前言:
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下。其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick。
一、示例
先来一个示例了解下关于Vue中的DOM更新以及nextTick的作用。
模板
<div class="app"> <div ref="msgDiv">{{msg}}</div> <div v-if="msg1">Message got outside $nextTick: {{msg1}}</div> <div v-if="msg2">Message got inside $nextTick: {{msg2}}</div> <div v-if="msg3">Message got outside $nextTick: {{msg3}}</div> <button @click="changeMsg"> Change the Message </button> </div>
Vue实例
1 new Vue({ 2 el: '.app', 3 data: { 4 msg: 'Hello Vue.', 5 msg1: '', 6 msg2: '', 7 msg3: '' 8 }, 9 methods: { 10 changeMsg() { 11 this.msg = "Hello world." 12 this.msg1 = this.$refs.msgDiv.innerHTML 13 this.$nextTick(() => { 14 this.msg2 = this.$refs.msgDiv.innerHTML 15 }) 16 this.msg3 = this.$refs.msgDiv.innerHTML 17 } 18 } 19 })
点击前

点击后

二、应用场景
下面了解下nextTick的主要应用的场景及原因。
-
- 在Vue生命周期的
created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中
- 在Vue生命周期的
在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted()钩子函数,因为该钩子函数执行时所有的DOM挂载和渲染都已完成,此时在该钩子函数中进行任何DOM操作都不会有问题 。
- 在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进
Vue.nextTick()的回调函数中。
具体原因在Vue的官方文档中详细解释:
Vue 异步执行 DOM 更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作上非常重要。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部尝试对异步队列使用原生的
Promise.then和MessageChannel,如果执行环境不支持,会采用setTimeout(fn, 0)代替。
例如,当你设置
vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在事件循环队列清空时的下一个“tick”更新。多数情况我们不需要关心这个过程,但是如果你想在 DOM 状态更新后做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员沿着“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们确实要这么做。为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用Vue.nextTick(callback)。这样回调函数在 DOM 更新完成后就会调用。
三、nextTick源码浅析
作用
Vue.nextTick用于延迟执行一段代码,它接受2个参数(回调函数和执行回调函数的上下文环境),如果没有提供回调函数,那么将返回promise对象。
源码
1 /** 2 * Defer a task to execute it asynchronously. 3 */ 4 export const nextTick = (function () { 5 const callbacks = [] 6 let pending = false 7 let timerFunc 8 9 function nextTickHandler () { 10 pending = false 11 const copies = callbacks.slice(0) 12 callbacks.length = 0 13 for (let i = 0; i < copies.length; i++) { 14 copies[i]() 15 } 16 } 17 18 // the nextTick behavior leverages the microtask queue, which can be accessed 19 // via either native Promise.then or MutationObserver. 20 // MutationObserver has wider support, however it is seriously bugged in 21 // UIWebView in iOS >= 9.3.3 when triggered in touch event handlers. It 22 // completely stops working after triggering a few times... so, if native 23 // Promise is available, we will use it: 24 /* istanbul ignore if */ 25 if (typeof Promise !== 'undefined' && isNative(Promise)) { 26 var p = Promise.resolve() 27 var logError = err => { console.error(err) } 28 timerFunc = () => { 29 p.then(nextTickHandler).catch(logError) 30 // in problematic UIWebViews, Promise.then doesn't completely break, but 31 // it can get stuck in a weird state where callbacks are pushed into the 32 // microtask queue but the queue isn't being flushed, until the browser 33 // needs to do some other work, e.g. handle a timer. Therefore we can 34 // "force" the microtask queue to be flushed by adding an empty timer. 35 if (isIOS) setTimeout(noop) 36 } 37 } else if (!isIE && typeof MutationObserver !== 'undefined' && ( 38 isNative(MutationObserver) || 39 // PhantomJS and iOS 7.x 40 MutationObserver.toString() === '[object MutationObserverConstructor]' 41 )) { 42 // use MutationObserver where native Promise is not available, 43 // e.g. PhantomJS, iOS7, Android 4.4 44 var counter = 1 45 var observer = new MutationObserver(nextTickHandler) 46 var textNode = document.createTextNode(String(counter)) 47 observer.observe(textNode, { 48 characterData: true 49 }) 50 timerFunc = () => { 51 counter = (counter + 1) % 2 52 textNode.data = String(counter) 53 } 54 } else { 55 // fallback to setTimeout 56 /* istanbul ignore next */ 57 timerFunc = () => { 58 setTimeout(nextTickHandler, 0) 59 } 60 } 61 62 return function queueNextTick (cb?: Function, ctx?: Object) { 63 let _resolve 64 callbacks.push(() => { 65 if (cb) { 66 try { 67 cb.call(ctx) 68 } catch (e) { 69 handleError(e, ctx, 'nextTick') 70 } 71 } else if (_resolve) { 72 _resolve(ctx) 73 } 74 }) 75 if (!pending) { 76 pending = true 77 timerFunc() 78 } 79 if (!cb && typeof Promise !== 'undefined') { 80 return new Promise((resolve, reject) => { 81 _resolve = resolve 82 }) 83 } 84 } 85 })()
首先,先了解nextTick中定义的三个重要变量。
-
callbacks
用来存储所有需要执行的回调函数
-
pending
用来标志是否正在执行回调函数
-
timerFunc
用来触发执行回调函数
接下来,了解nextTickHandler()函数。
function nextTickHandler () { pending = false const copies = callbacks.slice(0) callbacks.length = 0 for (let i = 0; i < copies.length; i++) { copies[i]() } }
这个函数用来执行callbacks里存储的所有回调函数。
接下来是将触发方式赋值给timerFunc。
-
- 先判断是否原生支持promise,如果支持,则利用promise来触发执行回调函数;
- 否则,如果支持MutationObserver,则实例化一个观察者对象,观察文本节点发生变化时,触发执行所有回调函数。
- 如果都不支持,则利用setTimeout设置延时为0。
最后是queueNextTick函数。因为nextTick是一个即时函数,所以queueNextTick函数是返回的函数,接受用户传入的参数,用来往callbacks里存入回调函数。

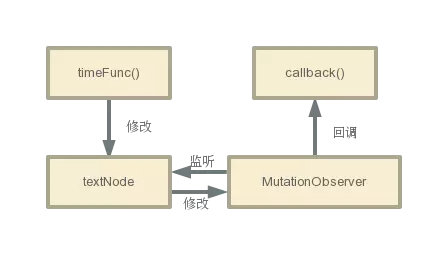
上图是整个执行流程,关键在于
timeFunc(),该函数起到延迟执行的作用。
从上面的介绍,可以得知timeFunc()一共有三种实现方式。
-
PromiseMutationObserversetTimeout
其中Promise和setTimeout很好理解,是一个异步任务,会在同步任务以及更新DOM的异步任务之后回调具体函数。
下面着重介绍一下MutationObserver。
MutationObserver是HTML5中的新API,是个用来监视DOM变动的接口。他能监听一个DOM对象上发生的子节点删除、属性修改、文本内容修改等等。
调用过程很简单,但是有点不太寻常:你需要先给他绑回调:
var mo = new MutationObserver(callback)
通过给MutationObserver的构造函数传入一个回调,能得到一个MutationObserver实例,这个回调就会在MutationObserver实例监听到变动时触发。
这个时候你只是给MutationObserver实例绑定好了回调,他具体监听哪个DOM、监听节点删除还是监听属性修改,还没有设置。而调用他的observer方法就可以完成这一步:
var domTarget = 你想要监听的dom节点
mo.observe(domTarget, {
characterData: true //说明监听文本内容的修改。
})

nextTick中 MutationObserver的作用就如上图所示。在监听到DOM更新后,调用回调函数。
其实使用 MutationObserver的原因就是 nextTick想要一个异步API,用来在当前的同步代码执行完毕后,执行我想执行的异步回调,包括Promise和 setTimeout都是基于这个原因。其中深入还涉及到microtask等内容,暂时不理解,就不深入介绍了。