1. 块级标签变成行内标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red;display:inline;">123</div>
<span style="background-color:red">123</span>
</body>
</html>
效果:

2. 行内标签变成块级标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red;display:inline;">123</div>
<span style="background-color:red;display:block;">123</span>
</body>
</html>
运行结果:

3. display:none; 让标签消失。display:block/inline;标签恢复。
display: inline;
display:block;
display:inline-block; 兼有两者的属性(具有inline,默认自己有多少占多少;具有block,可以设置高度,宽度等。)
行内标签:无法设置高度,宽度,边距,padding, margin
块级标签:可以设置高度,宽度,边距,padding, margin。默认占父亲标签的100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span style="display:inline-block;background-color:red;height:50px;70px;">Alex</span>
<a style="background-color:red;">Eric</a>
</body>
</html>
运行结果:

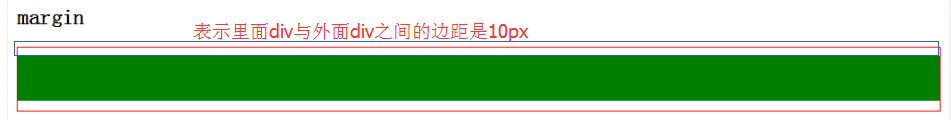
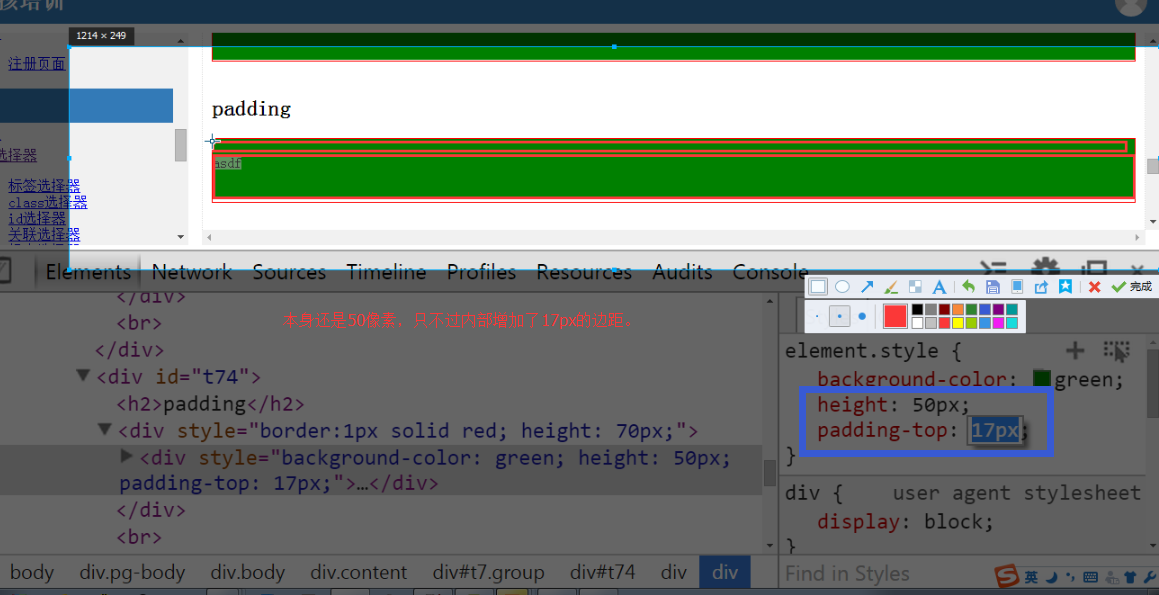
4.padding:内边距 padding-top10px,
margin:外边距 margin-top:10px,(针对里面div说的)蓝色部分。div本身的大小没有发生变化。只是它跟父亲之间的距离变大了。

pading:内边距,也是相对于内部的div来说的。(原意:填料)

5.margin的另一个用处:<body style="margin:0 auto;">
默认情况下html两边是有边距的。就去掉了外边距了。就从最角落起开始了。
<div style="980px; margin:0 auto">