做网页时经常会遇到表格,常见的表格如下:
1 <style type="text/css"> 2 .tbtest0 3 { 4 width:500px; 5 height:200px; 6 border:1px solid #331067; 7 } 8 .tbtest0 td 9 { 10 border:1px solid #331067; 11 } 12 </style> 13 14 15 <table class="tbtest0"> 16 <tr><td></td><td></td><td></td></tr> 17 <tr><td></td><td></td><td></td></tr> 18 <tr><td></td><td></td><td></td></tr> 19 <tr><td></td><td></td><td></td></tr> 20 </table>
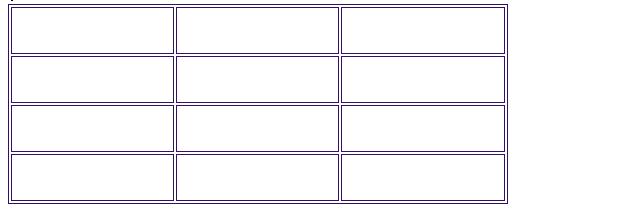
这样出来的效果是:

显然这并不是我们需要用的,需要增加样式让边框变成单线,常见的有3种方法:
方法1、通过table和td不同的背景色来设置:
1 <style type="text/css"> 2 .tbtest1 3 { 4 width:500px; 5 height:200px; 6 background:#7731DF; 7 8 } 9 .tbtest1 td 10 { 11 background:#fff; 12 } 13 </style> 14 15 16 <table cellspacing="1" class="tbtest1"> 17 <tr><td></td><td></td><td></td></tr> 18 <tr><td></td><td></td><td></td></tr> 19 <tr><td></td><td></td><td></td></tr> 20 <tr><td></td><td></td><td></td></tr> 21 </table>
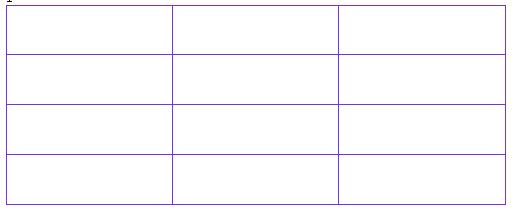
这里 cellspacing="1" 值为多少边框就会是多宽, 看结果:

方法2、通过指定td的左边框和上边框 + table的右边框和下边框来实现:
1 <style type="text/css"> 2 .tbtest2 3 { 4 width:500px; 5 height:200px; 6 border-right:1px solid #F00; 7 border-bottom:1px solid #F00; 8 } 9 .tbtest2 td 10 { 11 border-left:1px solid #F00; 12 border-top:1px solid #F00 13 } 14 </style> 15 16 17 <table cellspacing="0" class="tbtest2"> 18 <tr><td></td><td></td><td></td></tr> 19 <tr><td></td><td></td><td></td></tr> 20 <tr><td></td><td></td><td></td></tr> 21 <tr><td></td><td></td><td></td></tr> 22 </table>
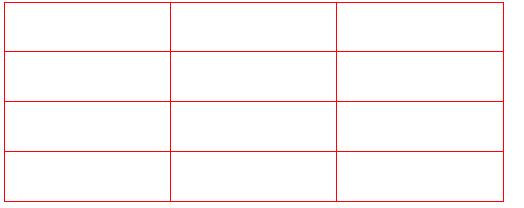
这里要加上cellspacing="0" 不然tdd的右下角会接不上, 效果:

方法3、通过table的border-collapse 来实现:
1 <style type="text/css"> 2 .tbtest3 3 { 4 width:500px; 5 height:200px; 6 border:1px solid #000; 7 border-collapse:collapse; 8 } 9 .tbtest3 td 10 { 11 border:1px solid #000; 12 } 13 </style> 14 15 16 <table class="tbtest3"> 17 <tr><td></td><td></td><td></td></tr> 18 <tr><td></td><td></td><td></td></tr> 19 <tr><td></td><td></td><td></td></tr> 20 <tr><td></td><td></td><td></td></tr> 21 </table>
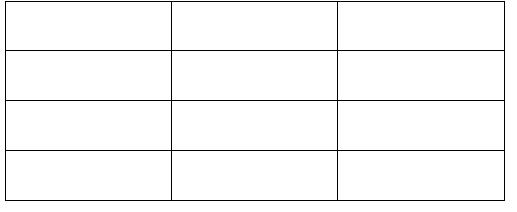
这个不需要指定cellspacing, 效果:

以上就是3种处理表格边框的方法, 合理利用可以做出一些有意思的东西, 比如方法2,可以做立体效果, 我这里简单弄个,本人审美不怎么样,初略的展示下:

就像墙上的瓷砖, 代码如下:
1 <style> 2 .tbtest4 3 { 4 width:500px; 5 height:300px; 6 border-right:1px solid #C1C1C1; 7 border-bottom:1px solid #C1C1C1; 8 cellspacing:0; 9 cellpadding:0; 10 } 11 .tbtest4 td 12 { 13 border-left:3px solid #E9E9E9; 14 border-top:3px solid #E9E9E9; 15 border-right:2px solid #C1C1C1; 16 border-bottom:2px solid #C1C1C1; 17 background:#DDDDDB; 18 } 19 20 21 </style> 22 23 <table cellspacing="0" class="tbtest4"> 24 <tr><td></td><td></td><td></td></tr> 25 <tr><td></td><td></td><td></td></tr> 26 <tr><td></td><td></td><td></td></tr> 27 <tr><td></td><td></td><td></td></tr> 28 </table>
好了 就这些 ~ (出不去了,字只能打这里)