微信小程序的逻辑层主要包括:小程序的初始化过程和页面的初始化过程。微信小程序使用了App和Page方法进行程序和页面的注册,使用getApp()方法来获取App()实例。
一、小程序的初始化:
小程序的注册和初始化是通过App( )函数进行的,App( )注册小程序时接受一个object参数,指定小程序的生命周期。
object参数说明:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数--监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
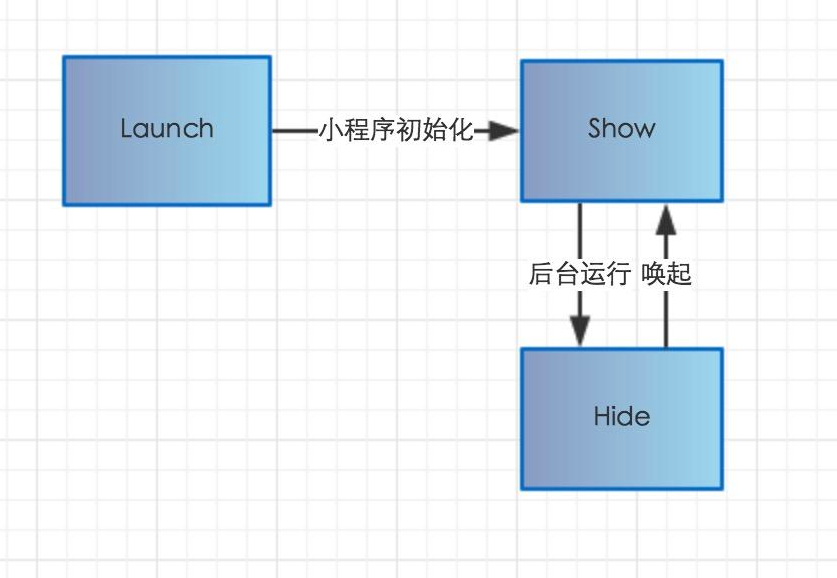
| onShow | Function | 生命周期函数--监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数--监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。

App({
onLaunch: function() {
// Do something initial when launch.
//当小程序初始化完成时,触发这个函数;
},
onShow: function() {
// Do something when show.
//当小程序启动,或从后台进入前台显示,触发这个函数;
},
onHide: function() {
// Do something when hide.
//当小程序从前台进入后台,触发这个函数
}
})
小程序框架提供了一个全局的getApp()函数,可以获取到小程序实例。App()必须且只能在根目录的app.js文件中注册,而且只能注册一个。在App()函数内需要使用App实例时,只要使用this关键则就可以达到目的。
//index.js var appInfo = getApp() console.log(appInfo .appName)
二、页面注册:
按照如下表中的顺序进行执行:
| 属性 | 类型 | 描述 | ||
| data | Object |
|
||
| onLoad | Function |
|
||
| onShow | Function | 生命周期函数--监听页面显示 | ||
| onReady | Function |
|
||
| onHide | Function |
|
||
| onUnload | Function | 生命周期函数--监听页面卸载 | ||
| onPullDownRefresh | Function | 页面相关事件函数--监听用户下拉动作 | ||
| onReachBottom | Function | 页面上拉触底事件的处理函数 | ||
| 其他 | Any | 开发者添加的任意的函数或数据 |
Page({
//页面方法执行顺序 onLoad: function (options) { console.log("page ---onLoad---"); },
//只在页面加载时执行一次,接收页面参数可以获得wx.navigateTo和wx.redirectTo事件以及<navigator/>中的query事件;
onShow: function () { console.log("page ---onShow---"); },
//在页面初次渲染完成时调用,每一个页面只会调用一次,代表页面已经准备好,可以和视图层进行数据交互,对界面的设置如wx.setNavigationBarTitle函数等可以在onReady之后设置。
//onReady函数只监听第一次完成渲染时的状态。
onReady: function () { console.log("page ---onReady---"); },
//在页面显示时调用,每次打开页面都会调用一次;
onHide: function () {
console.log("page ---onHide---");
},
//在页面隐藏时调用,当页面进行navigateTo页面导航或者用户通过操作底部导航按钮切换到其他页面时被调用;
onUnload: function () {
console.log("page ---onUnload---");
}
//页面卸载时调用,即页面执行redirectTo或navigateBack操作时调用。
})
下拉刷新的使用:
用onPullDownRefresh属性来监听用户下拉刷新事件时,需事先在app.json的window配置中开启enablePullDownRefresh选项。当处理完数据刷新事件后,可以用wx.stopPullDownRefresh()函数停止页面的下拉刷新。