今天将新闻浏览功能已经完全开发完成。
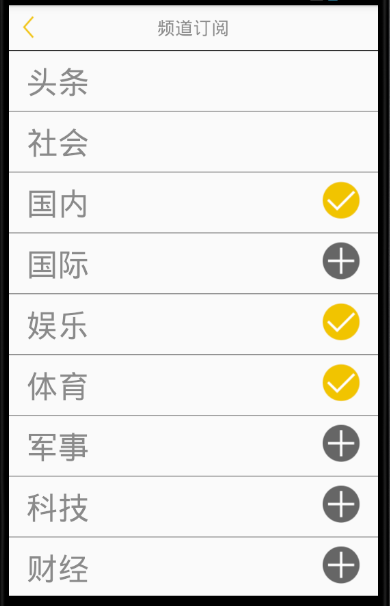
今天实现了新闻选择页面部署、具体新闻二级界面(webview与js的交互)、功能实现以及将数据存储到数据库。
以下时间今天新学到的知识点:
webSettings.setJavaScriptEnabled(true); //设置页面支持js交互
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); //缩放至屏幕的大小
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //设置webview的缓存方式
webSettings.setAllowFileAccess(true); //设置可以访问文件
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持js打开新窗口
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName("utf-8"); //设置编码格式
设置要加载的网址:
descWeb.loadUrl(url);
默认通过手机浏览器打开网址,为了能够直接通过webview打开网址,就必须设置以下操作:
descWeb.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
// 使用webview要加载的url
view.loadUrl(url);
return true;
}
});
}
如果在二级页面中打开新的页面,但返回时需要返回到这个二级页面就需要设置如下:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && descWeb.canGoBack()) {
descWeb.goBack(); //返回上一个页面
return true;
}
return super.onKeyDown(keyCode, event);
}
android自带的一些方法:
onCreate (创建了) onStart(启动了) onResume(获取焦点) onPause(失去焦点) onStop(停止) onDestory(销毁) onRestart(重新启动)
具体代码会在下发布。