一,<textarea>默认值<textarea> -name属性,textarea的默认值放到中间
<select> name,内部option value,提交到后台,size, multiple
二. textarea 多行文本输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<textarea></textarea>
</div>
</body>
</html>
运行结果:

三.默认值放到中间,name="meno" 规定文本区域的名称。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<textarea name="meno">默认值</textarea>
</div>
</body>
</html>
运行结果:

四. select下拉框,option表示里面的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</div>
</body>
</html>
运行结果:

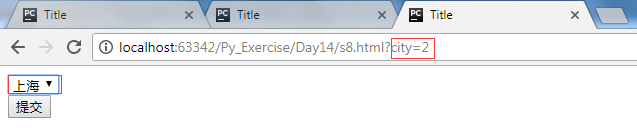
五,提交表单,selected="selected" 默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected="selected">广州</option>
</select>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
运行结果:

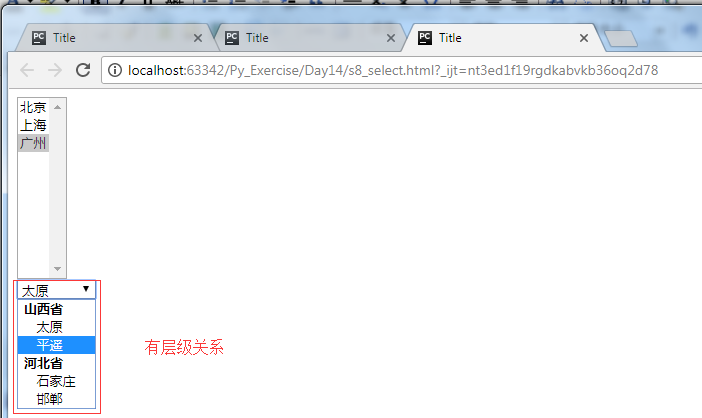
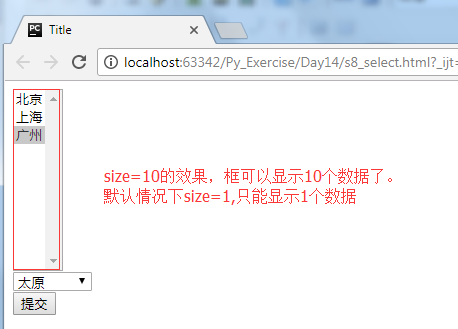
六,size显示大小的作用,multiple="multiple" 可以提交多个选项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city" size="10" multiple="multiple">
<option value="1">北京 </option>
<option value="2">上海</option>
<option value="3" selected="selected">广州</option>
</select>
</div>
<div>
<select>
<optgroup label="山西省">
<option value="1">太原 </option>
<option value="2">平遥</option>
</optgroup>
<optgroup label="河北省">
<option value="1">石家庄</option>
<option value="2">邯郸</option>
</optgroup>
</select>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
运行结果:

七,multiple="multiple" 多选,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city" size="10" multiple="multiple">
<option value="1">北京 </option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
运行结果:按住Ctrl,可以多选

八,optgroup 的使用,下列的河北省和山西省是没法在下拉框中进行选择的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city" size="10" multiple="multiple">
<option value="1">北京 </option>
<option value="2">上海</option>
<option value="3" selected="selected">广州</option>
</select>
</div>
<div>
<select>
<optgroup label="山西省">
<option value="1">太原 </option>
<option value="2">平遥</option>
</optgroup>
<optgroup label="河北省">
<option value="1">石家庄</option>
<option value="2">邯郸</option>
</optgroup>
</select>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
运行结果: