1.创建应用 sign
python .manage.py startapp sign
2.运行项目
python .manage.py runserver
3.添加应用sign到项目
- 编辑setting文件

2.添加路由设置
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index$',views.index),
]
3.创建index函数
# Create your views here. def index(request): return HttpResponse('你好,第一个dja
4.使用模板
创建登录页面替代HttpResponse
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../favicon.ico"> <title>Guest Login</title> <!-- Bootstrap core CSS --> <link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="//v3.bootcss.com/examples/signin/signin.css" rel="stylesheet"> </head> <body> <div class="container"> <form class="form-signin" method="post" action="/login_action/"> <h2 class="form-signin-heading">Guest System</h2> <label for="inputUsername" class="sr-only">Username</label> <input name="username" type="text" id="inputUsername" class="form-control" placeholder="Username" required autofocus> <label for="inputPassword" class="sr-only">Password</label> <input name="password" type="password" id="inputPassword" class="form-control" placeholder="Password" required> <p style="color:red">{{error}}</p> <br> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> <!-- /container --> </body> </html>
更改index函数为
# Create your views here. def index(request): return render(request,'index.html')
ps:站点图标链接一点要弄对 不然会报错 我是用的是七牛图床
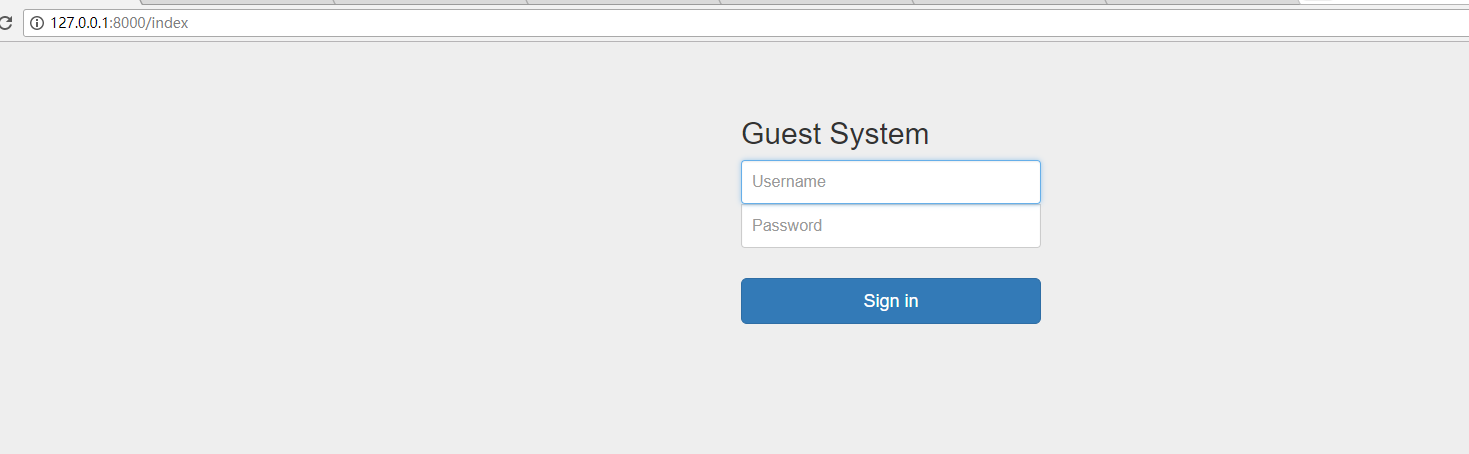
效果如下