1.Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue2.0--声明式渲染</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> {{ message }} </div> <script> new Vue({ el: '#app', data: { message: '欢迎使用vue2.0' } }) </script> </body> </html>
结果会显示:欢迎使用vue2.0
例子2:
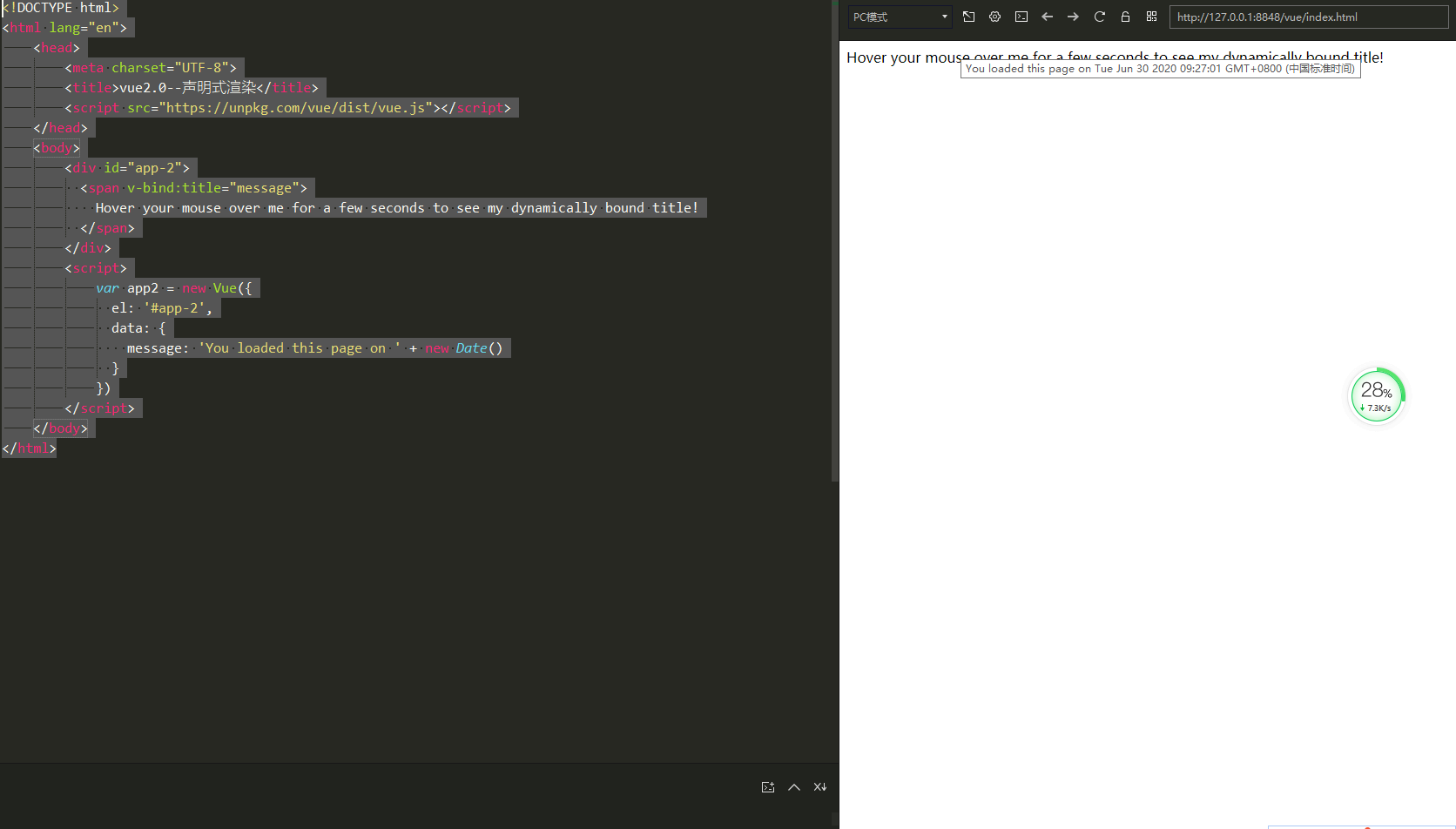
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue2.0--声明式渲染</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app-2"> <span v-bind:title="message"> Hover your mouse over me for a few seconds to see my dynamically bound title! </span> </div> <script> var app2 = new Vue({ el: '#app-2', data: { message: 'You loaded this page on ' + new Date() } }) </script> </body> </html>
会是下面的结果:

v-bind这个指令的简单含义是说:将这个元素节点的 title 属性和 Vue 实例的 message 属性绑定到一起。
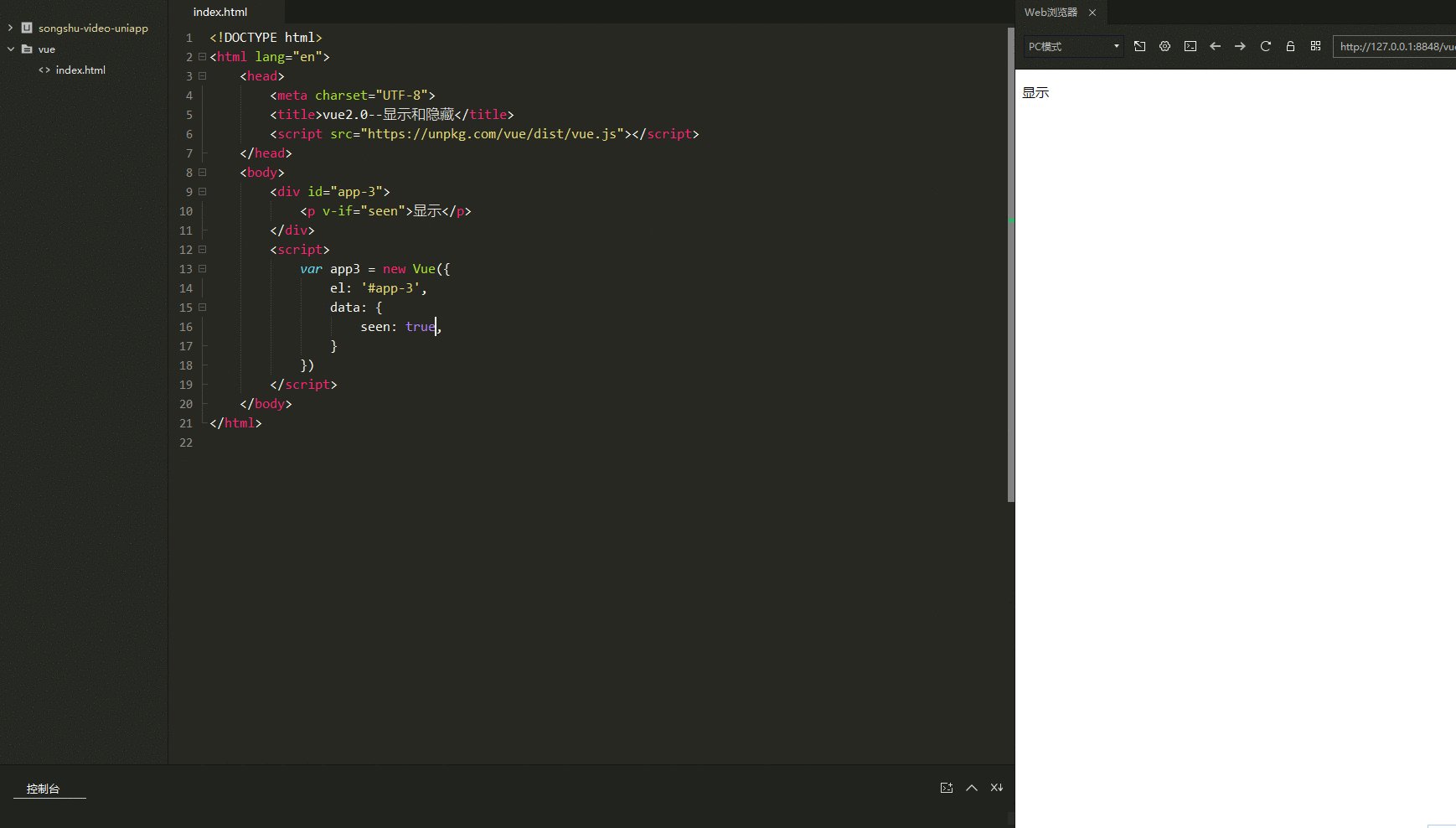
