原理
事件分两种。第一种浏览器事件,由浏览器抛出事件,它是人机交互的基础;第二种自定义事件,由程序员抛出事件,它是模拟事件流程。两者都是为了完成数据的传递。
浏览器事件
机制
冒泡和捕获两种机制。因IE8-前只支持冒泡,所以实际运用中,只允许事件冒泡。
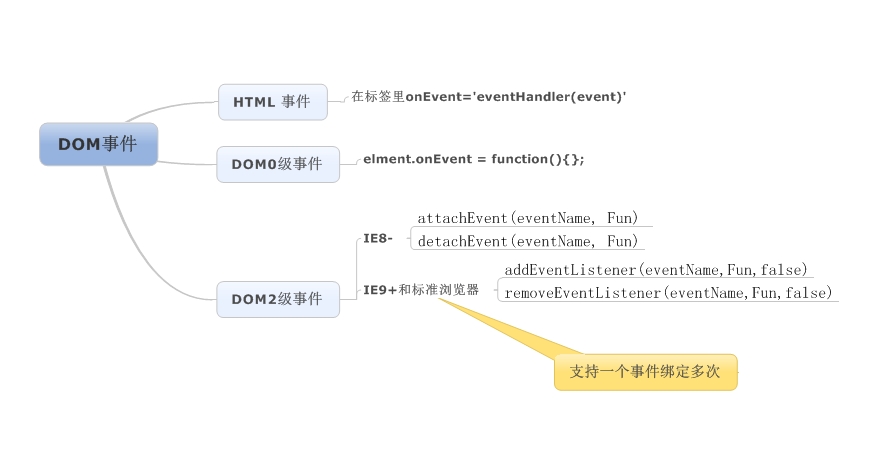
处理方式

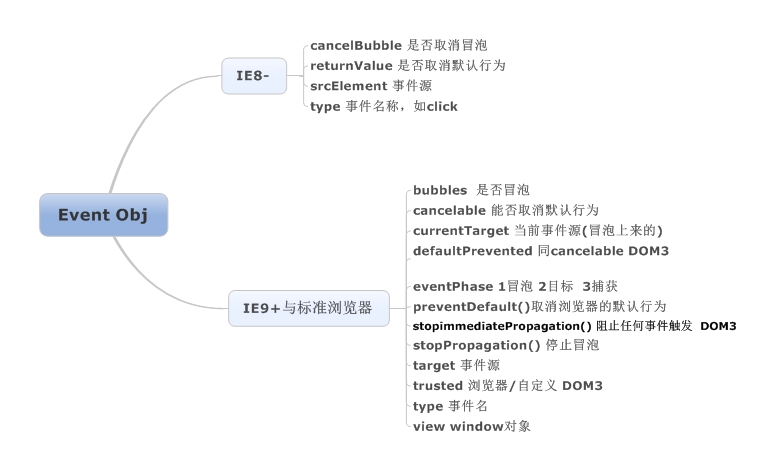
IE8- 与 IE9+、标准浏览器事件对象的区别

自定义事件
通常用在 DOM渲染绑定自定义事件如'changeattr' --> 数据源(json对象属性)变更,抛出'changeattr'事件---> DOM重新渲染。
DOM目前不支持对自定义事件。需自己扩展,或采用jquery的自定义事件机制:
//事件源 var $source = $({}); //绑定 $source.on('changeattr',function(event,data){}); //抛出自定义事件,[data]为传递的数据数组 $source.trigger('chageattr',[data]); //移除 $source.off('changeattr',[fnName]);