【21】外边距折叠(collapsing margins)
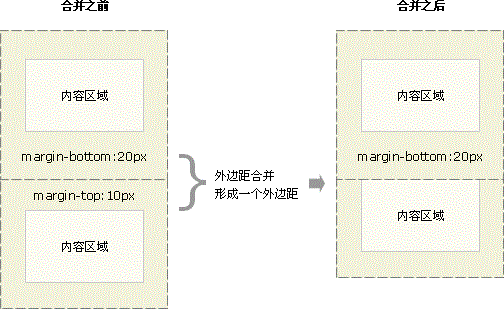
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
【注意】margin外边距合并的条件。
margin折叠认知:
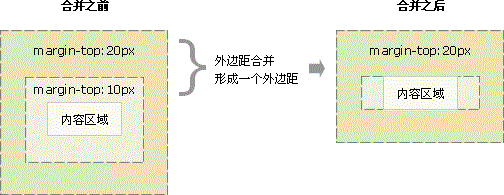
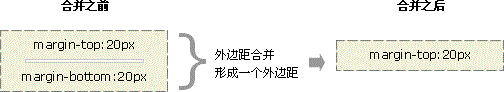
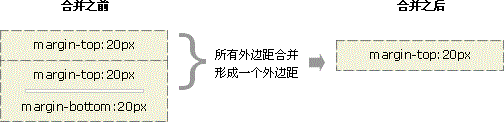
【1】外边距合并不仅仅出现在相邻的元素间,父子间同样会出现。空元素(没有边框和填充时)也会自身合并上下外边距。
【2】合并的margin必须是有直接接触的。(有border相隔就不行了)
【3】设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;(也就是说overflow:hidden|auto|scroll不会与子元素折叠)
【4】margin折叠只发生在块级元素上;
【5】内联块级元素,浮动元素,根元素(如html与body间),绝对定位的(absolute,fixed)的margin不发生折叠;
【6】只有普通文档流中块框的垂直外边距才会发生外边距合并。




**