Adobe 推出的Spry主要采用了ajax技术,Spry内置了一些集成的功能,在网站制作中比较有用。下面简单的介绍一下并给出对策。
使用Spry的tab能够快速建立Tab栏标签。事实上,ASP.NET AJAX的controlkits 也提供了tab控件,ASP.NET 提供的tab控件缺点是虽然功能强大,但是界面丑陋,要美化一个tab也比较费力,adobe这个tab可以说只是外表的美化,这正是我们所需求的。
首先启动Dreamweaver CS3,建立一个空白的HTML页面。在Insert菜单里,可以找到Spry下的Tabbed Panels,如下图(说明:这个Spry是CS3新增的,如果你用的是dreamweaver8 或者更早的2004版本,则没有这个功能。)

点击后,会生成如下的脚本
<script src="SpryAssets/SpryTabbedPanels.js" type="text/javascript"></script>
<link href="SpryAssets/SpryTabbedPanels.css" rel="stylesheet" type="text/css" />
<div id="TabbedPanels1" class="TabbedPanels">
<ul class="TabbedPanelsTabGroup">
<li class="TabbedPanelsTab" tabindex="0">Tab 1</li>
<li class="TabbedPanelsTab" tabindex="0">Tab 2</li>
</ul>
<div class="TabbedPanelsContentGroup">
<div class="TabbedPanelsContent">Content 1</div>
<div class="TabbedPanelsContent">Content 2</div>
</div>
</div>
<script type="text/javascript">
<!--var TabbedPanels1 = new Spry.Widget.TabbedPanels("TabbedPanels1");//-->
</script>
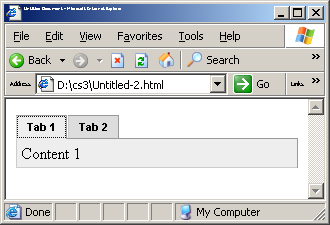
现在运行页面,如下一个tab就建成了。 如果你要查看微软提供的TAB,请单击此处http://ajax.asp.net/ajaxtoolkit/Tabs/Tabs.aspx

关于使用时的注意事项:
1) 如果你查看脚本,就可以发现他调用的TabbedPanels方法,所以在页面的最下部必须有如下代码,如果你将他放在也页面的顶部,你将看不到效果。
var TabbedPanels1 = new Spry.Widget.TabbedPanels("TabbedPanels1");//-->
2) tab的处理采用Tab--tabgroup--content思想,所以请注意防置的顺序,另外他主要使用了div,所以不要删除他生成的div,有些美化的都是靠div显示。
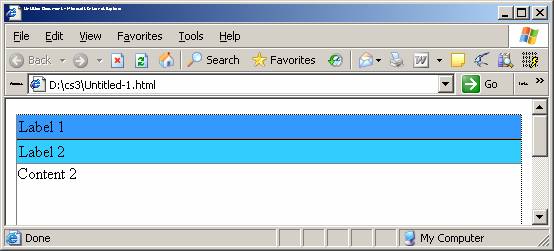
下面是Adobe提供的Accordion, 好像有点丑。 要比较微软的,请单击此处 http://ajax.asp.net/ajaxtoolkit/Accordion/Accordion.aspx
Spry是一系列功能的集合,在Spry菜单弹出的子菜单里,你开可以看到Menubar 等,你同样可以实验一下他的功能。。
Spry菜单下,你还可以看到DataSet/Repeater,几乎就是和微软的DataSet/Repeater类型。Spry Xml DataSet,在数据访问方面,类似于MS提供的WebService,功能更强大,我还没有实验过
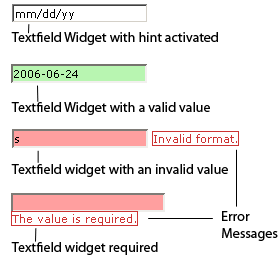
另外,Spry还提供了 Validation,请参考顶部那个图,一开始我还以为是类似ASP.NET的验证控件呢,使用起来还行,Adobe毕竟是做美工的,所以比ASP.NET的要漂亮,如下图
当然这个图来自Adobe网站,更详细内容,请访问
http://labs.adobe.com/technologies/spry/articles/textfield_overview/
关于文本框变色的讨论
在上面看到Adobe提供的文本框的变化效果后,可能很多人都想实现这个效果,仅仅是显示效果,在ASP.NET里实现这个效果很简单,下面介绍如何简单的实现这个效果。
首先,我们需要写一个类来枚举当前页面的所有控件,如下:
public static void SetInputControlsHighlight(Control container, string className, bool onlyTextBoxes)
{
foreach (Control ctl in container.Controls)
{
if ((onlyTextBoxes && ctl is TextBox) || ctl is TextBox || ctl is DropDownList ||
ctl is ListBox || ctl is CheckBox || ctl is RadioButton ||
ctl is RadioButtonList || ctl is CheckBoxList)
{
WebControl wctl = ctl as WebControl;
wctl.Attributes.Add("onfocus", string.Format("this.className = '{0}';", className));
wctl.Attributes.Add("onblur", "this.className = '';");
}
else
{
if (ctl.Controls.Count > 0)
SetInputControlsHighlight(ctl, className, onlyTextBoxes);
}
}
}
因为我们可能需要在多个页面使用这个功能,所以我们最好把他做成通用的,因此我们重写Page类,如下建立basePage,basePage最大的特点是从Page类派生,然后覆盖OnLoad事件,如下
public class basePage:Page
{
protected override void OnLoad(EventArgs e)
{
SetInputControlsHighlight(this, "highlight", true);
}
}
需要注意SetInputControlsHighlight的参数,第一个表示本身,第二个表示CSS的样式名,第三个表示是否只适合文本框,如果为true,那么当你页面有dropdown,listbox时都会采用你的样式,为false则不采用。
现在我们需要建立highlight样式,因此,我建立一个stylesheet.css文件,如下,设置背景为: #fefbd2,文字颜色为红色。
.highlight
{
background-color: #fefbd2;
color:red
}
现在,再建立一个页面,default.aspx,并在上面放置2个文本框和一个dropdownlist作为演示,default从basePage派生,并添加对stylesheet.Css文件的引用
public partial class _Default : basePage
{
}
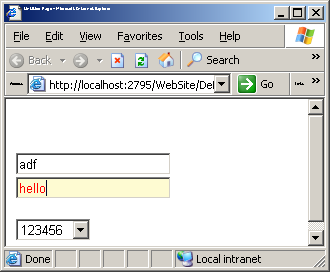
到此几乎所有的工作都好了,运行,如下

当你选择不同的文本框时,当前选中的文本框将变色。
关于本例的扩展:
在SetInputControlsHighlight的定义里,你可以看到如下代码
wctl.Attributes.Add("onfocus", string.Format("this.className = '{0}';", className));
wctl.Attributes.Add("onblur", "this.className = '';");
你完全可以添加更多的样式,例如
wctl.Attributes.Add("onmouseover", "this.className = 'SSD';");
wctl.Attributes.Add("onmouseout", "this.className = 'XXX';");
这样你可以添加当鼠标移动过控件是的效果,例如更改背景色,文本的颜色等待。
可以看到使用MS技术确实也有过人之处撒 :) ,用Adobe的DW则好像还比较困难 :(
以前我总感觉MS的技术是最好的,当然现在不是这样认为了,一句话,MS有MS的简单,Adobe有Adobe的美化,所以对我们而言,两个在更多情况下应该结合起来用,是朋友而不是敌人。
本例代码下载:/Files/mqingqing123/WebSite.rar