vue.js学习之 打包为生产环境后,页面为白色
一:配置问题
当我们将项目打包为生产环境后,在dist文件夹下打开index.html,会发现页面为白色。
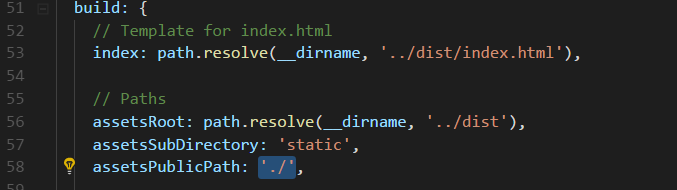
1:打开config>index.js
2:在build对象找到assetsPublicPath,值改为‘./’

二:页面高度问题
在低版本的ios手机上,页面也是白屏,这个时候应该是html,body都没有设置高度,我们在页面加上如下代码就行:
html, body {
100%;
height: 100%;
margin: 0;
padding: 0;
position: relative;