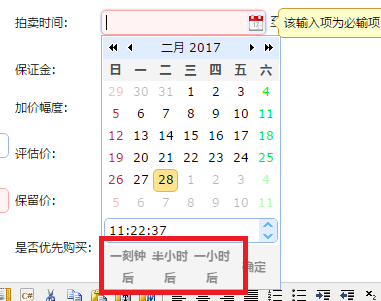
功能需求: 自定义扩展,将原先的datebox控件按钮进行自定义的扩展: 1.问题: 对原先的时间按钮控件进行更改扩展,新增 “一刻钟” “半小时” “一小时” 选项。 获取原先的 datebox 对象的原型,进行扩展。 2.首先获取原先的datebox控件的原型 function initDataButton(){ var buttons = $.extend([], $.fn.datebox.defaults.buttons); buttons.splice(0, 2, { text: '一刻钟后', handler: function(target){ var opts=$.data(target,"datetimebox").options; var date=_addm(target,"M",15); _b52(target,opts.formatter.call(target,date)); } },{ text: '半小时后', handler: function(target){ var opts=$.data(target,"datetimebox").options; var date=_addm(target,"M",30); _b52(target,opts.formatter.call(target,date)); } },{ text: '一小时后', handler: function(target){ var opts=$.data(target,"datetimebox").options; var date=_addm(target,"H",1); _b52(target,opts.formatter.call(target,date)); } },{ text: '确定', handler: function(target){ _b53(target); } }); $('#startTime').datebox({ buttons: buttons }); $('#endTime').datebox({ buttons: buttons }); } 3.jQuery源码中的js代码: function _addm(_b4f,f,n){ var c=$(_b4f).datetimebox("calendar"); var t=$(_b4f).datetimebox("spinner"); var date=c.calendar("options").current; var h=t.timespinner("getHours"); if(f=="H"){ h+=n; } var m=t.timespinner("getMinutes"); var x=m%10; if(x>0&&x<5){//1,2,3,4 m-=x; }else if(x>5&&x<10){//6,7,8,9 m+=(10-x); } if(f=="M"){ m+=n; } var s=0;//t.timespinner("getSeconds"); return new Date(date.getFullYear(),date.getMonth(),date.getDate(),h,m,s); }; function _b52(_b55,_b56,_b57){ var opts=$.data(_b55,"datetimebox").options; $(_b55).combo("setValue",_b56); if(!_b57){ if(_b56){ var date=opts.parser.call(_b55,_b56); $(_b55).combo("setText",opts.formatter.call(_b55,date)); $(_b55).combo("setValue",opts.formatter.call(_b55,date)); }else{ $(_b55).combo("setText",_b56); } } var date=opts.parser.call(_b55,_b56); $(_b55).datetimebox("calendar").calendar("moveTo",date); $(_b55).datetimebox("spinner").timespinner("setValue",_b58(date)); function _b58(date){ function _b59(_b5a){ return (_b5a<10?"0":"")+_b5a; }; var tt=[_b59(date.getHours()),_b59(date.getMinutes())]; if(opts.showSeconds){ tt.push(_b59(date.getSeconds())); } return tt.join($(_b55).datetimebox("spinner").timespinner("options").separator); }; }; function _b53(_b54){ var opts=$.data(_b54,"datetimebox").options; var date=_b4e(_b54); _b52(_b54,opts.formatter.call(_b54,date)); $(_b54).combo("hidePanel"); }; function _b4e(_b4f){ var c=$(_b4f).datetimebox("calendar"); var t=$(_b4f).datetimebox("spinner"); var date=c.calendar("options").current; return new Date(date.getFullYear(),date.getMonth(),date.getDate(),t.timespinner("getHours"),t.timespinner("getMinutes"),t.timespinner("getSeconds")); };
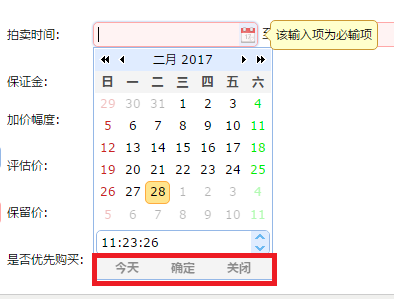
修改之前:

修改之后: