初次尝试,感觉跟之前写过的不够深入的微信小程序的用法没啥区别。

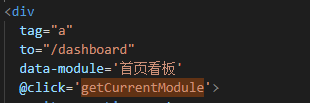
定义个getCurrentModule的方法

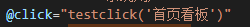
第一次尝试是用了testclick方法,直接把参数塞进去

总觉得虽然达到预期效果,但是咋瞅都不像回事。
用delphi做桌面端程序开发久了点,乍一换,脑袋不够使。
后悔,换晚了……
_____________________________________________________________
2021年11月25日 16点29分
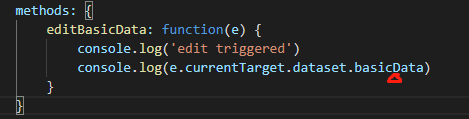
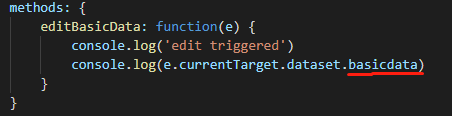
继续学习,之前基本就是简单敲个 data-module之类,今下午没多想,在子组件中敲了个data-basicData

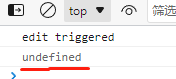
结果父组件中,咋也拿不到debug这个值,


后来发现,父组件中要是想用这个值,得小写,改为basicdata就正常了,


不过测了下发现子组件中倒是大小写不敏感。
有意思,但也忒折腾,delphi不区分大小写,多好。
_____________________________________________________________
2021年11月25日 23点05分
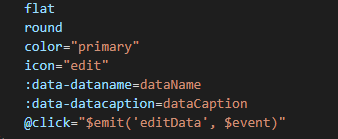
继续在上午的基础上学习,为了把子组件Props用起来,挠头了,最终搞定,其实就是动态绑定,加个冒号的事。
:data-dataname=dataName
怕了。明天赶紧补VUE的基础知识。参考:vue中动态给自定义属性data-xx赋值并读取内容 - daidai201 - 博客园 (cnblogs.com)

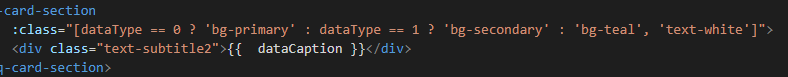
另外,按自己的思路,尝试了下动态设置class

学到了1. 多个class属性值的用法;2. 动态class
效果还行,糙了点,至少符合初步的预期。搜索资料时,看到个说法说是三目运算符不要嵌套,否则效率不高。

____________________________________________________
2021年11月26日 00点11分
今天学到的另外一个重要的知识点:vue $emit
说实话,第一遍时,很是费了点脑细胞。好在现在这个demo算是成功。后续照葫芦画瓢吧。
接下来就是表格了。