1、点击下载至本地,把文件夹下载下来:

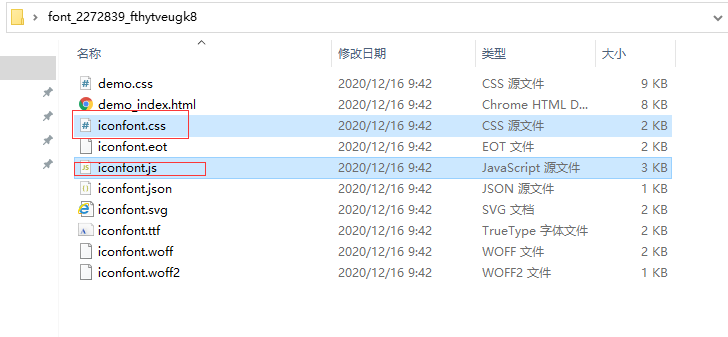
2、解压文件,把 css 和 js 分别拷贝进项目,放在 head 里面:
<link rel="stylesheet" href="css/iconfont.css"> <script src="js/iconfont.js"></script>

3、style 加入默认样式:
<style> .icon { 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
4、页面引用:
<svg class="icon" aria-hidden="true"> <use xlink:href="#iconshijian"></use> </svg>


最终结果:
