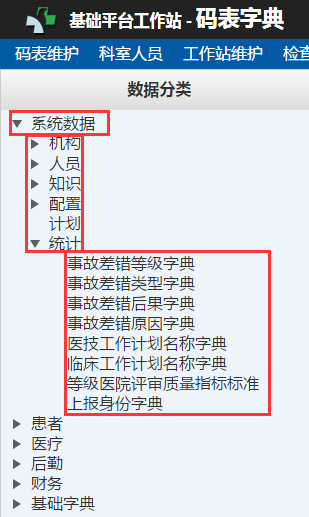
如图所示显示效果为树状结构:(jquery.ztree.core-3.5.js)

实现:
html:
<div> <div class="foundation-gridTitle hc-title-area no-border-top-left-right">数据分类</div> <ul id="treeDemo" class="ztree" hr-self-height="$(window).height()-106"></ul> </div>
js:
function loadTreeData() { $http.get(baseURL + "/base/base-code-type/all-type").success(function (data, status) { $scope.baseCodeTypes = data; $.fn.zTree.init($("#treeDemo"), setting, $scope.baseCodeTypes);//生成树所需要的数据 (这些数据的格式是有规定的 和 setting 中的data里的定义有关) }).error(function (data, status) { }); } var setting = { view: { dblClickExpand: dblClickExpand, showIcon: false, showLine: false }, data: { key: { name: "codeTypeDes"//上面data里的数据包含一个codeTypeDes属性,也就是说从数据库中对应的表必须有这个字段 }, simpleData: { enable: true, idKey: "codeTypeId",//对应树形中的父子节点关系父节点的值00 则其子节点的值为00100 00101 (数据库中对应的表也必须有这两项) pIdKey: "upCodeId"//对应子节点的值 } }, callback: { onClick: zOnClick } }; function dblClickExpand(treeId, treeNode) {//父节点双击展开 return treeNode.level >= 0; } function zOnClick(event, treeId, treeNode) {//子节点单机用于显示细节点中的内容 $scope.baseCodes.splice(0); $scope.editSysFlag = false; if (treeNode.codeTypeClass == 1) { $scope.allowAdd = true; } else { $scope.allowAdd = false; } $scope.selectedBaseCodeType = treeNode; $scope.selectedBaseCode = undefined; if (!("children" in treeNode)) { $scope.baseCodes.splice(0); $http.get(baseURL + "/base/base-code-dict/code-data/" + $scope.selectedBaseCodeType.codeTypeId).success(function (data, status) { $scope.baseCodes = data; if ($scope.baseCodes.length == 0) { } else { $scope.selectedBaseCode = undefined; } }).error(function (data, status) { }); } }