1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-head{
background:#dddddd;
height:38px;
}
</style>
</head>
<body style="margin:0 auto">
<div class="pg-head">
<div style="1000px;margin:0 auto">
<div style="float:left;line-height:38px;10%">收藏本站</div>
<div style="float:right;line-height:38px;90%">
<div style="float:right;">注册 登录</div>
</div>
<div style="clear:both;"></div>
</div>
</div>
<div style="background:blank;height:90px;1400px">
<div style="200px;line-height:38px;float:left;border:1px;">
<img src="2.png" style="float:right"/>
</div>
<div style="500px;line-height:38px;float:left;border:1px;height:90px;">
<div style="line-height:38px;float:right;border:1px;">
<input type="text"/>
<input type="button" value="搜索"/>
</div>
</div>
<div style="400px;line-height:38px;float:left;border:1px;height:90px;">
<div style="line-height:38px;float:right;border:1px;">
<div style="background:#dddddd">购物车2件</div>
</div>
</div>
</div>
<div style="background:#C71585;height:40px;1400px">
<div style="200px;line-height:38px;float:left;border:1px;">
<div style="float:right">全部商品分类</div>
</div>
<div style="600px;line-height:38px;float:left;border:1px;">
<div style="float:right">
首页    
网上超市    
水果超市    
超级订餐    
生活娱乐    
研究院    
</div>
</div>
</div>
<div style="border:1px solid green;height:400px;1400px">
<div style="border:1px solid red;height:400px;300px;float:left;"></div>
<div style="border:1px solid red;height:400px;800px;float:left;">
<div style="border:1px solid red;height:200px;250px;float:left;">
<img src="3.png" style="float:left;height:190px;250px;"/>
</div>
<div style="border:1px solid red;height:200px;250px;float:left;">
<img src="3.png" style="float:left;height:190px;250px;"/>
</div>
<div style="border:1px solid red;height:200px;250px;float:left;">
<img src="3.png" style="float:left;height:190px;250px;"/>
</div>
<div style="border:1px solid red;height:200px;250px;float:left;">
<img src="3.png" style="float:left;height:190px;250px;"/>
</div>
<div style="border:1px solid red;height:200px;250px;float:left;">
<img src="3.png" style="float:left;height:190px;250px;"/>
</div>
<div style="border:1px solid red;height:200px;250px;float:left;">
<img src="3.png" style="float:left;height:190px;250px;"/>
</div>
</div>
</div>
</body>
</html>
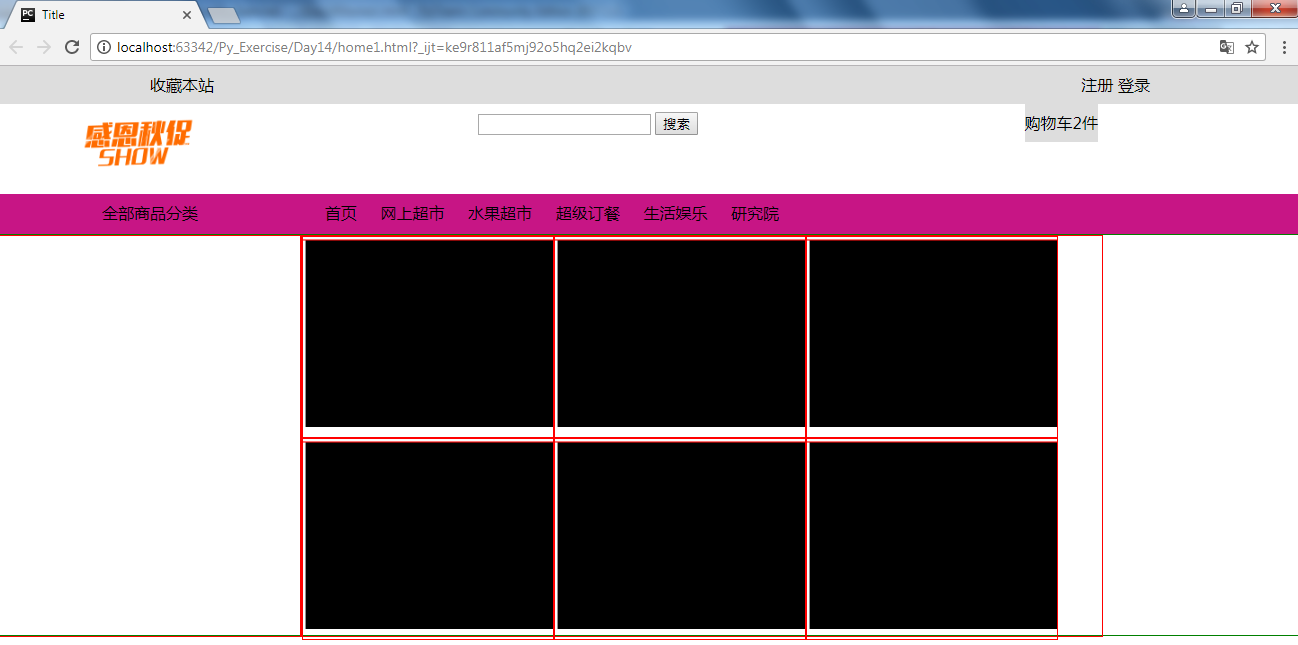
运行结果:

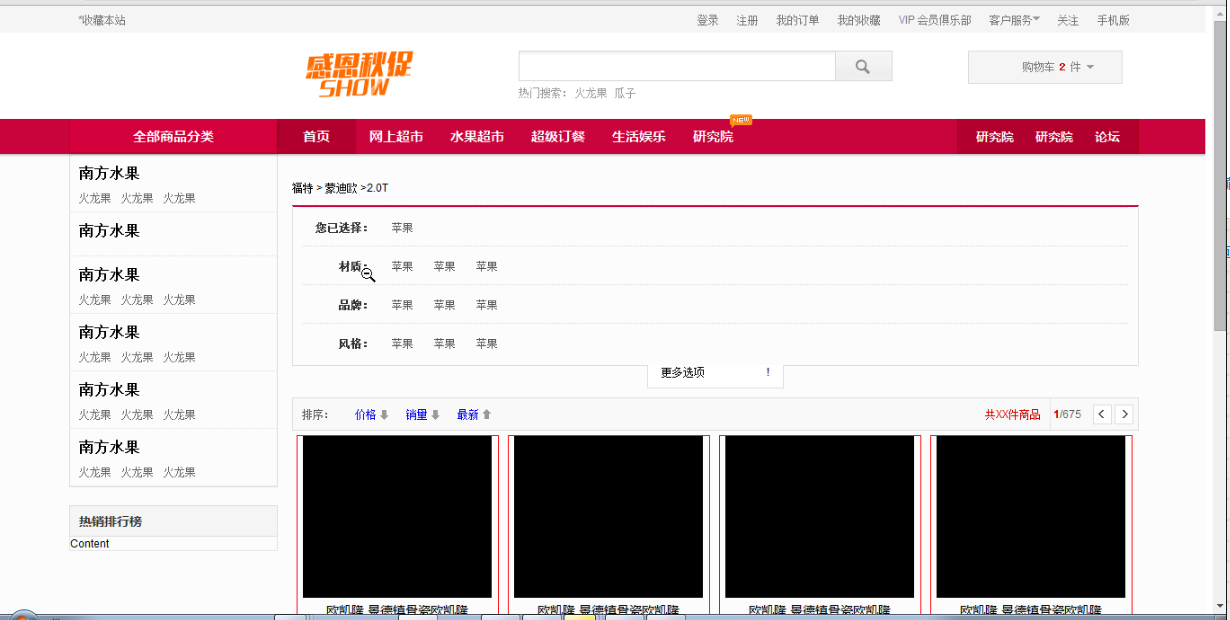
老师的图片: