z-index属性用来设置元素的堆叠顺序,使用z-index有一个大的前提:z-index所作用元素的样式列表中必须有position属性而且属性值为absolute、relative或fixed中的一个。否则z-index无效。
z-index的属性值有三个,分别为number、auto和inherit。以下通过样例来说明其详细的使用方法:
一、number:
代码1-1例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.parent{
300px;
height:300px;
background-color:yellow;
}
.son1{
position:absolute;
50px;
height:50px;
background-color:green;
}
.son2{
50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
</body>
</html>
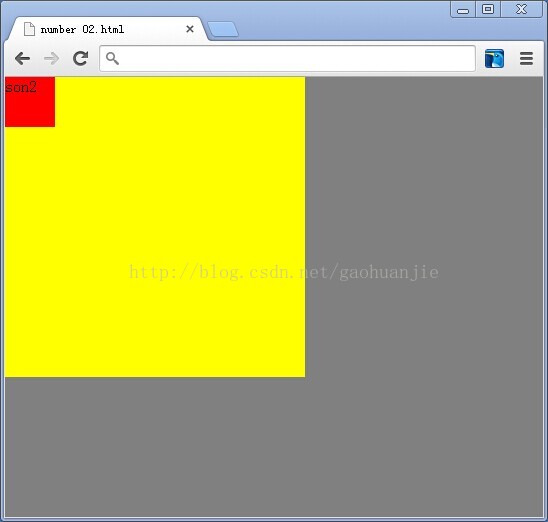
说明:上面明明有两个div——son1 div和son2 div,可为什么仅仅显示了son1 div?呵呵呵,事实上这个问题非常easy,son1 div的position为absolute,这一属性所设定的absolute属性值将会使son1 div脱离文档流,其原来的位置将由其他非脱离文档流的元素占领(这里是son2 div),虽然这样。但是为什么看不到son2 div呢,呵呵呵,这是因为son1 div的样式列表没有设定能够使其发生偏移的样式属性(诸如top、right、bottom和left属性)而且son1 div和son2 div大小同样。son2 div被son1 div挡住了(非常通俗的,知道“挡住”是什么意思吧 ),所以你仅仅看到了son1 div并没有看到son2 div。
),所以你仅仅看到了son1 div并没有看到son2 div。
代码1-2例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.parent{
300px;
height:300px;
background-color:yellow;
}
.son1{
position:absolute;
z-index:-1;
50px;
height:50px;
background-color:green;
}
.son2{
50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
</body>
</html>
总结:
①、比对代码1-1和代码1-2,比对图1-1和图1-2,我们能够非常好的理解z-index的作用——设置元素的堆叠顺序:因为son1 div设置了“z-index:-1;”样式而使得son1 div被son2 div所覆盖。所以你看的仅仅是son2 div;
②、呵呵呵,当你第一眼看到“z-index:-1;”时你是不是有这种疑问:假设把-1修改的大一些或小一些会怎么样呢?答案是z-index的属性值越大,则被层叠在越上面,越小。则被层叠在越里面。
③、你是否怀疑过(或思考过)这样一个问题:为什么把设置元素堆叠顺序的属性命名为z-index?可能你会想:这傻逼吃饱没事儿撑的吧——W3C组织就是这样规定的,我们就这样用即可了呗。想那么多干啥;呵呵呵。首先今早没吃饭,其次了解这一名字的含义对了解究竟什么是堆叠顺序大有裨益,那么究竟这一属性有什么含义呢:想到z字母你联想到x、y和z这三个字母了吗?假设想到了,非常好,这说明你高中数学知识还没忘,由x、y和z你是否想到了高中的立体几何?想一下z轴。呵呵呵。磨叽了这么长,如今切入正题:我们知道电脑显示器是二维的(仅仅有x轴和y轴),而网页要显示堆叠顺序,就须要模拟z轴以形成三维的视觉效果,这就是将其命名为z-index的原因所在。关于这一点请看以下代码及其效果截图:
代码1-3例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
}
.square1{
position:absolute;
z-index:-2;
500px;
height:500px;
background-color:red;
}
.square2{
position:absolute;
z-index:-1;
400px;
height:400px;
background-color:gray;
left:50px;
top:50px;
}
.square3{
position:absolute;
z-index:0;
300px;
height:300px;
background-color:blue;
left:100px;
top:100px;
}
.square4{
position:absolute;
z-index:1;
200px;
height:200px;
background-color:green;
left:150px;
top:150px;
}
.square5{
position:absolute;
z-index:2;
100px;
height:100px;
background-color:yellow;
left:200px;
top:200px;
}
</style>
</head>
<body>
<div class="square1">square1</div>
<div class="square2">square2</div>
<div class="square3">square3</div>
<div class="square4">square4</div>
<div class="square5">square5</div>
</body>
</html>
透过a和b两点我们能够得出这种结论:同级别的多个元素,假设其样式表中position属性的属性值为absolute而且z-index属性的属性值相等,那么其堆叠顺序为自上而下。事实上到这里我始终有这样一个认识(但不知道对不正确)——html中有文档流和非文档流之分,处于文档流中的元素其显示顺序为自上而下,自左而右;但是非文档流呢——透过上述两点我觉得处于非文档流中的元素其显示顺序也为自上而下,自左而右。
