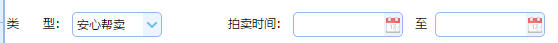
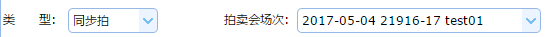
HTML文件 <span style="float: left;">类 型: <select id="type" class="easyui-combobox" name="type" style=" 90px;" data-options="required:false"> <option value="1" selected="selected">安心帮卖</option> <option value="2">同步拍</option> </select> </span> <span style="float: right; margin-left: 66px;"> <span id="auctionsFlag" style="display:none;">拍卖会场次: <select id="auctionId" class="easyui-combobox" name="auctionId" style=" 244px;" data-options="required:false"> <!-- <option value="" selected="selected">" "</option> --> </select> </span> <span id="aucTime">拍卖时间: <input type="text" id="startDate" style="110px;" class="easyui-datebox"/> 至 <input type="text" id="endDate" style="110px;" class="easyui-datebox"/> </span> </span>
JS文件 var typeFlag = 0; $("#type").combobox({ onChange: function (n,o) { if(n==1){ hidden_change(); }else{ view_change(); } } }); function hidden_change(){ typeFlag = 0; $("#auctionsFlag").css("display","none"); $("#aucTime").css("display","block"); } function view_change(){ typeFlag = 1; $("#auctionsFlag").css("display","block"); $("#aucTime").css("display","none"); }
效果图: