1、例:宽度我设置的是25%,按理来说,应该是4个排列的,实际上如下图:

2、因为:是由于 HTML 的标签之间,存在着间距,当显示页面时,浏览器会移除源代码中多余的空格和空行,所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格,此为 “ HTML的空白折叠现象”。
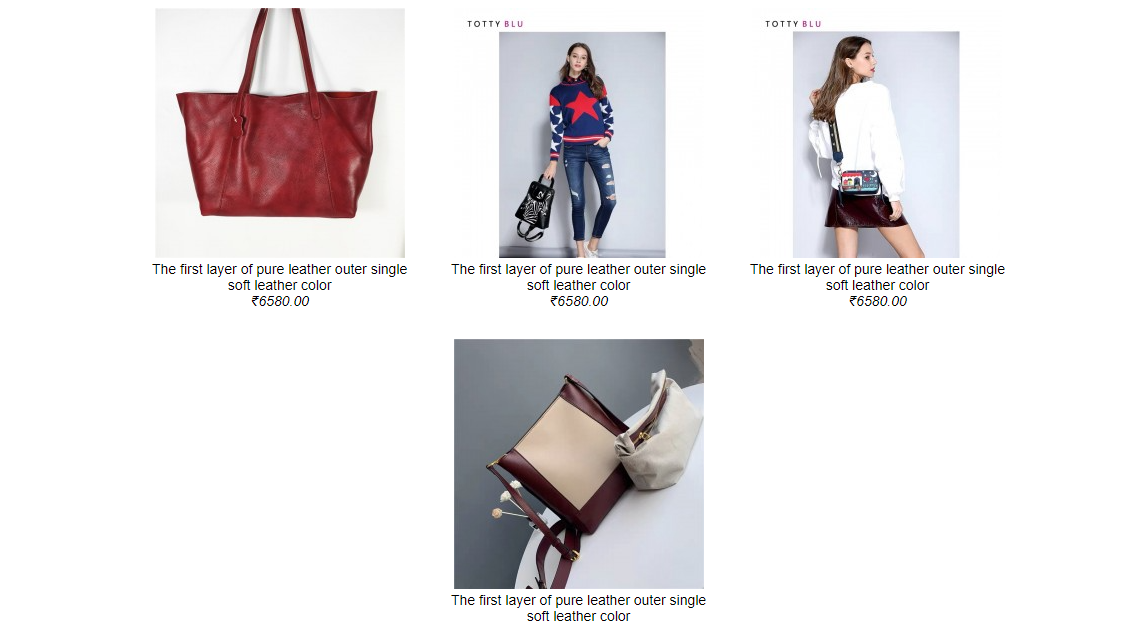
3、所以:需要在父元素设置 font-size:0,把代码之间的行,空格等,全部设置为0;即可以正常4个排列一起,如下图:

需要注意的是,由于我们在父元素中,设置了 font-size:0 ,子元素中,需要单独设置字号,否则子元素中的字体,无法显示。