<scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" show-scrollbar='false'>
<view class="scroll-view-item_H" v-for="(item, index) in payMode_currcy" :key="'info2-'+index">
<view>{{item.payModeName}}</view>
<view>支持币种</view>
<view>{{item.currency}}</view>
</view>
</scroll-view>
methods:{
// 横向滚动
scroll: function(e) {
this.scrollTop = e.detail.scrollTop
},
},
.scroll-view_H{
white-space: nowrap;
position: fixed;
top: 90rpx;
left: 0;
background-color: #fff;
z-index: 100;
}
.scroll-view-item_H{
margin: 20rpx;
display: inline-block;
480rpx;
margin-left: 30rpx;
}
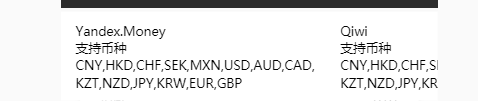
1、原先效果:

2、修改(红色字体缺一不可):
.scroll-view-item_H{
margin: 20rpx;
display: inline-block;
480rpx;
margin-left: 30rpx;
overflow-wrap:break-word;
white-space: normal;
}
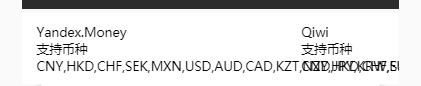
3、修改后的效果: