随着微软颜龄中文网cn.how-old.net的上线,她也顺势来到了3大移动平台。
用户在微软颜龄这一应用中选择一张包含若干人脸的照片,就可以通过云计算得到他们的性别和年龄。
今天我们就和大家分享一下开发windows phone 平台的 微软颜龄 中的经验。
用Windows Phone的小伙伴也可以扫描下面的二维码来安装体验一下:

技术背景
微软颜龄的技术来自必应和微软研究院的Oxford项目。该项目包含大量面部、语言和视觉方面的服务。微软颜龄 这款有趣的应用仅仅使用了其中人脸侦测的部分api。有兴趣的小伙伴可以访问http://www.projectoxford.ai/来尝试一下其他api,或许结合上你的好点子,一个有趣的应用就会从你手中诞生。
FACE API应用
微软颜龄windows phone版从开始开发到第一版发布只有短短几天时间,能做到这么快的发布,得益于Project Oxford优秀的SDK和例子程序,以及我们在之前的CNBLOGS等UAP应用开发中的积累。
在引用了Project Oxford的.Net SDK之后,我们只要调用FileOpenPicker在应用中得到用户所选择照片的Stream,就可以通过SDK的api分析出照片中人脸的信息:
/// <summary>
/// Detects an image asynchronously.
/// </summary>
/// <param name="imageStream">The image stream.</param>
/// <param name="analyzesFaceLandmarks">If set to <c>true</c> [analyzes face landmarks].</param>
/// <param name="analyzesAge">If set to <c>true</c> [analyzes age].</param>
/// <param name="analyzesGender">If set to <c>true</c> [analyzes gender].</param>
/// <param name="analyzesHeadPose">If set to <c>true</c> [analyzes head pose].</param>
/// <returns>The detected faces.</returns>
public async Task<Face[]> DetectAsync(Stream imageStream, bool analyzesFaceLandmarks = false, bool analyzesAge = false, bool analyzesGender = false, bool analyzesHeadPose = false)
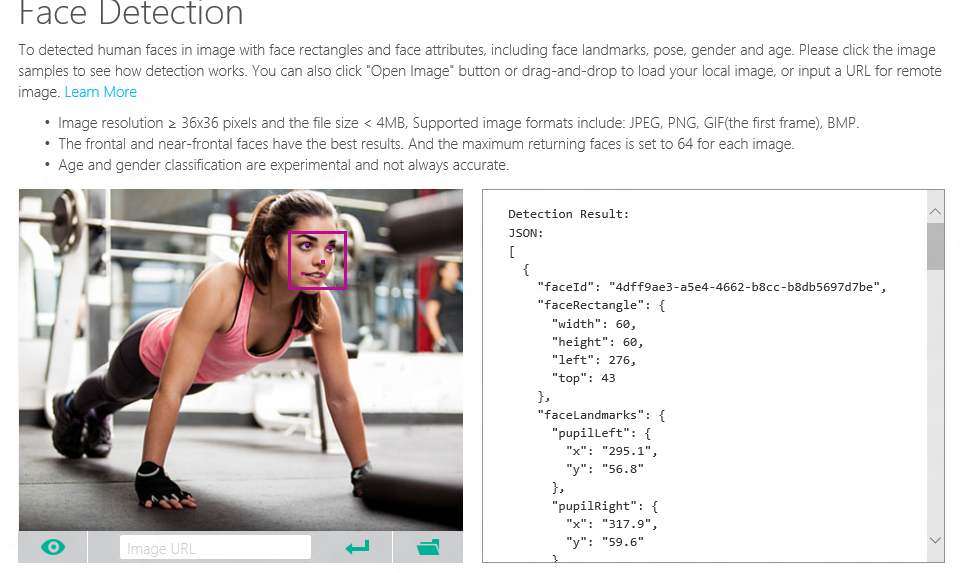
SDK的api本身可以设置检测包括人脸的整体位置,五官位置(analyzesFaceLandmarks),年龄(analyzesAge),性别(analyzesGender),甚至相对照片平面的三维角度(analyzesHeadPose),而微软颜龄应用则只是利用了其中的年龄和性别信息。具体可以查看SDK中的Face.cs文件,或是通过在API Sample上提交一张照片取得分析结果来查看。

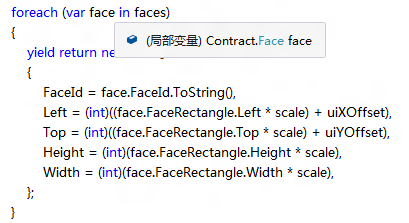
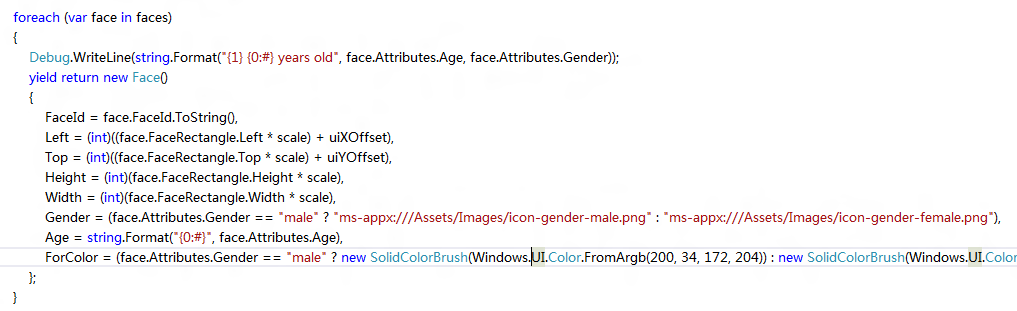
在通过SDK的api取得必要的人脸信息之后,我们就可以经过一系列计算,将其展示在用户的图片之上了。这一过程在SDK的例子程序的UIHelper.cs文件中也有现成的,我们可以根据自己的需求对其进行自定义。比如在windows phone版微软颜龄的第二版中,我们就将性别替换为相应图标的路径,并且增加了边框颜色的属性,使得男女在界面上区别更明显:
原版:

第二版:

不断进步
接下来我们结合在之前的开发中积累的经验与创新的思路,终于很快地将cn.how-old.net上的体验在windows Phone平台展现出来:
比如首页的自带图片选择控件,就是巧妙地控制了ScrollViewer与StackPanel的共同运作。通过设置ScrollViewer的HorizontalSnapPointsAlignment 及 HorizontalSnapPointsType属性,使得在滑动的时候,Image元素可以总是停在屏幕的正中,就像在浏览相册一样。
<ScrollViewer x:Name="sc" Grid.Row="1" Margin="0,20,0,0"
HorizontalScrollBarVisibility="Hidden"
HorizontalSnapPointsAlignment="Center"
HorizontalSnapPointsType="Mandatory"
VerticalAlignment="Top" ViewChanged="sc_ViewChanged"
HorizontalAlignment="Center" Width="780" Background="{ThemeResource BackgroundColor}">
<StackPanel Orientation="Horizontal" Height="260" HorizontalAlignment="Center">
<Image Source="Assets/Images/Left_Edge.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/0.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/1.png" Stretch="UniformToFill" Width="260"/>
…
<Image Source="Assets/Images/13.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/14.png" Stretch="UniformToFill" Width="260"/>
<Image Source="Assets/Images/Right_Edge.jpg" Stretch="UniformToFill" Width="260"/>
</StackPanel>
</ScrollViewer>
然而ScrollViewer并不像ListView那样有SelectedIndex属性,那么我们如何知道用户选择的是哪张图片呢?因为我们设置了相同的Image元素宽度,并且ScrollViewer是3倍Image元素的宽度,加上Image元素序列首尾有单独的首尾元素,所以简单的计算一下index就可以了:
private int idx = 0;
private void sc_ViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
idx = (int)(this.sc.HorizontalOffset / 260.0f);
}
另一方面页面布局则是我们的designer的设计与我们在实现UI布局的经验的结合。我们的页面上有不少固定大小的元素,比如上面用来选择自带例子图片的ScrollViewer控件。如果不做任何处理,在大屏手机上就会显得比较小。所以我们在这里利用了Grid与Viewbox的组合:
<Grid x:Name="grid_Main" Opacity="0">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Margin="10">
…title行
</StackPanel>
<Viewbox Grid.Row="1" Width="10000" HorizontalAlignment="Center" Margin="-5000,20">
…ScrollViewer等图片选择控件
</Viewbox>
<StackPanel Grid.Row="2" Orientation="Vertical" VerticalAlignment="Center" Margin="0,10">
…footer行
</StackPanel>
</Grid>
用Grid设置title和footer为固定高度,而中间ScrollViewer等图片选择控件所占据的空间可以随屏幕变化。加入Viewbox让我们固定大小的控件可以在布局中自动缩放而不必费心费力地通过代码来调整:
Wxga: 1080p:
1080p:
是不是很方便呢?
小结
今天就先向大家分享这些心得,欢迎大家继续关注和拍砖,让我们共同进步。
我们的已经发布的应用和代码可以在下面找到:
Windows Phone Store App link:
http://www.windowsphone.com/zh-cn/store/app/博客园-uap/500f08f0-5be8-4723-aff9-a397beee52fc
Windows Store App link:
http://apps.microsoft.com/windows/zh-cn/app/c76b99a0-9abd-4a4e-86f0-b29bfcc51059
GitHub open source link:
https://github.com/MS-UAP/cnblogs-UAP
MSDN Sample Code:
https://code.msdn.microsoft.com/CNBlogs-Client-Universal-9c9692d1