vuex中各个作用:
store 为一个大对象,包含了整个 vuex 的属性/方法;
store.state为整个状态管理的一个大对象,其中包含了所有需要管理的状态对象或字段;
可以通过 getter 获取这些状态对象/字段;
通过 mutation 触发状态的更新,commit 可以提交 mutation,从而知道状态的更新;
Action 可以处理异步请求,action 通过 dispatch 派发异步请求等操作;
(mutation 必须同步执行这个限制么?Action 就不受约束!我们可以在 action 内部执行异步操作)
当状态很多时,可以通过 module(模块)进行更加方便的管理,每个模块中都包含了state、action、getter、mutation
mapState/mapGetters/mapAction/mapMutation 可以获取各自所需属性/方法;
vuex API文档: https://vuex.vuejs.org/zh-cn/api.html
美团vuex源码分析:https://tech.meituan.com/vuex-code-analysis.html
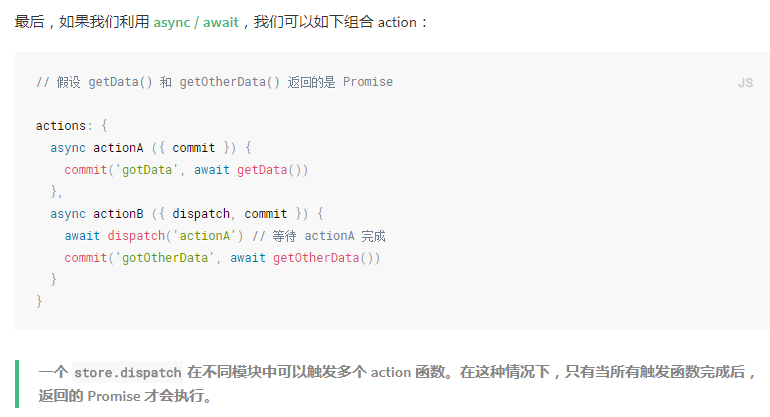
附: 异步请求顺序问题: