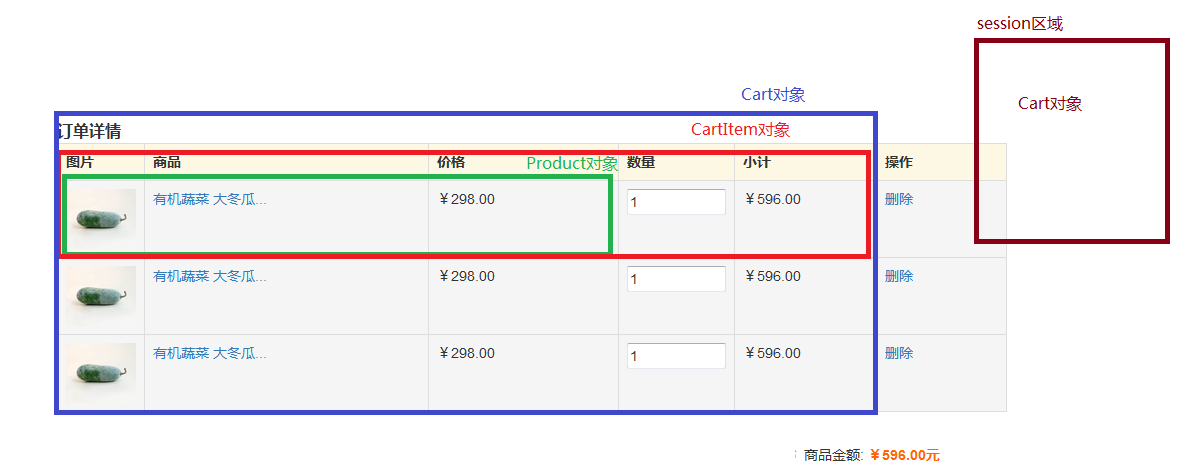
如图所示:

Product(绿色框)是每件商品的信息,对应数据库中的product每一项,不是重点
CartItem(红色框)是每一个购物项,也就是你点击加入购物车的所有信息,包括Product,还有购买数量,和购买这个商品的总价格 重点
Cart(蓝色框)是购物车,也是你本次购买所有商品的总的信息,包括CartItem,和所有购物项的总金额 重点
CartItem实体类:
public class CartItem {//购物项 private Product product;//这个购物项中的商品信息 private int buyNum;//购买数量 private double subtotal;//总价格 public Product getProduct() { return product; } public void setProduct(Product product) { this.product = product; } public int getBuyNum() { return buyNum; } public void setBuyNum(int buyNum) { this.buyNum = buyNum; } public double getSubtotal() { return subtotal; } public void setSubtotal(double subtotal) { this.subtotal = subtotal; } }
Cart实体类:
import java.util.HashMap; import java.util.Map; public class Cart {//购物车 //该购物车中存储的n个购物项 用Map集合是为了之后业务操作 //Map中的key是String类型,存放的是购物项中商品的pid(主键)为了之后多次加入该商品方便累加 private Map<String,CartItem> cartItems = new HashMap<String,CartItem>(); //n个购物项的总计 private double total; public Map<String, CartItem> getCartItems() { return cartItems; } public void setCartItems(Map<String, CartItem> cartItems) { this.cartItems = cartItems; } public double getTotal() { return total; } public void setTotal(double total) { this.total = total; } }
商品信息页面:
<script type="text/javascript"> function addCart(){ //获得购买的商品的数量 var buyNum = $("#buyNum").val(); location.href="${pageContext.request.contextPath}/product?method=addProductToCart&pid=${product.pid}&buyNum="+buyNum; } </script> <div class="col-md-6"> <div> <strong>${product.pname}</strong> </div> <div style="border-bottom: 1px dotted #dddddd; 350px; margin: 10px 0 10px 0;"> <div>编号:${product.pid}</div> </div> <div style="margin: 10px 0 10px 0;"> 亿家价: <strong style="color: #ef0101;">¥:${product.shop_price}元/份</strong> 参 考 价: <del>¥${product.market_price}元/份</del> </div> <div style="margin: 10px 0 10px 0;"> 促销: <a target="_blank" title="限时抢购 (2014-07-30 ~ 2015-01-01)" style="background-color: #f07373;">限时抢购</a> </div> <div style="padding: 10px; border: 1px solid #e7dbb1; 330px; margin: 15px 0 10px 0;; background-color: #fffee6;"> <div style="margin: 5px 0 10px 0;">白色</div> <div style="border-bottom: 1px solid #faeac7; margin-top: 20px; padding-left: 10px;"> 购买数量: <input id="buyNum" name="buyNum" value="1" maxlength="4" size="10" type="text"> </div> <div style="margin: 20px 0 10px 0;; text-align: center;"> <a href="javascript:void(0);" onclick="addCart()"> <input style="background: url('./images/product.gif') no-repeat scroll 0 -600px rgba(0, 0, 0, 0); height: 36px; 127px;" value="加入购物车" type="button"> </a> 收藏商品 </div> </div> <div> <a href="${pageContext.request.contextPath}/product?method=productList&cid=${cid }¤tPage=${currentPage}">返回列表页面</a> </div> </div> </div>
点击加入购物车的逻辑:
public void addProductToCart(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { HttpSession session = request.getSession(); ProductService service = new ProductService(); //获得要放到购物车的商品的pid String pid = request.getParameter("pid"); //获得该商品的购买数量 int buyNum = Integer.parseInt(request.getParameter("buyNum")); //获得product对象 Product product = service.findProductByPid(pid); //计算小计 double subtotal = product.getShop_price()*buyNum; //封装CartItem CartItem item = new CartItem(); item.setProduct(product); item.setBuyNum(buyNum); item.setSubtotal(subtotal); //获得购物车---判断是否在session中已经存在购物车 Cart cart = (Cart) session.getAttribute("cart"); if(cart==null){ cart = new Cart(); } //将购物项放到车中---key是pid //先判断购物车中是否已将包含此购物项了 ----- 判断key是否已经存在 //如果购物车中已经存在该商品----将现在买的数量与原有的数量进行相加操作 Map<String, CartItem> cartItems = cart.getCartItems(); double newsubtotal = 0.0; if(cartItems.containsKey(pid)){ //取出原有商品的数量 CartItem cartItem = cartItems.get(pid); int oldBuyNum = cartItem.getBuyNum(); oldBuyNum+=buyNum; cartItem.setBuyNum(oldBuyNum); cart.setCartItems(cartItems); //修改小计 //原来该商品的小计 double oldsubtotal = cartItem.getSubtotal(); //新买的商品的小计 newsubtotal = buyNum*product.getShop_price(); cartItem.setSubtotal(oldsubtotal+newsubtotal); }else{ //如果车中没有该商品 cart.getCartItems().put(product.getPid(), item); newsubtotal = buyNum*product.getShop_price(); } //计算总计 double total = cart.getTotal()+newsubtotal; cart.setTotal(total); //将车再次访问session session.setAttribute("cart", cart); //直接跳转到购物车页面 response.sendRedirect(request.getContextPath()+"/cart.jsp"); }