1.项目后台系统使用easyui,datagrid 的数据设置为自动适应屏幕,那么对于笔记本的话,就会显得有的小,可以通过设置datagrid属性,进行固定长度的设置
$('#gridTable').datagrid(
{
idField : 'id', // 只要创建数据表格 就必须要加 ifField
title : title,
fit : true,
url : top.baseUrl+ 'customer/bail/allBailPayDetailsQuery',
method : 'POST',
fitColumns : true,
nowrap : false,
striped : true, // 隔行变色特性S
loadMsg : '数据正在加载,请耐心的等待...',
rownumbers : true,
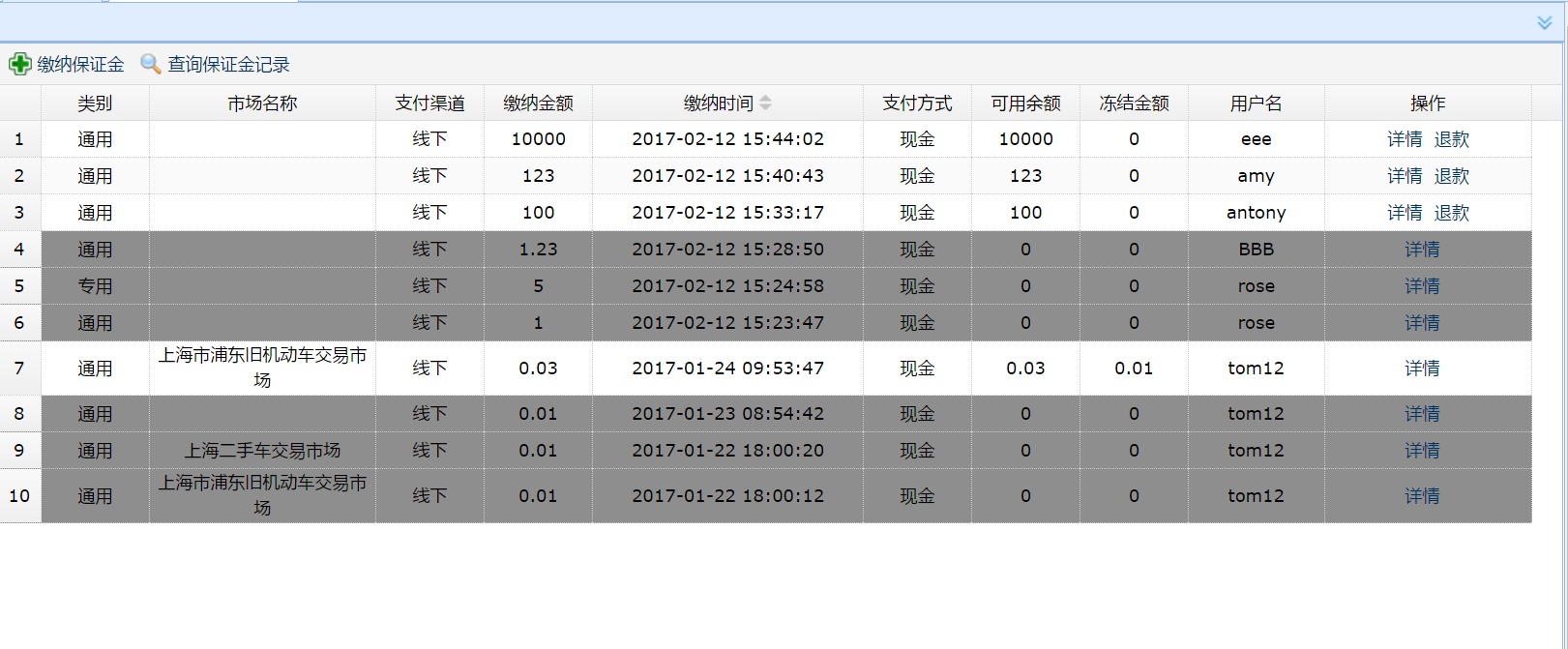
这样设置,每一列都会按照,比例进行显示。

2.另一种方式
$('#gridTable').datagrid(
{
idField : 'id', // 只要创建数据表格 就必须要加 ifField
title : title,
fit : true,
url : top.baseUrl+ 'customer/bail/allBailPayDetailsQuery',
method : 'POST',
fitColumns : false,
nowrap : false,
striped : true, // 隔行变色特性S
loadMsg : '数据正在加载,请耐心的等待...',
rownumbers : true,
//sortName : 'customerNo',
//sortOrder : 'desc',
这个时候,就是按照设置的具体尺寸进行显示。
columns : [ [ { field : 'bailClass', title : '类别', width : 120, align : 'center', formatter : returnFtt }, { field : 'agencyName', title : '市场名称', width : 250, align : 'center' }, { field : 'payWay', title : '支付渠道', width : 120, align : 'center', formatter : payWayFtt }, {
