JavaScript的数据类型
1.javaScript拥有动态类型
2.null和undefinned
3.对象(object)
4.数组
5.运算符:
6.流程控制
7.函数:
8.函数名称空间的作用域
9.词法分析(尝试理解)
10.内置对象和方法:
11.Json 对象
12.RegExp对象
13.Math对象
1.javaScript拥有动态类型
var a; undefined # 变量需要提前定义如果没有定义会显示undefined var b=10; b=10 # 此时b是数字 var x='koko'; # 此时x是字符串 2.数字number 在JavaScript不区分整形和浮点型,就是一种数字类型 var d=12333e2 b:1233300 var e=123e-3; # e是相当于以10为低 e:0.123
2.还有一种NaN(Not a number),表示不是一种数字
parseInt('123'); 123 parseInt('ABC'); NaN # 返回NAN,NAN属性是代表非数字值的特殊值,该属性用于指示某个值不是数字 parseInt('123adasd2d123'); 123 parseInt('qwe123dsf123'); NaN # 小结:里面即是数字和字符串 以第一位是否是数字往后有一位打印一位一遇到字符串不会打印;
3.字符串(Strsing)
var f='hahah啊哈哈'; var g='嘿嘿嘿'; var h=f+g; # "hahah啊哈哈嘿嘿嘿" 在JavaScript中字符串和字符串 以字符串和数字是可以直接拼接的 var j=e+f; "hahah啊哈哈0.123"
字符串常用方法:
var s2=' adcbefheh '; s2.length; # 7 直接用对象点内置方法不用加括号 空格也是和python一样算是字符 s2.trim(); "adcbefheh" # 去除空格 和python的strip() 一样的用法 s2.trimLeft(); "adcbefheh " # 去除左边的空格 s2.trimRight(); " adcbefheh" # 去除右边的空白 s2.charAt(4); # 这个是直接输入索引 "d" s2.indexOf('d'); # 直接输入字符串's' 可以直接获取这个字符的下标相当 python s2.index('s'); 4 s2.concat(s1); " adcbefheh addef" # JavaScript中推荐使用加号s1+s2 h.toLowerCase(); # 全部转为小写 "sdferedfd" var h = 'SDFereDFD'; # undefined h.toUpperCase(); # 全部转为大写 "SDFEREDFD"
切分
var a = 'ab|cd|ef'; undefined a.split("|",4); (3) ["ab", "cd", "ef"] a.split("|",3); (3) ["ab", "cd", "ef"] a.split("|",2); (2) ["ab", "cd"]

2.null和undefined
null是名称空间有这个空壳子空对象object 但是里面没有值
undefinded 一开始就没有定义
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
3.对象(object)是JavaScript 所有的事务都是对象:字符串数组函数...JavaScript自定义对象其实就是字典dict{对象}
4.数组
数组对象的作用:使用使用单独的变量名来存储一系列的值 类似python 中的列表
数组常用的方法:
注意foreach(); l5.splice(); let l5=[22,33,44,55,66];
undefined l5; (5) [22, 33, 44, 55, 66] l5.splice(0,2,77); (2) [22, 33] l5; (4) [77, 44, 55, 66] # 先咱照指定的元素切除在将我们指定的元素进行添加到列表中




map() 要和列表中的map()比较

补充:
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
undefined - 如果变量是 Undefined 类型的
boolean - 如果变量是 Boolean 类型的
number - 如果变量是 Number 类型的
string - 如果变量是 String 类型的
object - 如果变量是一种引用类型或 Null 类型的
eg: d; {name: "koko", password: "123"} typeof(d); # 字典对象 "object" typeof(a); "number" typeof(true); "boolean" typeof(false); "boolean" typeof(null); "object" typeof(undefined); "undefined" # 自己就是自己自成一派 var s = "abcde按计划进行"; undefined s "abcde按计划进行" typeof(s); "string"
5.运算符:
1.算数运算符
+ - * / % ++ -- let x=10; undefined let res1=x++; # 赋值运算 x++先赋值在进行自增1运算,而++x 先进行自增在赋值 let res2=++x; undefined res1 10 res2 # 而++x 先进行自增在赋值 12
2.比较运算符
> >= < <= != == === !==
5=='5'; # 弱等与不准确 内部进行转换统一的数据类型
5==='5'; # 这是强等于不会进行字符串的转换;

3.逻辑运算符
&& || !
4.赋值运算符
= += -= *= /=
6.流程控制
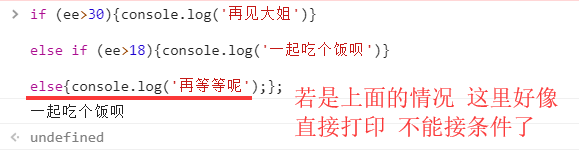
1.if else if else
var kk=20; if (kk>20){console.log('大了')} else if (kk<20){console.log('小了')} else{console.log('棒棒的')}; ll=20; if (ll>20){console.log('大le')} else {console.log('ok');}; # 注意else 后面不接条件 只是接打印的结果 VM7094:2 ok

