一、v-model:
先上段简单的 vue 代码:
// 定义 v-model 示例组件 Vue.component('bindData', { template:` <div> <p>this is bindData component!</p> <button @click="handleChange">change input value</button> <input type="text" v-model="inputValue" /> <p>{{inputValue}}</p> </div> `, data() { return { inputValue: 'hello' } }, methods:{ // 点击按钮改变 input 的值 handleChange() { this.inputValue = `I'm changed`; } } }); const app=new Vue({ el: '#app', template: ` <div> <bindData /> </div> ` });
以上是我们最常见的 input 使用 v-model 的一段代码。现在我们将代码修改如下:
// 定义 v-model 示例组件改写 Vue.component('bindData1', { template:` <div> <p>this is bindData1 component!</p> <button @click="handleChange">change input value</button> <input type="text" :value="inputValue" @change="handleInputChange" /> <p>input 中的值为:{{inputValue}}</p> </div> `, data() { return { inputValue: 'hello' } }, methods:{ // 处理 input 输入 change 事件 handleInputChange(e) { this.inputValue = e.target.value; }, // 点击按钮改变 input 的值 handleChange() { this.inputValue = `I'm changed`; } } }); const app=new Vue({ el: '#app', template: ` <div> <bindData1 /> </div> ` });
改造后的代码可以实现和改造之前一样的双向数据绑定的效果,但是改造之前的示例示例代码,改造之后的代码主要修改了两个地方:
-
1、将 input 标签上的 v-model 指令去掉了,换成了用 v-bind:value(缩写 :value) 指令来绑定 inputValue 属性,并且加上了一个 v-on:change(缩写 ) 事件;
-
2、添加了一个 input change 处理函数,函数逻辑是将当前 input 标签的值赋值给 $data 的 inputValue 属性
看到这里,你是不是在犯嘀咕:这两中不同的代码都可以实现同样的双向数据绑定的效果,肯定不是巧合,这两种处理方式肯定存在某种联系。
不错,上面两个示例基本是等效的实现。改造后的示例是改造前的复杂实现方式,也就是说 v-model 只是一种封装或者语法糖,负责监听用户的输入事件以更新数据,并对一些极端场景进行特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在不同的 HTML 标签上使用会监控不同的属性和抛出不同的事件:
-
text 和 textarea 元素使用
value属性和input事件; -
checkbox 和 radio 使用
checked属性和change事件; -
select 字段将
value作为 prop 并将change作为事件。
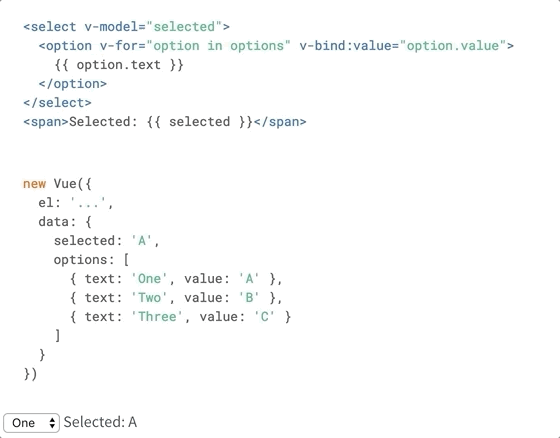
看到这里是不是恍然大悟了!下面是一个 select 的示例:

三、自定义组件 v-model:
前文的内容只是讲解了 v-model 在原生表单标签上面的使用,在平时的开发中使用第三方 UI 库提供的组件时使用 v-model 的频率也很好,那自定义组件上面的 v-model 又是怎么实现的呢?
在自定义的组件上 v-model 默认会利用名为 value 的 prop 和名为 input 的事件实现,但是对于不同的表单元素 value 属性会用于不同的目的(正如我们上面提到的),比如单选框、复选框表现为 checked。为了区别这些不同的表现特性 Vue 给组件提供了 model 配置属性。model 是一个对象:提供 prop 属性指定组件 value 特性,event 指定值变化时触发的事件。
说了这么多,来一段示例代码吧!
Vue.component('base-checkbox', {
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
template: `
<input
type="checkbox"
v-bind:checked="checked"
v-on:change="$emit('change', $event.target.checked)"
>
`
})
示例代码中的 checkStatus 的值将会传入这个名为 checked 的 prop。同时当 checkbox 触发一个 change 事件并附带一个新的值的时候,这个 checkStatus 的属性将会被更新。
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。model 选项可以用来避免这样的冲突。
现在在这个组件上使用 v-model 的时候:
<base-checkbox v-model="lovingVue"></base-checkbox>
这里的 lovingVue 的值将会传入这个名为 checked 的 prop。同时当 <base-checkbox> 触发一个 change 事件并附带一个新的值的时候,这个 lovingVue 的属性将会被更新。
注:这里你仍然需要在组件的 props 选项里声明 checked 这个 prop。