我也是在浏览时看见了很多人的动画很炫酷,才去各处搜索
放上各位大神连接:
https://www.cnblogs.com/yaoliuyang/p/12742359.html
https://www.cnblogs.com/wkfvawl/p/9414180.html
https://www.cnblogs.com/lyoko1996/p/11000614.html
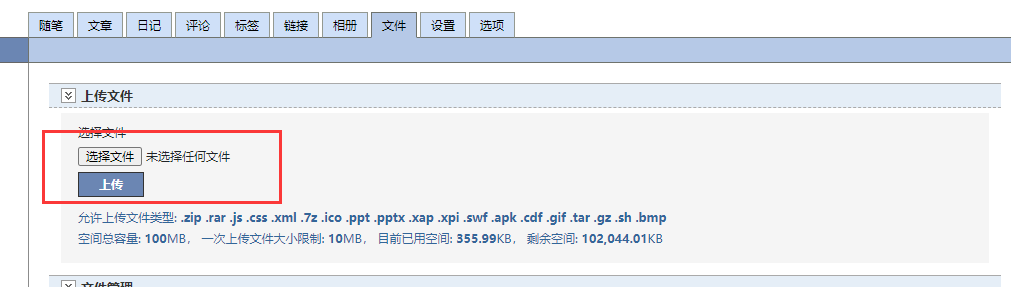
设置动画首先要申请权限

因为我申请过了,所以显示支持JS代码
一、线条动画
- 线条动画,效果如下:(鼠标停置,会自动吸附线条)

- 首先导入js文件,在这里选择文件——上传就可以了(这一步主要是为了给动画js的路径)
- 可以打开复制下来用txt转成js文件,或者直接用我的src路径

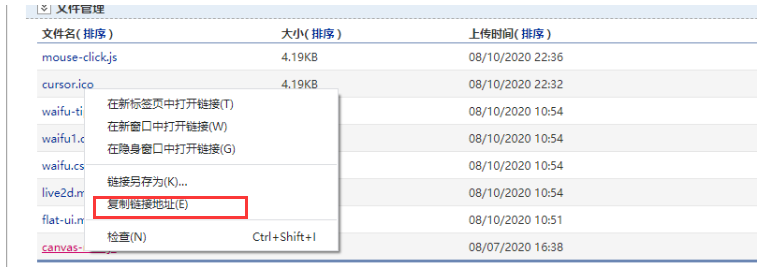
js文件连接,复制链接,拷贝js:https://files.cnblogs.com/files/monster-jian/canvas-nest.js
- 如果自己上传了文件,获取连接,则将src路径变成自己的

- 把这段代码复制到————页首 HTML 代码中
<!-- 线条背景动画 -->
<script type="text/javascript" color="0,0,0" opacity='1' zIndex="-2" count="100000" src="https://blog-static.cnblogs.com/files/monster-jian/canvas-nest.js"></script>

- 参数
- color: 线条颜色,默认:‘0,0,0’;三个数字分别为(R,G,B),注意使用,分割
- opacity: 线条透明度0~1,默认0.5
- count: 线条总数量,默认150
- z-Index: 背景的z-Index属性,css用于控制所在层的位置,默认-1
二、通知栏live2D动画
- 效果如下

- 将此代码贴入侧边公告栏中

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="textml; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/monster-jian/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/monster-jian/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/monster-jian/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
<ml>
<link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/monster-jian/flat-ui.min.css"/>
三、鼠标点击动画
- 效果如下

(1)字
- 将此代码贴入——页脚 HTML 代码
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
<br>
#### (2)火花
<br>
- 将此代码贴入——页脚 HTML 代码
~~~JavaScript
</script>
<script src="https://files.cnblogs.com/files/monster-jian/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
四、鼠标样式动画
-
效果如下

-
将此代码贴入——页面定制 CSS 代码 中
body{
background-repeat: repeat;
background-attachment: fixed;
background-size:cover;
cursor: url(https://files.cnblogs.com/files/monster-jian/cursor.ico),auto;
}
以上几种样式中的URL,src 有带monster-jian,都是我自己的文件路径,都可复制链接另寻为自己的js文件或其他格式文件,上传到自己的文件中,如图所示: