CountUp.js 无依赖的、轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据。尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 startVal 和 endVal 参数判断的。 再加上滚轮事件判断……
可配置的参数:
target = 目标元素的 ID;
startVal = 开始值;
endVal = 结束值;
decimals = 小数位数,默认值是0;
duration = 动画延迟秒数,默认值是2;
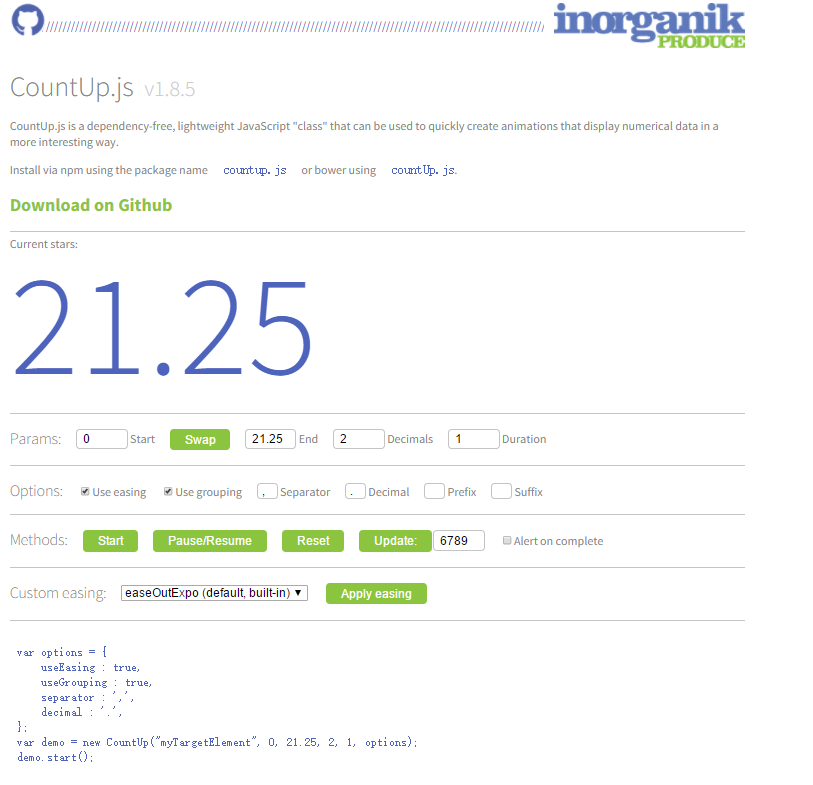
演示网址:http://inorganik.github.io/countUp.js/

var demo = new CountUp("myTargetElement", 0, 21.25, 2, 1, options);
demo.start();