一个HTML5文件是由一些列的元素和标签组成的。元素是HTML5文件的重要组成部分,例如title(文件标题)、img(图像)及table(表格)等。元素名不区分大小写,而HTML5用标签来规定元素的属性和它在文件中的位置。本节将对网页设计相关的几个基本标签进行介绍,主要包括元信息标签、页面主体标签、页面的注释等。
þ HTML5文档和HTML5元素是通过HTML5标签进行标记的
þ HTML5标签是由开始标签和结束标签构成
þ 开始标签是被括号包围的元素名
本节将对HTML5的标签构成进行详细讲解。
1.2.1 标签、元素、结构概述
q HTML5标签
HTML5的标签分单独出现的标签和成对出现的标签两种。
大多数标签成对出现,是由首标签和尾标签组成的。首标签的格式为<元素名称>,尾标签的格式为</元素名称>。其完整语法如下:
<元素名称>要控制的元素</元素名称>
成对标签仅对包含在其中的文件部分发生作用,例如<title>和</title>标签用于界定标题元素的范围,也就是说,<title>和</title>标签之间的部分是此HTML5文件的标题。
单独标签的格式为<元素名称>,其作用是在相应的位置插入元素,例如<br>标签便是在该标签所在位置插入一个换行符。
说明:在每个HTML5标签,大、小写混写均可。例如<HTML5>、<HTML5>和<HTML5>,其结果都是一样的。
在每个HTML5标签中,还可以设置一些属性,控制HTML5标签所建立的元素。这些属性将位于所建立元素的首标签,因此,首标签的基本语法如下:
<元素名称属性1=”值1”属性2=”值2”……>
而为标签的建立方式则为
</元素名称>
因此,在HTML5文件中某个元素的完整定义语法如下:
<元素名称属性1=”值1”属性2=”值2”……>元素资料</元素名称>
说明:语法中,设置各属性所使用的“””可省略。
q 元素
当用一组HTML5标签将一段文字包含在中间时,这段文字与包含文字的HTML5标签被称之为一个元素。
由于在HTML5语法中,每个由HTML5标签与文字所形成的元素内,还可以包含另一个元素。因此,整个HTML5文件就像是一个大元素,包含了许多小元素。
在所有HTML5文件,最外层的元素是由<HTML5>标签建立的。在<HTML5>标签所建立的元素中,包含了两个主要的子元素,这两个子元素是由<head>标签与<body>标签所建立的。<head>标签所建立的元素的内容为文件标题,而<body>标签所建立的元素内容为文件主体。
q HTML5文件结构
在介绍HTML5文件结构之前,先来看一个简单的HTML5文件及其在浏览器上的显示结果。
下面开始编写一个HTML5文件,使用文件编辑器,例如Windows自带的记事本。
<HTML5>
<head>
<title>文件标题</title>
</head>
<body>
文件正文
</body>
</HTML5>
运行效果如图1.1所示。

图1.1 HTML5示例
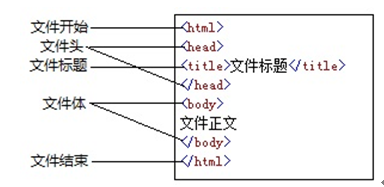
从上述代码中可以看出HTML5文件的基本结构如图1.2所示

图1.2 HTML5的文件的基本结构
其中,<head>与</head>之间的部分是HTML5文件的文件头部分,用以说明文件的标题和整个文件的一些公共属性。<body>与</body>之间的部分是HTML5文件的主体部分,下面介绍的标签,如果不加特别说明,均是嵌套在这一对标签中使用的。
本文摘自明日科技出版的《零基础学HTML5》,转载请注明出处!!!