列表视图ListView控件支持多种视图模式来展示数据
ListView控件的每一项数据都是ListViewItem对象
每个ListViewItem对象又包含多个SubItem子项
ListItem控件中有两个ImageList,通过View属性切换视图
1、首先在窗体添加一个ListView(从工具箱中拖入)
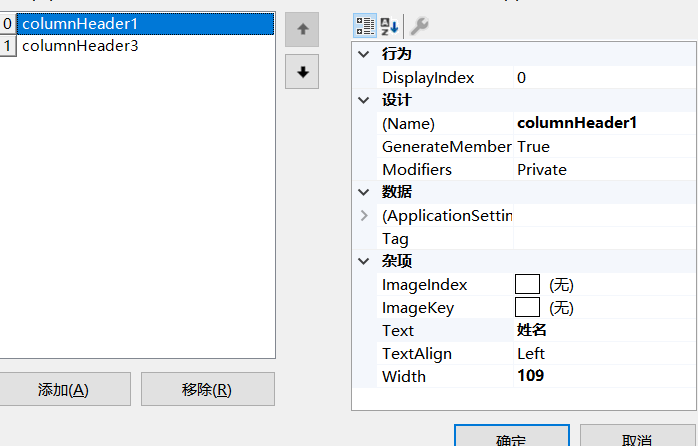
2、然后点击右上角的小三角形点击添加列

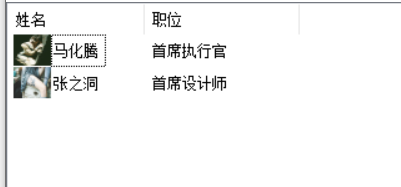
显示效果就是下图中的姓名与职位:

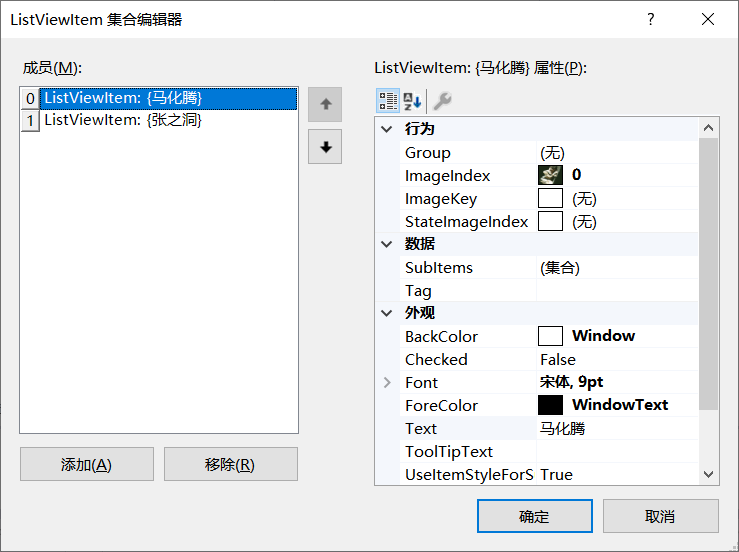
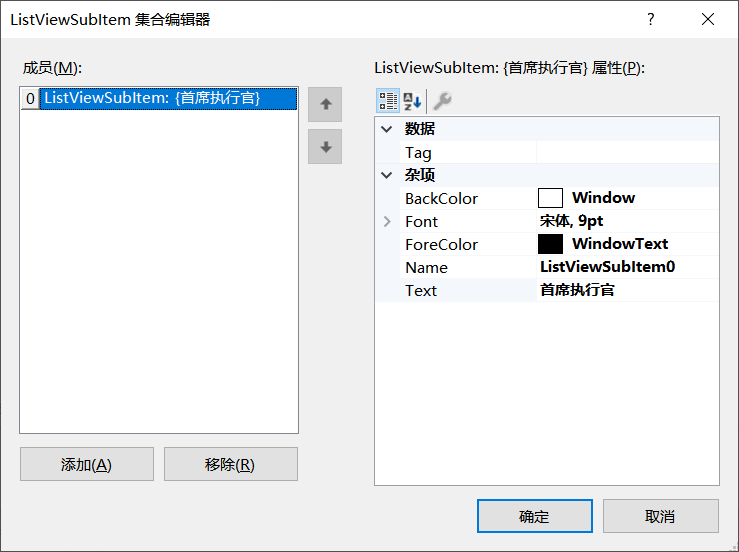
然后点击编辑项是添加ListViewItem对象,即是上图中的马化腾,张之洞。

然后在对应的对象右边属性添加子项(SubItems):


给ItemView的对象添加图像,在工具箱中拖入两个ImageList用来添加图像,而两个ImageList是用来设置两种大小不同大小的图片格式。

big的图片大小设置大一点,small的图片设置小一点,在上面的小三角形点开设置,同时选择所要添加的图片。
两个ImageList都要进行这样的操作。
然后将Listview与这两个对应的ImageList绑定起来,在ListView上面的小三角形进行操作。
其中视图的选项选择不同对应的窗体显示出来的效果会不一样。
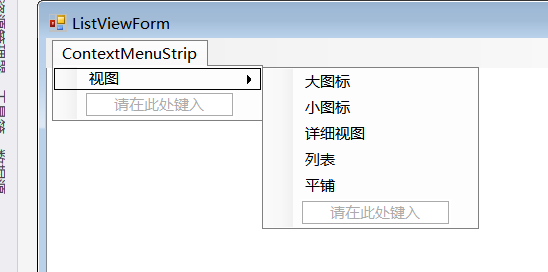
然后要设置右键出现设置视图的选项,需要从工具箱中拖出来
设置成下图:

然后设置对应的点击事件,其实视图的点击事件其实就是ListView的View属性:

同时要将ListView与contextMenuStrip绑定,点ListView的属性:

private void 小图标ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.View = View.SmallIcon; } private void 详细视图ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.View = View.Details; } private void 列表ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.View = View.List; } private void 平铺ToolStripMenuItem_Click(object sender, EventArgs e) { this.listView1.View = View.Tile; }
这样就可以了。
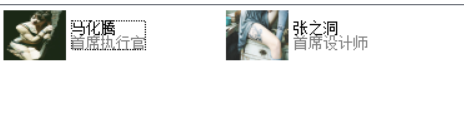
大图标

小图标

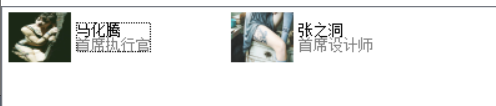
平铺:

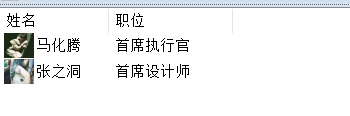
详细视图:

平铺: