常规的Http协议是一个请求对应一个响应的这种方式的
但对于某些实时性要求比较高的需求,HTML5中新增了SSE,可以很方便的实现局部数据的刷新
即一个请求对后会不断的获得多个响应,SSE可以做到不需要用户执行任何操作,就能完成数据刷新
比如:我们的博客上面要实现访问人数的实时展示,或者邮箱服务的新邮件提醒这种更新比较频繁,要求低延迟的场景
SSE对比WebSocket
-
理论上,SSE和WebSocket做的就是同一个事情,
-
SSE是单通道,只允许服务器向客户端发送消息,如果客服端想向服务器发送消息,需要新的HTTP请求
-
WebSocket是双通道的,如果客户端发起的请求比较多的话,SSE的消耗很是很大的,所以使用场景会有不同
-
如果客户端平均每秒会向服务器发送一个消息的话,还是WebSocket比较合适
-
但是如果一分钟就5.6次的话,其实差异不大,总的来说单通道要求客户端向服务端发起的请求越少越好
SSE技术规范
SSE是HTML5规范的一个组成部分,主要由两个部分组成
-
服务器与浏览器之间的通讯协议
-
浏览器中可供JavaScript使用的EventSource对象
通讯协议
这个通讯协议是基于纯文本的简单协议,服务端的响应内容必须为: "text/event-stream"
响应文本的内容必须是一个事件流,事件流是一个简单的文本流,仅支持UTF-8格式的编码
事件流
事件流由不同的事件组成,不同的事件间通过仅包含 回车符&换行符的空行分割 ( /r/n)
每个事件都可以由多行构成,每行有类型和数据两部分组成,类型和数据通过冒号:)分割,冒号前为类型,冒号后为其所对应的值,每个事件可以包含如下类型的行:
-
类型为空白,表示改行为注释,会在处理时忽略
-
类型为data,表示改行是事件说包含的数据,以data开头的允许出现多次,所有这些行都是该事件的数据
-
类型为event,表示该行用来声明事件的类型,即事件名称,浏览器在收到数据时,会产生对应名称的事件
-
类型为id,表示改行用来声明事件的标识符
-
类型为retry,表示改行用来声明浏览器在连接断开之后进行重连的等待时间
-
data:china //改事件仅仅包含数据 data:beijing //该事件不仅包含数据,还包含了事件标识 id:100 event:myevent //该事件指定了名称 :this is a comment //改行具有注释、名称、且包含两行数据 event:city data:sichuan data:shenzhen
事件标识id的作用:
如果服务器发送的时间包含事件标识id,那么浏览器会将最近一次接收到的事件标识id记录在HTTP头的Last-Event-ID属性中,如果浏览器与服务器连接中断,当浏览器再次连接时,会将Last-Event-ID记录的事件标识ID发送给服务端,服务器,通过这个事件标识id来确定将继续连接哪个事件
EventSource对象
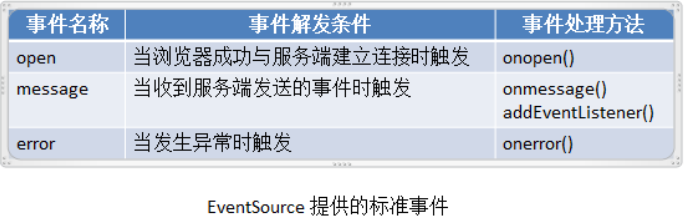
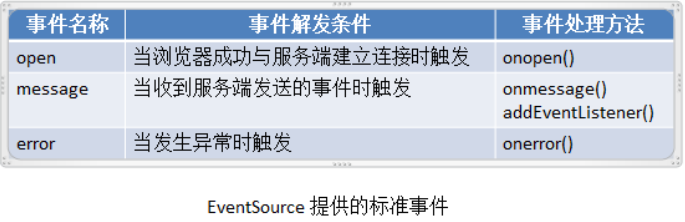
对于服务器发送的带有事件的响应,浏览器需要在js中使用EventSource对象进行处理,EventSource使用的是标准的事件监听器方式,这个事件并不是响应中所带的事件,而是浏览器所发生的时间,当相应的事件发生时,只需要使EventSource对象调用相应的事件处理方法即可,EventSource提供了三个标准事件
测试小Demo
创建 一个普通的web工程,在测试的时候不要使用火狐,看不到效果的


启动Tomcat,依次进行访问,我们会发现:
 ...---...
...---...
 一共有两种不同的效果:
一共有两种不同的效果:
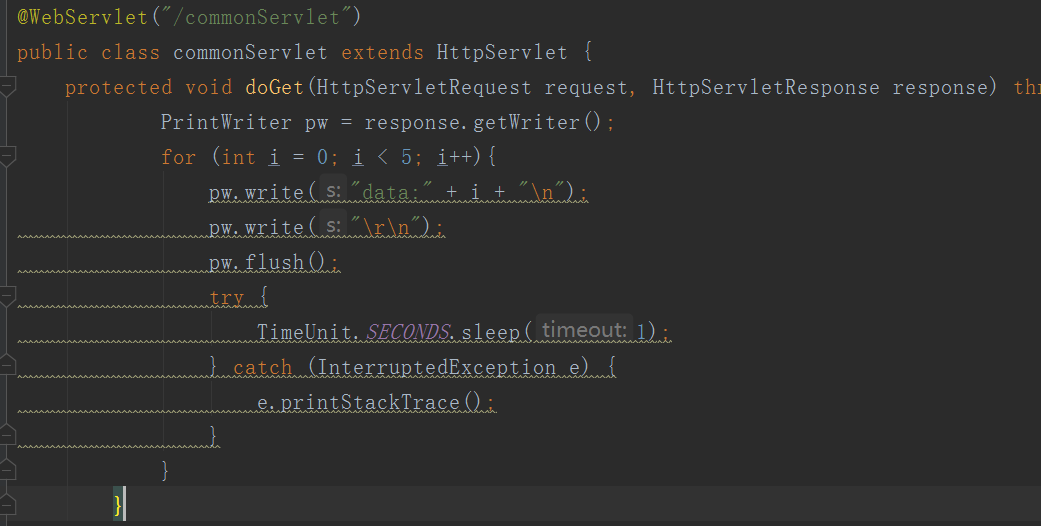
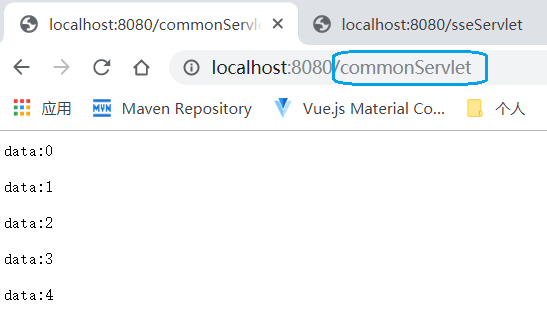
localhost:8080/commonServlet :普通的Servlet访问,浏览器被阻塞,然后待到阻塞完后,一次性将数据显示
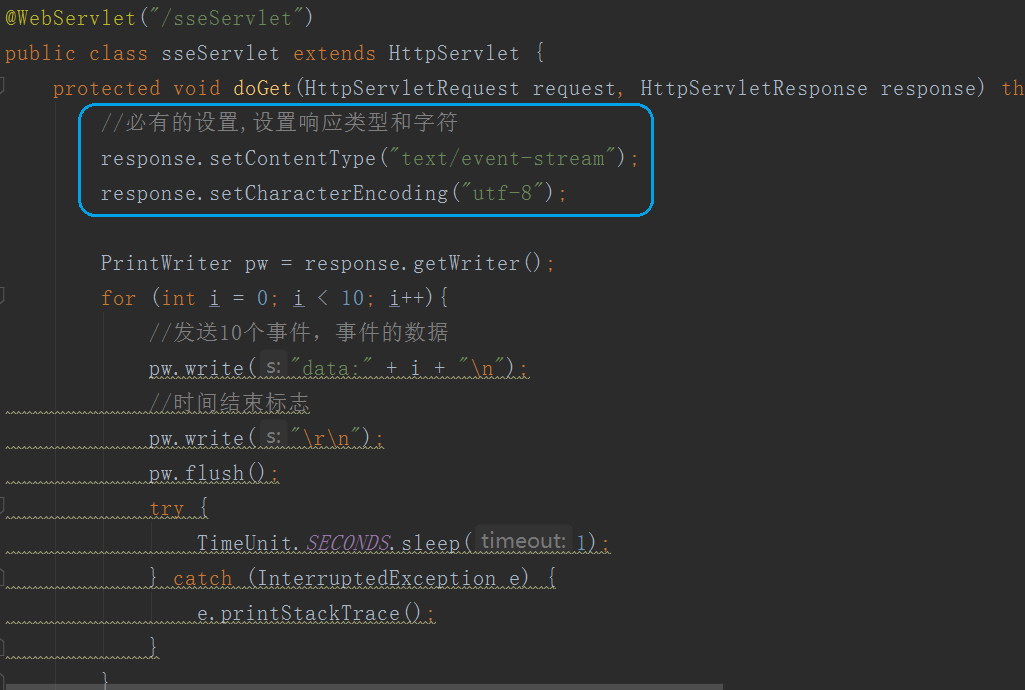
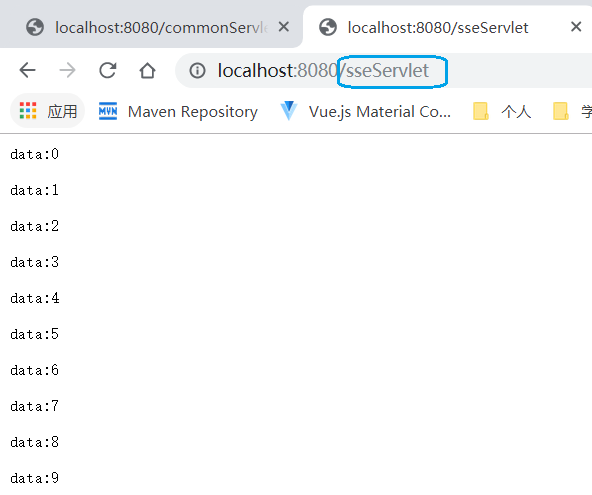
localhost:8080/sseServlet :浏览器在逐条显示事件流中的数据,未出现阻塞现象
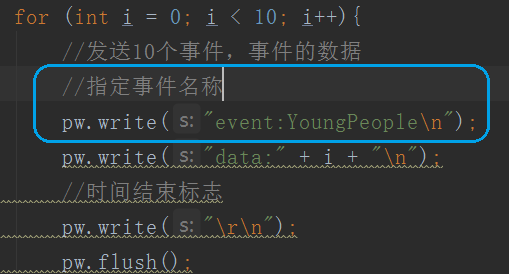
如果要指定事件名称的话:

 数据也是逐条显示,不会阻塞,与访问sseServlet效果相同,但事件流内容多了事件名称
数据也是逐条显示,不会阻塞,与访问sseServlet效果相同,但事件流内容多了事件名称
与jsp互动的小Demo
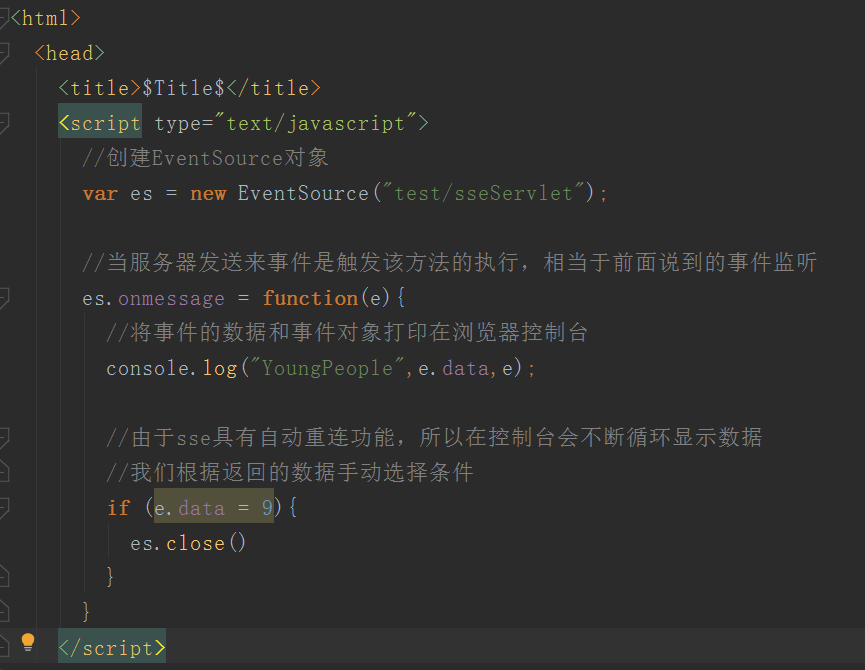
直接在index.jsp中操刀:

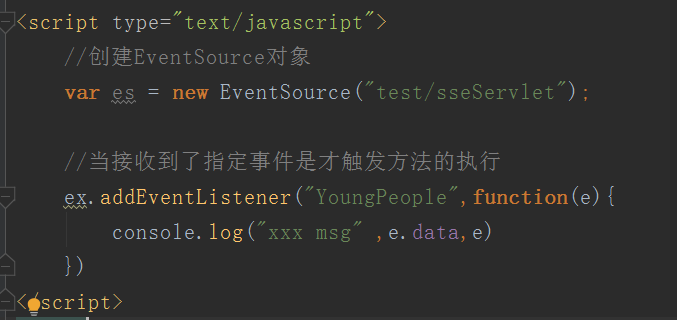
 或者需要指定事件名才能触发的监听:
或者需要指定事件名才能触发的监听:

 api就这么几个,可以了解一下:
api就这么几个,可以了解一下: