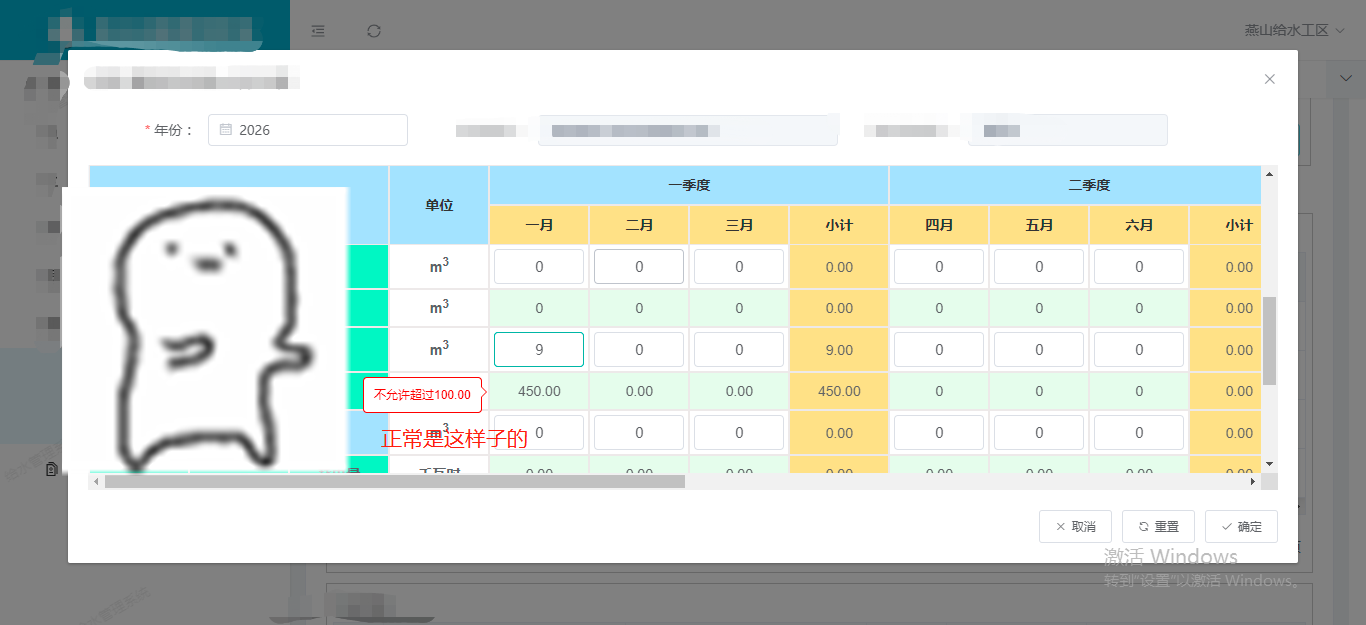
如图,第一次弹窗进来的时候,符合条件之后,这个提示文字的位置是对的,而且正常显示:

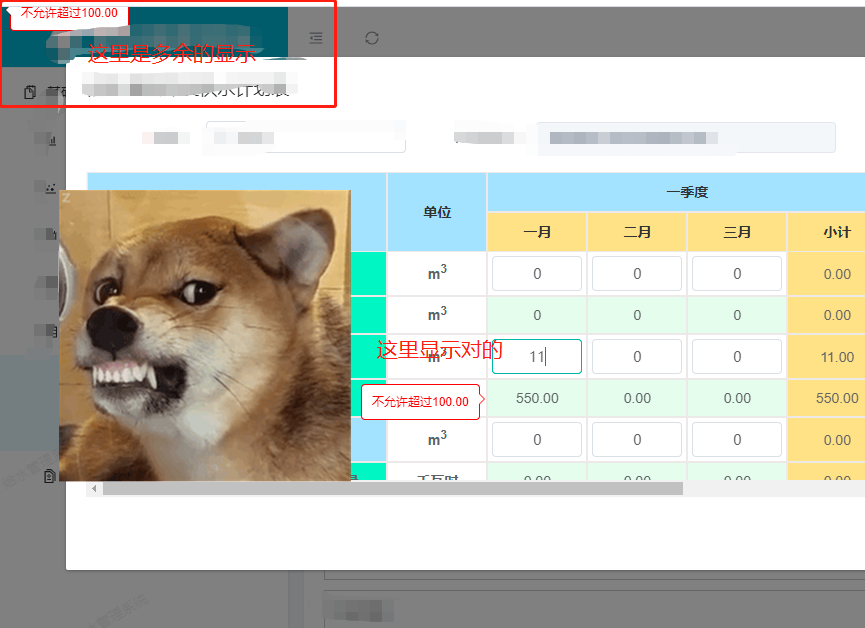
现在点击取消按钮,第二次进入弹窗,如图,提示文字就跑到了左上角,而且输入符合条件的数值之后,会另外显示一个tooltip,这个提示会显示在正确的位置。

好了,问题出现,就解决问题,看文档是有个 disable 属性的,表示该tooltip是否可用 ,那么就利用这个属性去控制tooltip的显示和隐藏,控制是否可用

代码:
<template v-if="lossRate(dataForm.list, item, 'january') > 100 && visible === true"> <el-tooltip :disabled='mydisabled' popper-class='warningTip' class="item" effect="light"
:manual="true" :value="true" content="不允许超过100.00" placement="left-start"> <div>{{lossRate(dataForm.list, item, 'january')}}</div> </el-tooltip> </template>
重点在于标红部分,设置动态的控制布尔值,并取消 mouseenter 和 mouseleave事件,即 :manual='true',绑定其:value='true' 保持当前的tooltip始终显示状态。
mydisabled是自定义的布尔值,当关闭弹窗的时候,将mydisabled设置为true,当打开弹窗的时候设置为false即可。
this.mydisable = true / false
true表示不可用,false表示可用。
结合文档理解使用即可。