AJAX:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
一、Ajax就是一个异步的javascript请求,用来获取后台服务端的数据,而不是界面迭代跳转,在JS元素中实现Ajax主要的类就是XMLHttpRequest。
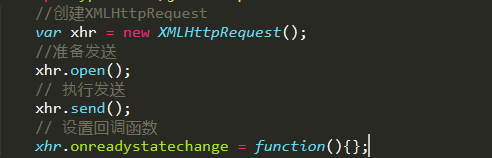
分别有四个步骤:a.创建XMLHttpRequest对象;
b.准备发送网络请求;
c.开始发送网络请求;
d.指定回调函数;
如图所示:

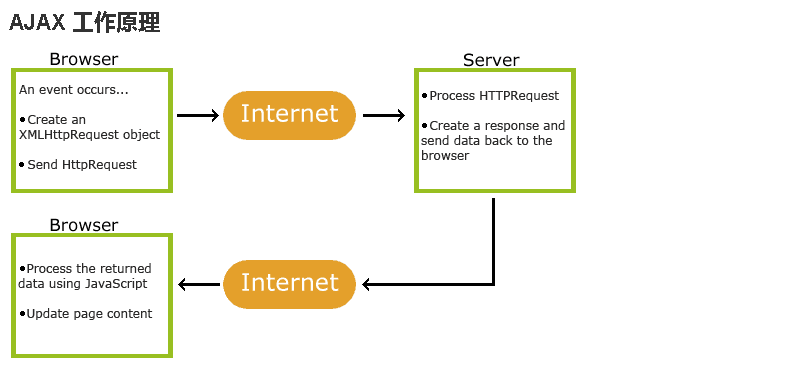
二、ajax的工作原理:

三、ajax向服务器发送请求
这里我们就需要用到open和send方法:xhr.open(dataType,url,async);此时dataType指的是get/post请求,url指的是在网址栏上出现的url地址,async指的是异步还是同步,true指的是异步,false指的是同步。
【注意】当get请求:当提交表单的时候,url地址会用 " ? "衔接一个哈希值
当post请求:当提交表单的时候,url地址不会出现任何变化,表单内容被提交到请求体中,所以post请求需要比get请求增加一个步骤,setRequestHeader() 来添加 HTTP 头
最常见的就是get()请求和post()请求:
①get()请求:
xmlhttp.open("GET","要请求的地址?衔接内容",true);
xmlhttp.send(null);
②post()请求:
xmlhttp.open("POST","要请求的地址",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("要获取的参数");
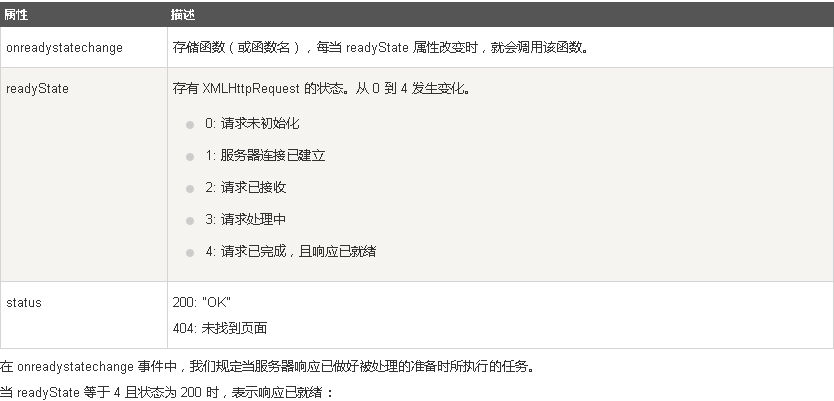
四、ajax的onreadystatechange事件

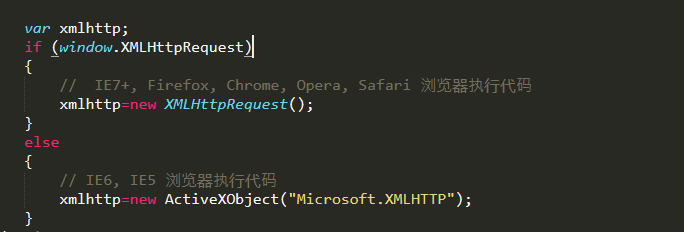
【注意】创建XMLHttpRequest这个对象(针对IE6或IE6以下的版本兼容),需要做一个兼容即能力测试:

五、ajax的同源策略
同源策略满足条件:
a)协议要相同:http/https;
b)域名要相同:如zhangshan.com;
c)端口号要相同:如8080;
同源情况下,ajax才能获取同源数据,本质:服务器返回一个方法调用,这个方法是我们事先定义好的,而方法中的参数就是我们想要的数据。
要想ajax在非同源的情况下调用方法获得数据,就必须动态创建script标签,动态制定src属性的值
var script = document.createElement(”script“)
script.src = ”xxxxx“
以下补充:
xmlhttp.readyState的值及解释:
0:请求未初始化(还没有调用 open())。
1:请求已经建立,但是还没有发送(还没有调用 send())。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
xmlhttp.status的值及解释:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
合起来
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
1xx:信息响应类,表示接收到请求并且继续处理
2xx:处理成功响应类,表示动作被成功接收、理解和接受
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
5xx:服务端错误,服务器不能正确执行一个正确的请求
xmlhttp.readyState==4 && xmlhttp.status==200的解释:请求完成并且成功返回