iframe[@name='iframeundefined']") #driver.switch_to.frame(iframe) #time.sleep(5) WebDriverWait(driver,20,1).until(EC.frame_to_be_available_and_switch_to_it((By.NAME,"iframeundefined"))) time.sleep(2) #验证元素是否可见 WebDriverWait(driver,20,1).until(EC.invisibility_of_element_located((By.XPATH,"//button[@id='btn_Add"))) driver.find_element_by_xpath("//button[@id='btn_Add']").click() #WebDriverWait(driver,20,1).until(EC.alert_is_present()) #add=driver.switch_to.alert() #bootstrap框架模态框 driver.find_element_by_id("Code").send_keys("010001") driver.find_element_by_id("Name").send_keys("xxxxxxx") driver.find_element_by_id("ShortName").send_keys("xxxxxxx") status=Select(driver.find_element_by_id("Status")) status.select_by_index(0)