第一个事件如下:
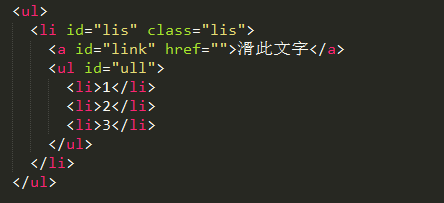
代码段:

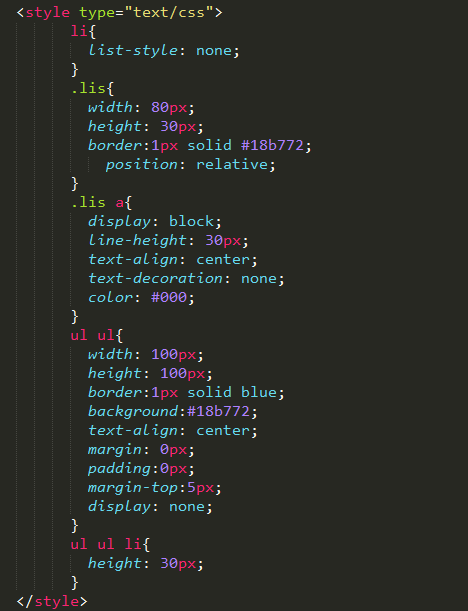
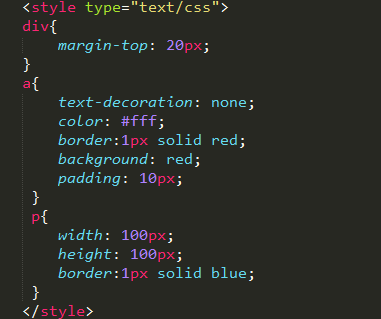
样式区:

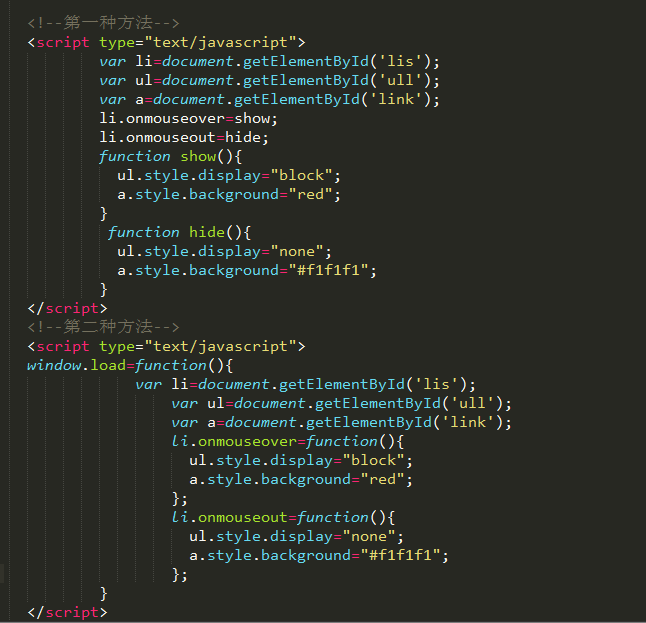
js区:

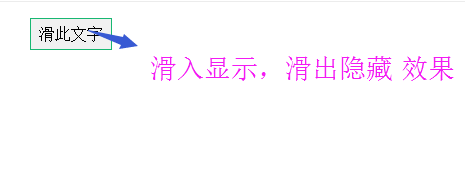
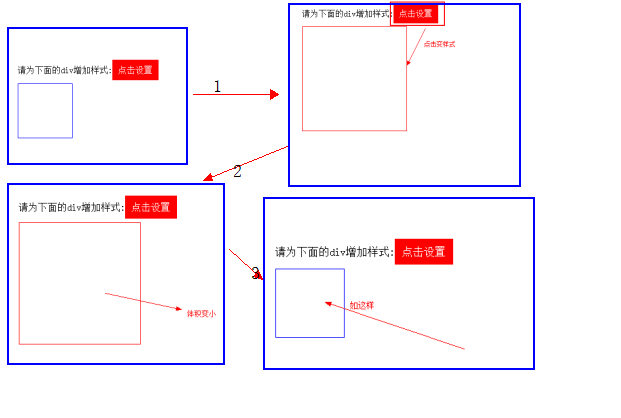
浏览器区显示效果:

第二个事件如下:
代码与js区:

css样式区:

效果区:

注释区:
| /* | |
| JS中如何获取元素: | |
| 1、通过ID名称来获取元素: | |
| document get element by id 'link' | |
| docuemnt.getElementById('link'); | |
| 2 | |
| …… | |
| 事件:鼠标事件、键盘事件、系统事件、表单事件、自定义事件…… | |
| onclick | |
| onmouseover | |
| onmouseout | |
| onmousedown | |
| onmouseup | |
| onmousemove 就像是鼠标抚摸一样的事件 | |
| …… | |
| onload 加载完以后执行…… | |
| window.onload = 事情 | |
| img.onload | |
| body.onload | |
| …… | |
| 如何添加事件: | |
| 元素.onmouseover | |
| 函数:可以理解为-命令,做一些事~~ | |
| function abc(){ // 肯定不会主动执行的! | |
| …… | |
| } | |
| 1、直接调用:abc(); | |
| 2、事件调用:元素.事件 = 函数名 oDiv.onclick = abc; | |
| function (){} 匿名函数 | |
| 元素.事件 = function (){}; | |
| 测试: | |
| alert(1); 带一个确定按钮的警告框 | |
| alert('ok'); 'ok' 字符串 | |
| alert("ok"); | |
| 变量: | |
| var li = document.getElementById('lis'); | |
| var num = 123; | |
| var name = 'leo'; | |
| */ | |