源码下载:
- Download FileListView_Version_2.zip
- Download FileListView_Version_2_Binaries.zip
- Download FileListView_Version_2.1.zip
The project is now maintained here: http://fsc.codeplex.com/
Introduction
I was recently asked to add a 'File Tree Pane' into my editor (https://edi.codeplex.com/discussions/541888) and went looking for a good solution, because the component is really missing and it really bothers me too. The best solution I found, was written by Thomas Willwacher, as usual, here at CodeProject. I really like the concept that Thomas is using and reviewed the project in terms of integrating it in my editor, and while that is still too come, I found already some issues that would probably be difficult to fix in a project that is driven by an IoC (which I'd like to do next).


It is difficult to write this down correctly, so do not get me wrong here, I am really grateful that Thomas has posted his solution. Because I am not even sure whether I could have developed such a nice File Explorer concept to start with. But I saw architectural issues and I decided to get this done instead of putting it off. So, here is my take on this solution. I am posting it here in the hope that it is useful to others and that we might be able to develop this even further.
Background
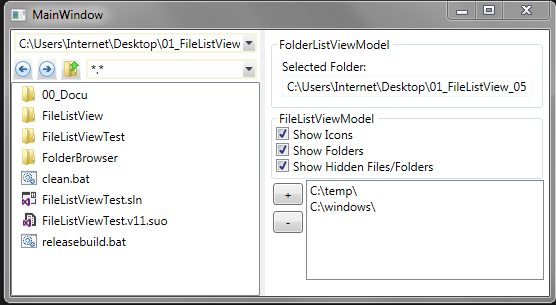
The solution presented here is about a File Explorer control that can be used in a Tool Window. The user should be able to browse directories, list their files, filter on the listed files, and open files via double click, drag & drop and context menu. The Drag & Drop and Context menu part is not presented here since I do not think this would be hard to add. The solution presented here is just about the same test application that Thomas had posted in his article. I only added a directory browser control and developed the architecture from scratch with MVVM in mind.
Using the code
The current articles discusses the code in FileListView_Version2.zip in the download section. The FileListView_Version2.1.zip in the download section is a refactored version that is currently under development based on my observations and Leung Yat Chun's suggestions in the forum's section.
Re-using the code of the provided solution requires that you reference the Dll assemblies (FileListView and FolderBrowser), and copy & parts of the MainWindow.xaml code into your own view implementation. You will also need the code MainWindow.xaml.cs to create the necessary viewmodels. This is about all you need to re-use this solution in your own projects.
Points of Interest
The solution presented here contains 4 projects:
- FileListView, FileListViewTest and
- FolderBrowser, TestFolderBrowser.
The FileListView project is the assembly that contains the meat of the File Explorer controls that this article is focusing on. The FolderBrowser project originates from a different CodeProject article [2] and was included here since I felt that I did not need a Recent Files selection but a Recent Locations selection. So, re-factored this solution, as well, and included the result here.
The 'Test' projects in this solution contain a demo application that can be executed to check out how things work. The remainder of this article will focus on the FileListView project but feel free to ask questions/demand more information if you feel that I should document the FolderBrowser part in more detail.
The Views in the FileListView Project
The FileListView project is mainly partitioned in 3 views that are completely separated from each other.

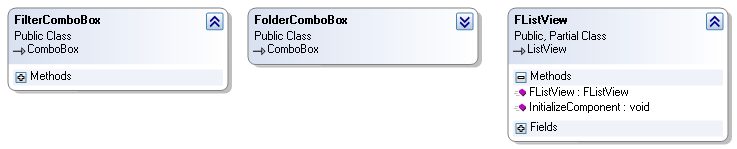
FilterComboBox
The FilterComboBox inherits from the ComboBox control [3] and should be fully theme-able since I'd like to support bright and dark skins. This is basically the control where you enter such filter as: '*.png', '*.*', or (I extended this) '*.png|*.jpg|*.jpeg'. This filter is then applied to the list of files when the user selects the filter or presses the enter key in the text portion of the combobox.
<fview:FilterComboBox DataContext="{Binding FolderView.Filters}"
ItemsSource="{Binding CurrentItems}"
SelectedItem="{Binding SelectedItem, UpdateSourceTrigger=PropertyChanged}"
Text="{Binding CurrentFilter, UpdateSourceTrigger=PropertyChanged}"
fvbehav:SelectionChangedCommand.ChangedCommand="{Binding SelectionChanged}"
VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Grid.Column="3"
Margin="3"
/>
The above code shows how the FilterComboBox control is implemented in the MainWindow's Xaml. A noteworthy item is the SelectionChangedCommand behavior [4] which is basically a custom ComboBox behavior that binds itself to to the KeyUp and SelectionChanged event of the combobox. The behavior executes the bound SelectionChanged command in the FolderComboBoxViewModel when either event occurs. This in turn executes the SelectionChanged_Executed method which evaluates whether the currently entered path refers to a valid directory or not. The method raises the OnCurrentPathChanged event of theFolderChangedEventArgs type if the entered path was in fact in existence. This event is received by another viewmodel discussed further below.
FolderComboBox
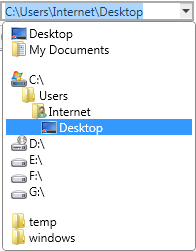
The FolderComboBox control is the combobox that keeps the list of folders that a user can select as the base of his exploration. This includes the usual suspects, such as, Desktop, My Documents, and Drives but also contains a list of Recent Locations:

The FolderComboBox makes also use of the SelectionChanged behavior discussed above. It is very similar to the FilterComboBox except for 2 additions:
<Setter Property="ItemTemplate">
<Setter.Value>
<DataTemplate DataType="{x:Type vm:FSItemVM}">
<Grid ToolTip="{Binding FullPath}" ToolTipService.IsEnabled="{Binding ShowToolTip}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{Binding Indentation}"/>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Image Grid.Row="0" Grid.Column="1" Source="{Binding Path=DisplayIcon}" Width="16" Height="16"/>
<TextBlock Grid.Row="0" Grid.Column="2" Text="{Binding DisplayName}" />
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
This ItemTemplate shows tha items display in the drop-down section of the ComboBox consist of an Image and a TextBlock. The ItemTemplate binds to instances of the ItemVM type which is part of theObservableCollection<FSItemVM> CurrentItems collection in the FolderComboBoxViewModel.
<Setter Property="ItemContainerStyle">
<Setter.Value>
<Style TargetType="{x:Type ComboBoxItem}" BasedOn="{StaticResource {x:Type ComboBoxItem}}">
<Style.Triggers>
<DataTrigger Binding="{Binding}" Value="{x:Null}">
<Setter Property="IsEnabled" Value="False" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ComboBoxItem}">
<Separator Width="0" Height="10"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</Setter.Value>
</Setter>
The 2nd interesting thing in the FolderComboBox control is the ItemContainerStyle which includes aDataTrigger that inserts a Seperator when the bound value is null. The above Xaml literally converts a value of null into a seperator entry in the drop down list. This little trick inserts a Seperator in the drop-down list that allows us to group items such that users cannot click into the extra space (since seperators are not hit test visible).
FListView
The FListView is basically an out of the box ListView with an attached behavior addition that converts a double click into a bound DoubleClickCommand in the FileListViewViewModel [5].
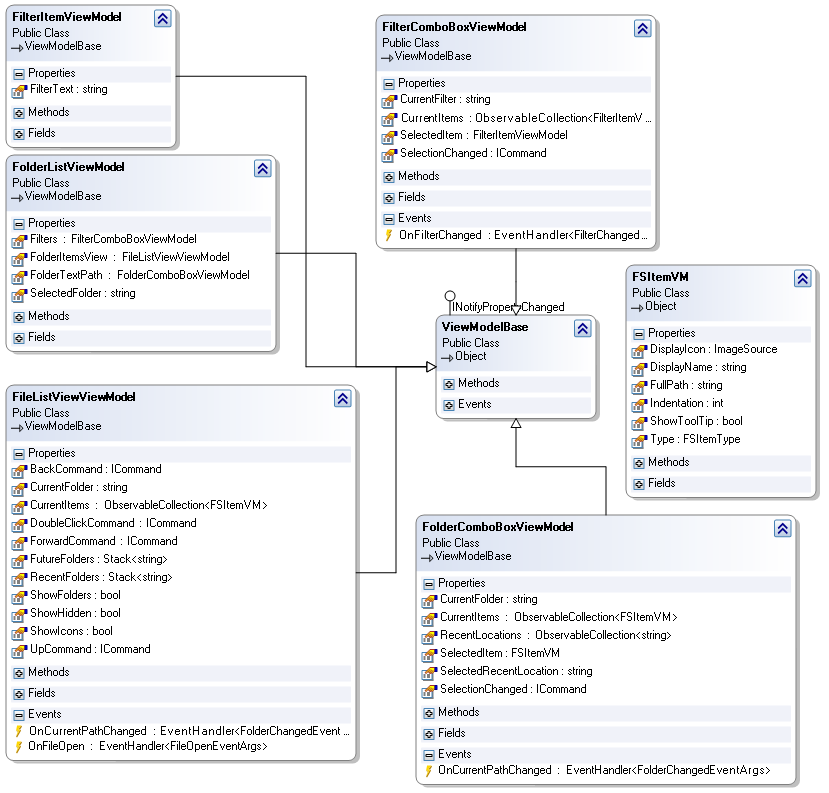
The ViewModels in the FileListView Project
This solution includes a few more viewmodels than the original version 1. There is basically 1 viewmodel for each of the three controls documented in the previous section. The FolderComboBoxViewModel and the FileListViewModel make use of the FSItemVM class to manage their file specific collections. TheFolderListViewModel is the heart of the solution since it instantiates the other control specific viewmodels and manages their events when they say, hey:
- ...just selected a new Folder
(OnCurrentPathChanged in FolderComboBoxViewModel and FileListViewModel) - ...just selected a new Filter (OnFilterChanged in FilterComboBoxViewModel)
- ...just want to open a file (OnFileOpen in FileListViewModel)

Conclusions
Converting this project took me about 3-4 days of work but I think it was worth it since I have a much clearer understanding now and feel motivated to add other toys such as an async query and load of the FileListView. This could include a stop button shown in the Folder or Filter combobox to stop process that may take extra ordinary long when accessing slow devices.
Over all I have learned a few more tricks looking deep into someone else's code, so I am once again grateful for being part of this community. And now I am looking forward to see what the community thinks about this.
Credits
The Class diagrams in this article were drawn with #Develop (http://www.icsharpcode.net/opensource/sd/). I would like to say thank you for the original article and code version and the tips from Leung Yat Chun here at code project.
References
- [1] A WPF File ListView and ComboBox (Version I) by Thomas Willwacher
http://www.codeproject.com/Articles/167873/A-WPF-File-ListView-and-ComboBox - [2] WPF Folder Browser by Erik Rude
http://www.codeproject.com/Articles/352874/WPF-Folder-Browser - [3] Inheriting from a Look Less WPF Control
http://www.codeproject.com/Articles/575645/Inheriting-from-a-Look-Less-WPF-Control - [4] Patterns in Attached Behaviors
http://www.codeproject.com/Articles/422537/Patterns-in-Attached-Behaviours - [5] AttachedCommandBehavior V2 aka ACB
http://marlongrech.wordpress.com/2008/12/13/attachedcommandbehavior-v2-aka-acb/