一.线性渐变
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 300px; 9 height: 300px; 10 /*渐变添加:方向,颜色1,颜色2,颜色3 11 渐变并不是一个单一的颜色,它不能使用color的方式添加,而需要使用image的方式添加,意味着添加语法添加的是背景图片 12 线性渐变:linear-gradient(方向,颜色1 位置,颜色2 位置) 13 方向:方向默认是垂直向下,如果想设置可以这样: 14 to bottom:默认值,向下 180deg 15 to top: 0deg 16 to right: 90deg 17 to left: 270deg 18 角度值: 19 位置:以百分比做为位置的单位*/ 20 /*background-image: linear-gradient(90deg, red 50%,blue 100%);*/ 21 background-image: linear-gradient(90deg, red,orange,yellow,green,rgb(0,255,255),blue,purple); 22 } 23 </style> 24 </head> 25 <body> 26 <div></div> 27 </body> 28 </html>

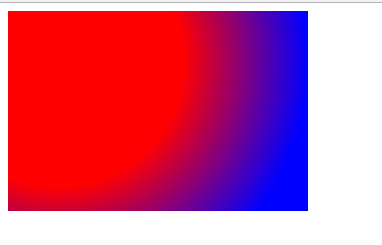
二.径向渐变
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 300px; 9 height: 200px; 10 /*radial-gradient:径向渐变,以某个点做为圆心点往外扩散 11 radial-gradient(形状 大小 位置,颜色1 位置1,颜色2 位置2.....) 12 形状:circle ellipse.如果开头是正方形,那么就会产生circle渐变,如果开头是椭圆,那么就会产生ellipse渐变 13 大小: 14 closest-side:最近的边。会产生从指定圆心到最近的边的径向渐变 15 farthest-side:最远的边。会产生从指定圆心到最近的边的径向渐变 16 closest-corner:最近的角。会产生从指定圆心到最近的角的径向渐变 17 farthest-corner:最远的角。会产生从指定圆心到最远的角的径向渐变--默认值 18 位置:at 关键字(left right top center bottom) | 具体坐标值 50px 50px --默认为center 19 */ 20 /*background-image: radial-gradient(red,blue);*/ 21 background-image: radial-gradient(circle farthest-side at 50px 50px,red 50%,blue); 22 } 23 </style> 24 </head> 25 <body> 26 <div></div> 27 </body> 28 </html>

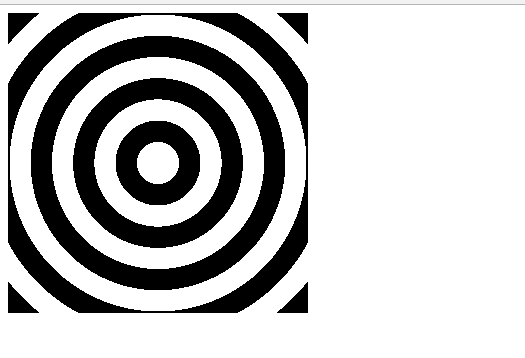
三.重复渐变
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 300px; 9 height: 300px; 10 /*background: radial-gradient( 11 #fff 0%,#fff 10%,#000 10%,#000 20%, 12 #fff 20%,#fff 30%,#000 30%,#000 40%, 13 #fff 40%,#fff 50%,#000 50%,#000 60%, 14 #fff 60%,#fff 70%,#000 70%,#000 80%, 15 #fff 80%,#fff 90%,#000 90%,#000 100% 16 );*/ 17 /*重复渐变,会根据已经设置好的渐变进行重复生成*/ 18 background: repeating-radial-gradient( 19 #fff 0%,#fff 10%,#000 10%,#000 20% 20 ); 21 } 22 </style> 23 </head> 24 <body> 25 <div></div> 26 </body> 27 </html>