二、auto:
代码2-1例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
}
.div_1_1{
position:absolute;
z-index:-1;
70px;
height:70px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
70px;
height:70px;
background-color:red;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
</body>
</html>
说明:从代码2-1能够看到div_1_1 div和div_2 div的样式表均含有“position:absolute”样式,div_1_1 div和div_2 div两个div大小同样。但因为div_2 div的z-index比div_1_1 div的z-index值大,所以div_1_1 div被div_2 div所覆盖,仅仅显示div_2 div;
代码2-2例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
position:absolute;
z-index:2;
}
.div_1_1{
position:absolute;
z-index:auto;
70px;
height:70px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
70px;
height:70px;
background-color:red;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
</body>
</html>
说明:代码2-1和代码2-2相比有例如以下修改:代码2-2中div_1_1 div父元素加入了样式——“position:absolute;z-index:2;”,而且代码2-2中div_1_1 div 元素z-index的属性值由-1改为了auto。
总结:
①、对照代码2-1和代码2-2。对照图2-1和图2-2不难总结出这种结论:使用z-index属性而且属性值为auto的元素堆叠顺序与父元素相等;
②、代码2-2中div_1_1 div父元素加入了样式——“position:absolute;z-index:2;”,那么可不能够把“position:absolute;z-index:2;”改为“z-index:2;”呢?假设把div_1_1 div父元素样式所有去掉有会出现什么结果呢?带着这个疑问我们来看例如以下两个样例:
代码2-3例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
z-index:2;
}
.div_1_1{
position:absolute;
z-index:auto;
100px;
height:100px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
70px;
height:70px;
background-color:red;
}
.div_3{
position:absolute;
z-index:-1;
140px;
height:140px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
<div class="div_3">div_3</div>
</body>
</html>
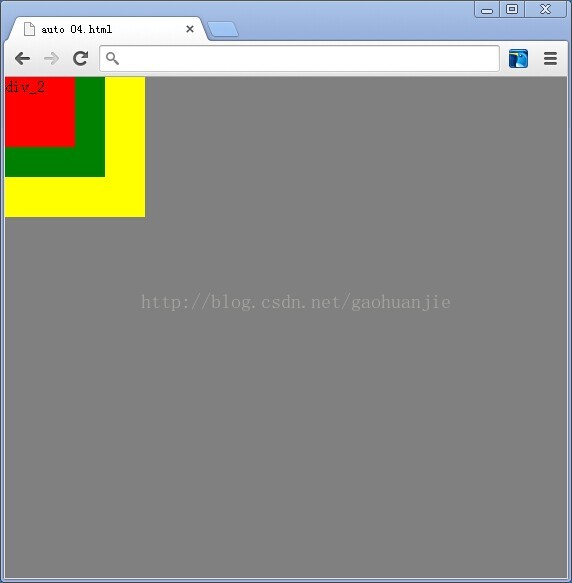
总结:观察代码2-3能够发现div_1_1 div父元素样式去掉了“position:absolute;”仅仅保留了“z-index:2;”,但是观察图2-3我们是不是能够得出这种结论呢:假设某元素使用了z-index而且其属性值为auto,其父元素仅仅使用了z-index并没有使用position属性(或者position属性的属性值为static),那么子元素的z-index实际属性值为0。个人觉得这是对的:上图中黄色的z-index为-1,绿色的z-index为给的是auto,红色的z-index为1,从图中层次能够看到绿色的z-index的值应该介于-1和1之间(否则绿色部分不会介于黄色和红色之间);
代码2-4例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
}
.div_1_1{
position:absolute;
z-index:auto;
100px;
height:100px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
70px;
height:70px;
background-color:red;
}
.div_3{
position:absolute;
z-index:-1;
140px;
height:140px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
<div class="div_3">div_3</div>
</body>
</html>
总结:观察代码2-3能够发现div_1_1 div父元素样式为空。但是观察图2-4我们能够得出和图2-3一样的结论,由此可见假设把代码2-2中div_1_1 div父元素样式改为“z-index:2;”或干脆所有去掉。那么其使用z-index属性而且属性值为auto的子元素的z-index的实际属性值为0;
三、inherit:该属性作用的元素继承父元素z-index的属性值,因为该属性在不论什么的版本号的 Internet Explorer (包含 IE8)都不支持,所以能够忽略它。
【0分下载实例资源】