2.switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("默认打印周六") } VM454:10 默认打印周六 # 结果打印的是当天的时间 就是走我们的defult

n=3
switch(n){ case 0: conlose.log("先吃饭") break case 1: console.log("看电影") break case 2: console.log("逛街") break case 3: console.log("睡觉") }; VM900:12 睡觉 # 相当于n=case 3
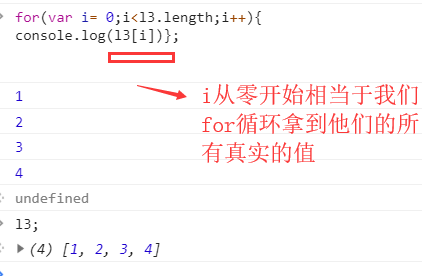
for while

var i = 0; while (i < 10) { console.log(i); i++; }
for (i=0;i<10;i++){
console.log(i)};
3.三元运算
var a=1; undefined var b; undefined b undefined var b=2; undefined var c=3; undefined var x=a>b?a:b; undefined var x=a>b ?a:(b=='20')?a:b; undefined
7,函数:
函数的定义和python中的def 的语句非常相似
1.无参函数
function func(){ console.log("打印你好")}; undefined func(); VM1621:2 打印你好 undefined
2,有参函数
function f1(a,b){ console.log(arguments); console.log(a,b) }; undefined f1(1,3); VM2128:2 Arguments(2) [1, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ] VM2128:4 1 3
3.带返回值的函数
function f2(a,b){ return a+b; } f2(1,3); # 自执行的函数前进行调用 函数名加括号 4 4.补充:箭头函数 Es6中允许使用箭头含函数 "=>" 定义函数 var f3=v=>v; //等同于下面的函数 var f3=function(v){ return v}; undefined f3(); undefined f3(3);
3
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值, 如果想返回多个值需要自己手动给他们包一个数组或对象中 }
函数中的arguments参数
function f4(a,b){ console.log(a+b); console.log(arguments.length); } f4(10,20); VM2839:2 30 # 这个打印函数的返回值 VM2839:3 2 # length 是统计参数的长度的
8.函数名称空间的作用域
++:函数定义阶段就已经定义好了是自己的所在位置是全局还是局部
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个列子:
1.var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } undefined f(); VM2853:6 ShenZhen # 打印city 定位自己是在inner 的名称空间 刚好自己有var city = "ShenZhen";
2. var city = "BeiJing"; function Bar() { console.log(city); # 找自己的名称空间没有就找全局 } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是? BeiJing
3.闭包
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); ShangHai
9.词法分析(尝试理解)
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
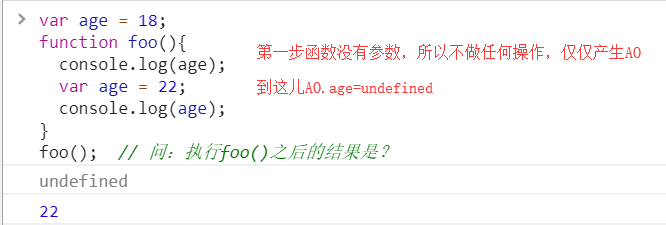
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
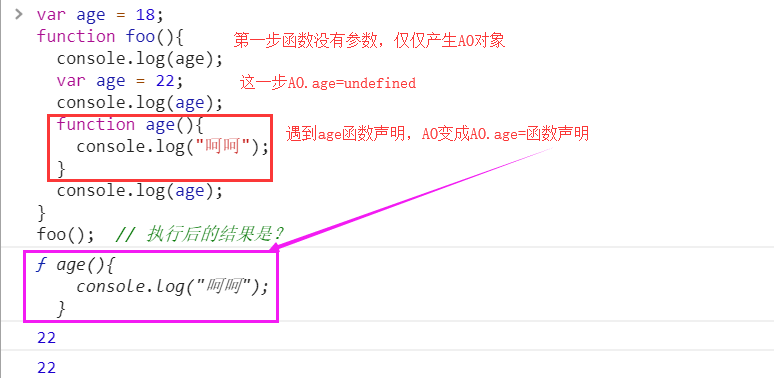
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?

第二题
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?

10.内置对象和方法:
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,
对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
1.自定义对象 object(其实就是字典对象)
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。 var d = {"name":"koko", 'password':'123'} var d = {"name":"koko", 'password':'123'}; d.name "koko" d.password "123" d['name'] "koko" d['password']; "123" {name: "koko", password: "123"} for (var i in d){ console.log(i,d[i])}; VM3042:2 name koko VM3042:2 password 123 undefined 支持for循环 for (var i in d){ console.log(d.name,d.password)}; 2VM3116:2 koko 123 undefined
2创建对象:
var person= new Object(); person.name='koko'; person.age='18'; "18" console.log('name'); VM3508:1 name undefined Object.name; "Object" console.log(person.name); VM3621:1 koko undefined console.log(person.age); VM3664:1 18
3.日期对象
var d1= new Date(); undefined var d1= new Date(); console.log(d1.toLocaleString); VM3901:2 ƒ toLocaleString() { [native code] } undefined var d1= new Date(); console.log(d1.toLocaleString()); VM3914:2 2019/9/7 下午4:21:33 undefined var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
DAte对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
详情Date对象的方法:https://www.w3school.com.cn/jsref/jsref_obj_date.asp
11.Json 对象
var dd='{"name":"koko","age":"18"}'; var obj = JSON.parse(dd); # 将字典个还是的字符串转成字典 obj; {name: "koko", age: "18"} var obj1 = {"name":"koko","age":"18"}; var str = JSON.stringify(obj1); # 将字典转化成字典格式的字符串 str; "{"name":"koko","age":"18"}"
12.RegExp对象
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
13.Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。 Math