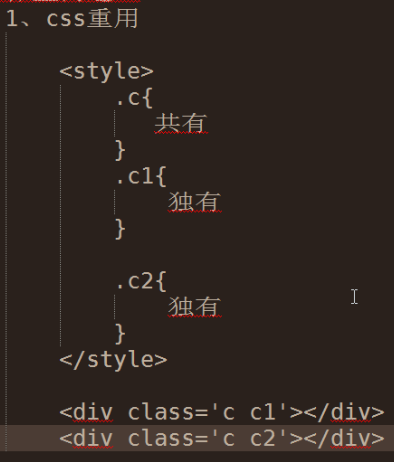
1. 代码重用

2.改变大小变形:左右滚动条的出现;宽度,百分比。
先在最外层设置一个绝对的宽度,再在里面设置百分比,这样就不会漂了。这样改变大小的时候就不变形了。如下:头,身子和尾巴都是980px.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<div class="pg-header">
<div style="980px;">头部数据</div>
</div>
<div class="pg-body">
<div style="980px;">中间内容</div>
</div>
<div class="pg-footer">
<div style="980px;">底部菜单</div>
</div>
</body>
</html>
3.自适应 media
4.关于图片边框的问题,默认img标签,有个1px的边框。
在IE浏览器中,如果是在a标签下,则会自动给img 图片加一个边框。想要去掉边框,需要把border设置为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
img{
border:0;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">asdf</a>
<a href="http://www.baidu.com">
<img src="1.png" style="200px;height:300px;"/>
</a>
</body>
</html>
5. 垂直对齐:line-height:20px
水平对齐:text-align:center
6. form 表单中最重要的3个属性:
<form action="http://www.sougou" method="GET" enctype="multipart/form-data"><form/>
7. display: block;inline;inline-block
8. float:
<div style="float:left"></div>
<div style="clear:both"></div>
9. margin:0 auto; 整个居中
padding:内边距---自身发生变化。