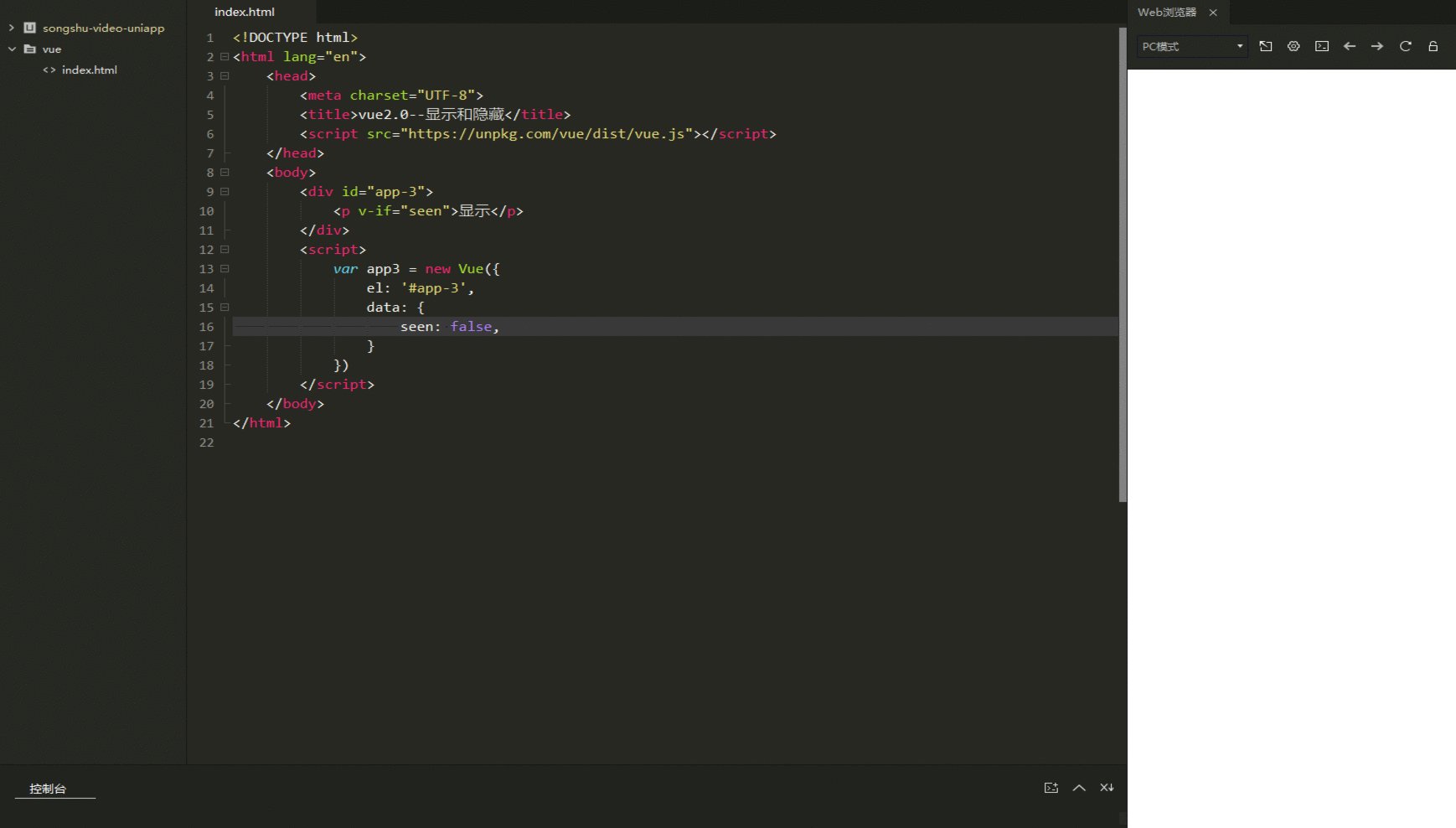
条件与循环

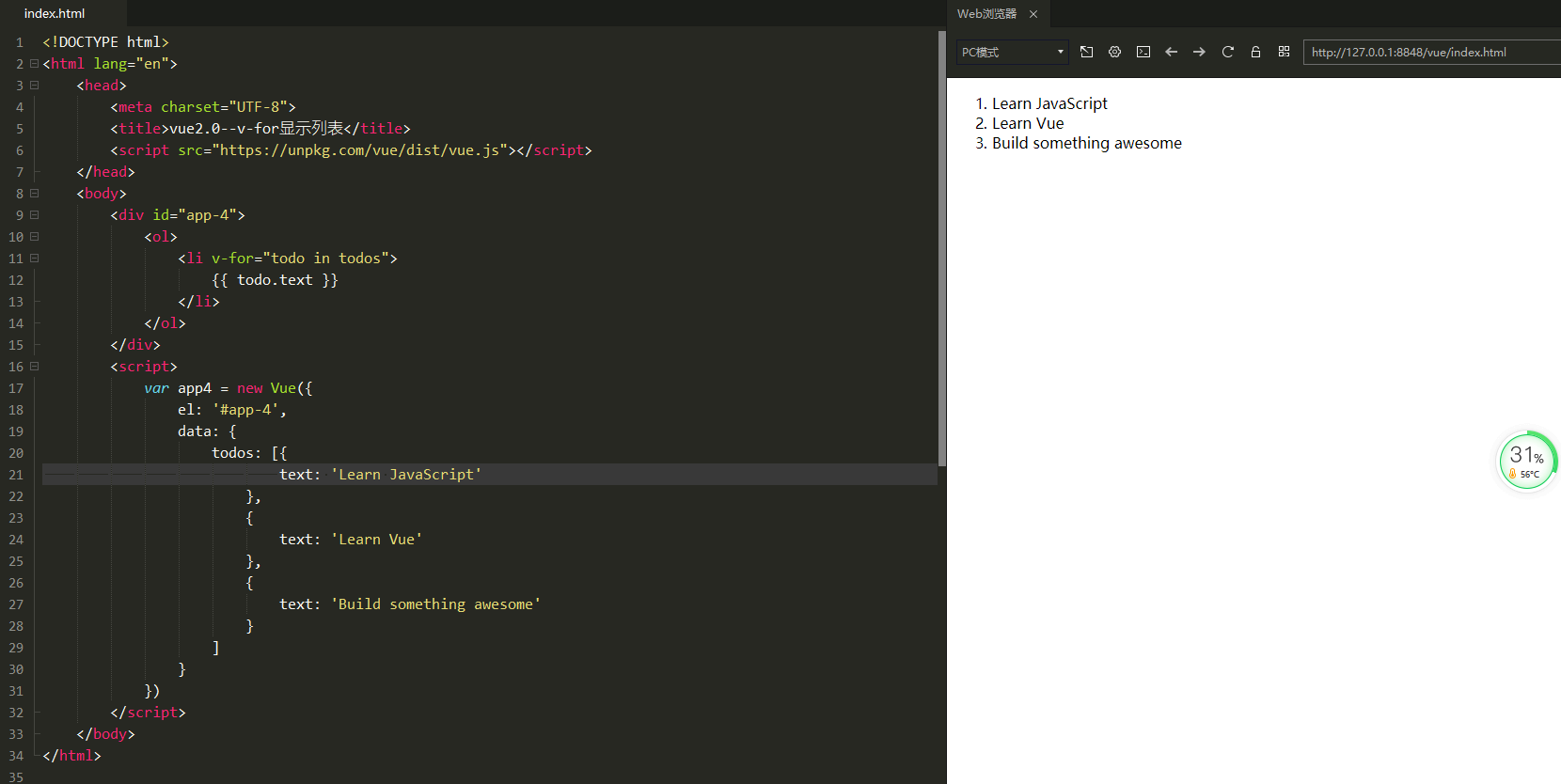
v-for指令可以绑定数据到数据来渲染一个列表:

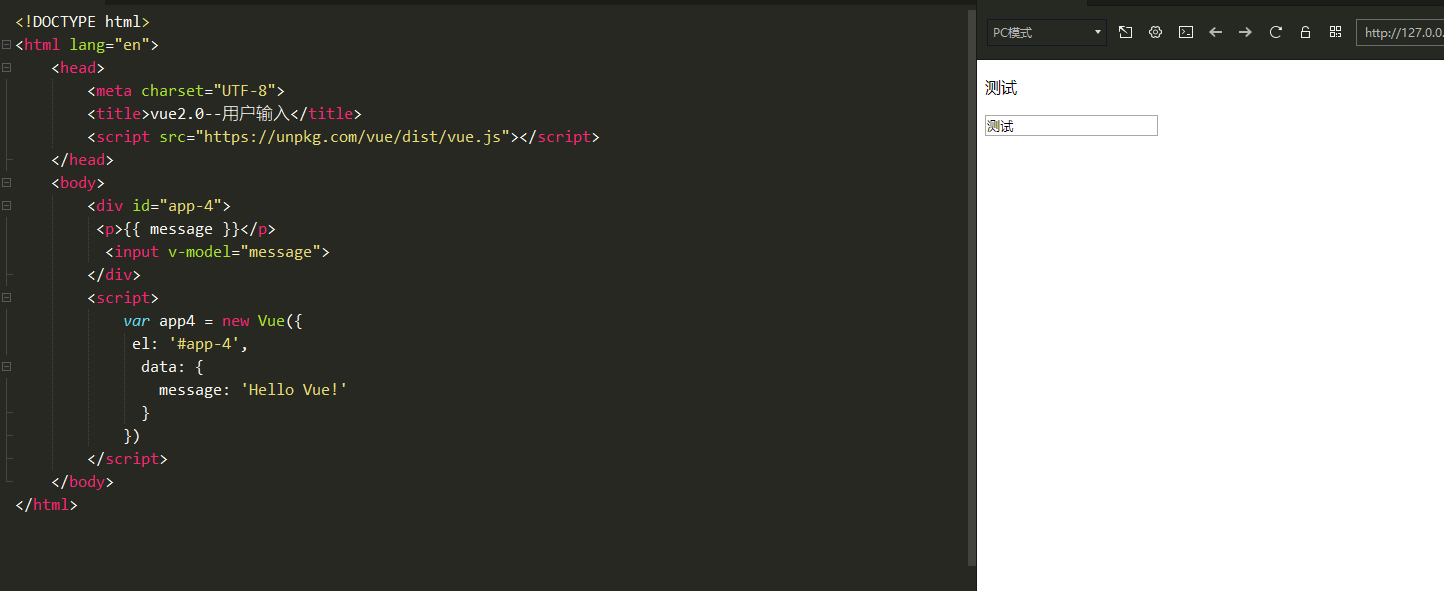
处理用户输入


v-model 指令,它使得在表单输入和应用状态中做双向数据绑定变得非常轻巧