table组件多选状态下,把已选择的数据回显,需要在多选列上加上一个属性 :reserve-selection="true"
实例如下:
<el-table :data="table.records" height="98%" ref="tbl" :row-key="getRowKeys" :row-class-name="tableRowClassName" @select="selectSomRow"> <el-table-column type="selection" :reserve-selection="true" align="center" width="55"></el-table-column> <el-table-column sortable prop="EMP_CODE" label="员工代码" width="150"></el-table-column> <el-table-column sortable prop="EMP_NAME" label="员工姓名" width="150"></el-table-column> <el-table-column sortable prop="DPT_NAME" label="所属机构" width="150"></el-table-column> <el-table-column sortable prop="POSITION_NAME" label="所在岗位" width="150"></el-table-column> <el-table-column sortable prop="DUTY_START_DATE" label="任职起期" width="150"></el-table-column> <el-table-column sortable prop="DUTY_END_DATE" label="任职止期" width="150"></el-table-column> <el-table-column sortable prop="EMP_ENT_DATE" label="入司日期" width="150"></el-table-column> <el-table-column sortable prop="EMP_LEV_DATE" label="离司日期" width="150"></el-table-column> </el-table>
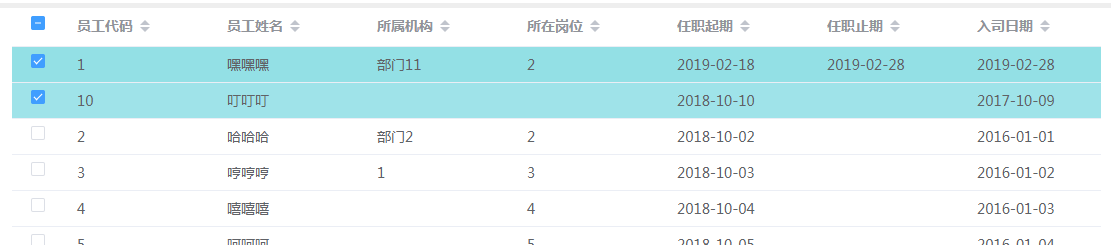
显示:

除此之外,还需要加上另一个属性 :row-key="getRowKeys" ,该属性值是一个方法,getRowKeys是自己定义的方法,表示区分每一行的唯一主键,
// 获取row的key值
getRowKeys(row) {
return row.EMP_CODE;
},