一、下载从官方下载安装Node.js
下载地址:http://nodejs.cn/
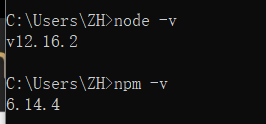
通过cmd检查是否安装完成

二、更换npm源:
cmd下输入:
npm set registry https://registry.npm.taobao.org/
安装vue-cli脚手架:
管理员身份运行的cmd下输入:
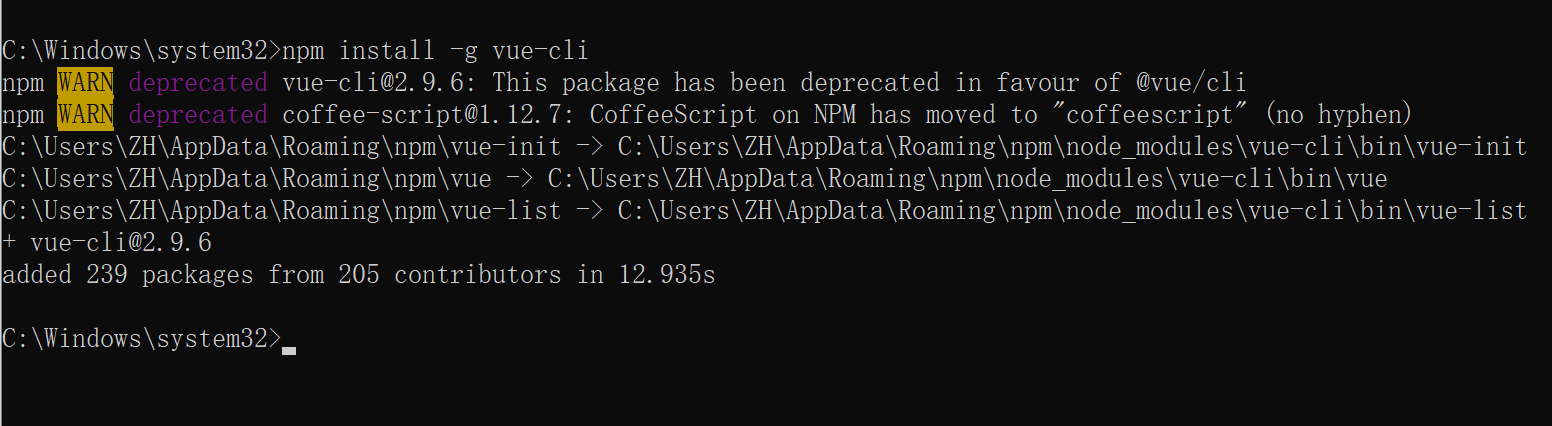
npm install -g vue-cli

这就是成功了
三、创建mpvue项目
cmd下输入
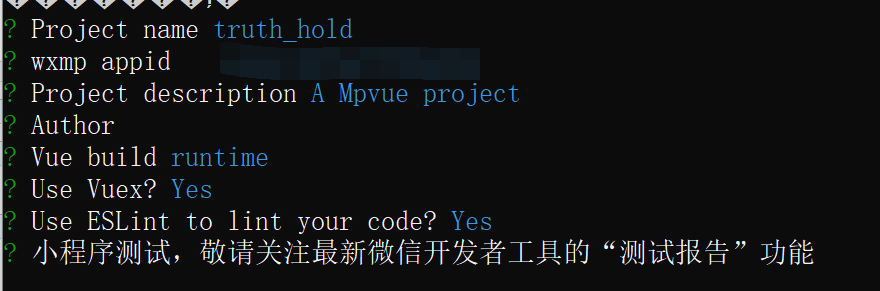
vue init mpvue/mpvue-quickstart truth_hold

接着输入相应内容即可 APPID一栏我打了马赛克,请根据实际填写
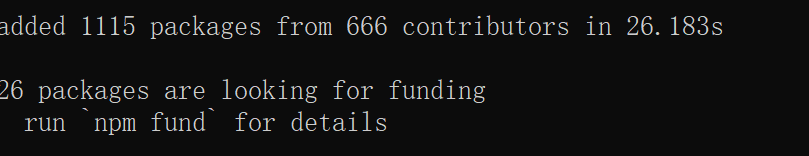
然后进入项目目录 进行安装


如图即为安装成功
继续输入:npm run dev来启动项目

这样就是启动成功了。