实体:
@Entity public class User implements Serializable { /** * 编号 */ @Id @GeneratedValue private Long id; /** * 名称 */ @NotEmpty(message = "姓名不能为空") @Size(min = 2, max = 8, message = "姓名长度必须大于 2 且小于 20 字") private String name; /** * 年龄 */ @NotNull(message = "年龄不能为空") @Min(value = 0, message = "年龄大于 0") @Max(value = 300, message = "年龄不大于 300") private Integer age; /** * 出生时间 */ @NotEmpty(message = "出生时间不能为空") private String birthday;
....//省略
}
html
<form th:action="@{/users/{action}(action=${action})}" method="post" class="form-horizontal"> <input type="hidden" name="id" th:value="${user.id}"/> <div class="form-group"> <label for="user_name" class="col-sm-2 control-label">名称:</label> <div class="col-xs-4"> <input type="text" class="form-control" id="user_name" name="name" th:value="${user.name}" th:field="*{user.name}" /> </div> <label class="col-sm-2 control-label text-danger" th:if="${#fields.hasErrors('user.name')}" th:errors="*{user.name}">姓名有误!</label> </div> <div class="form-group"> <label for="user_age" class="col-sm-2 control-label">年龄:</label> <div class="col-xs-4"> <input type="text" class="form-control" id="user_age" name="age" th:value="${user.age}" th:field="*{user.age}" /> </div> <label class="col-sm-2 control-label text-danger" th:if="${#fields.hasErrors('user.age')}" th:errors="*{user.age}">年龄有误!</label> </div> <div class="form-group"> <label for="user_birthday" class="col-sm-2 control-label">出生日期:</label> <div class="col-xs-4"> <input type="date" class="form-control" id="user_birthday" name="birthday" th:value="${user.birthday}" th:field="*{user.birthday}"/> </div> <label class="col-sm-2 control-label text-danger" th:if="${#fields.hasErrors('user.birthday')}" th:errors="*{user.birthday}">生日有误!</label> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input class="btn btn-primary" type="submit" value="提交"/> <input class="btn" type="button" value="返回" onclick="history.back()"/> </div> </div> </form>
控制器方法
@RequestMapping(value = "/create", method = RequestMethod.POST) public String postUser(ModelMap map, @ModelAttribute @Valid User user, BindingResult bindingResult) { if (bindingResult.hasErrors()) { map.addAttribute("action", "create"); return "userForm"; } userService.insertByUser(user); return "redirect:/users/"; }
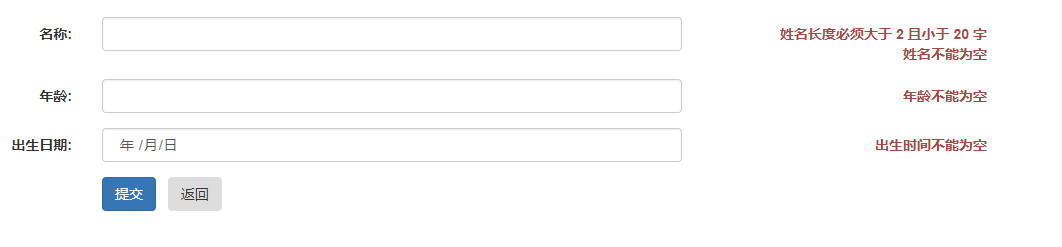
效果图: