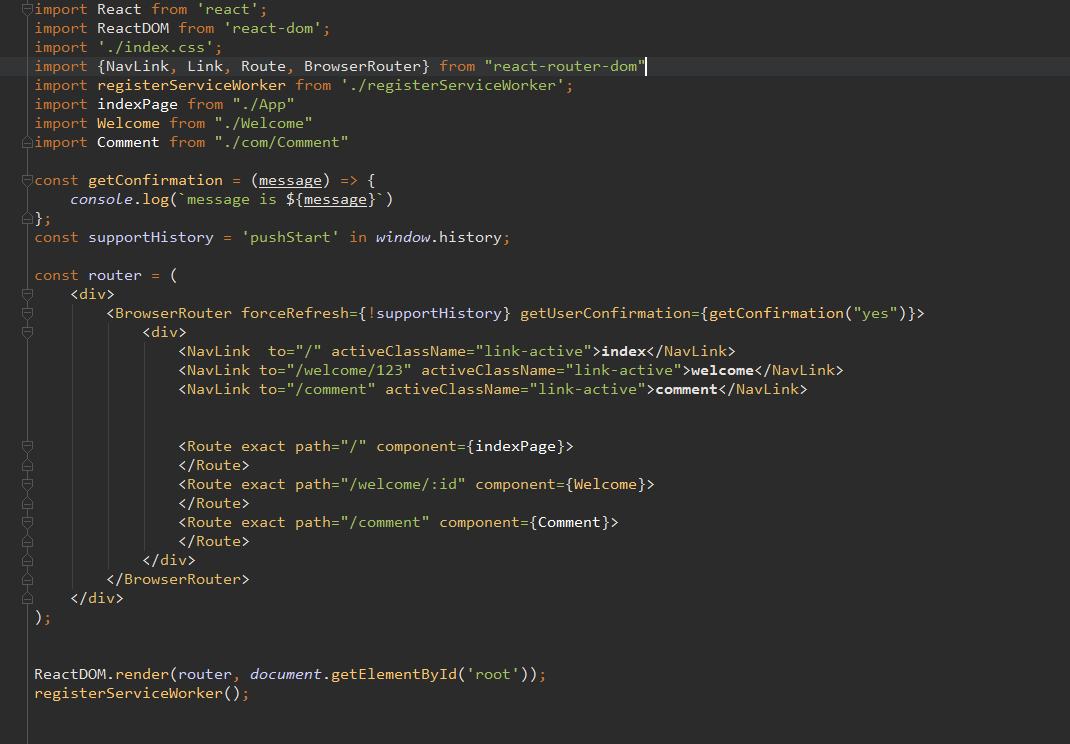
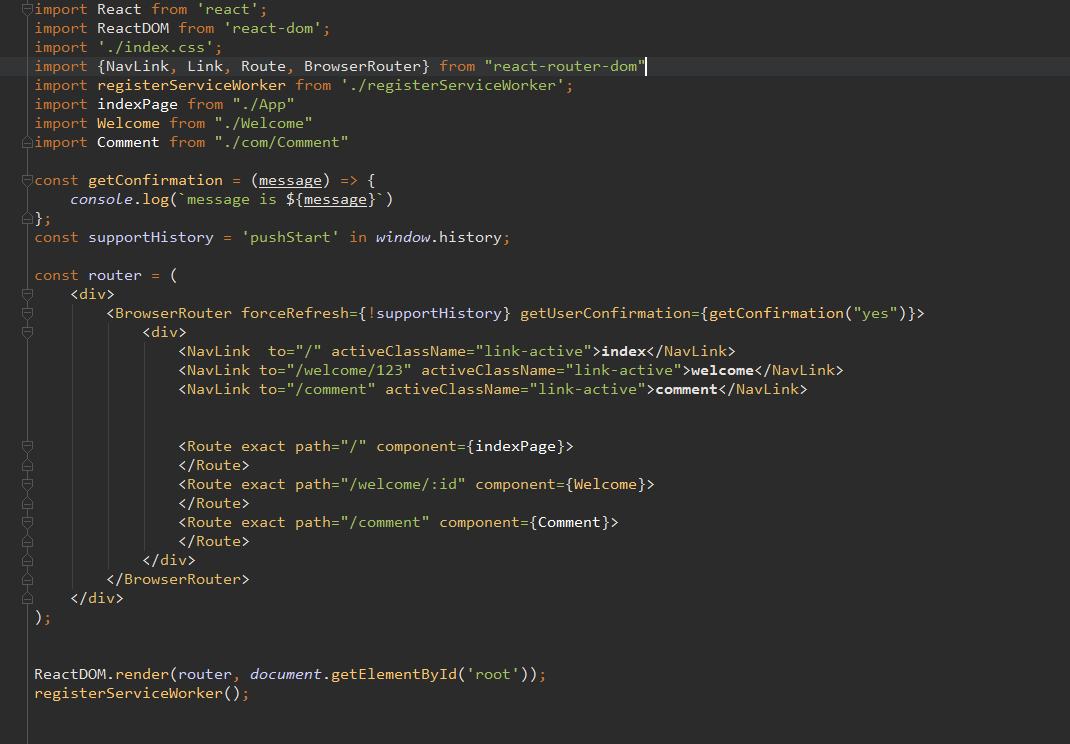
首先先看一下我的inedx.js入口文件:

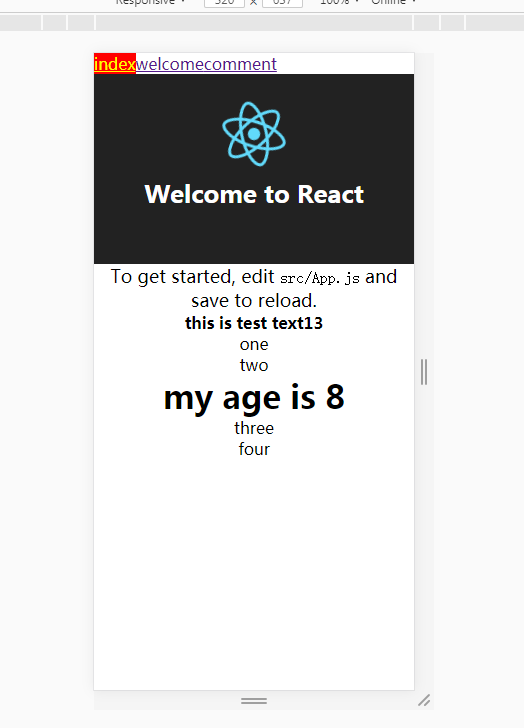
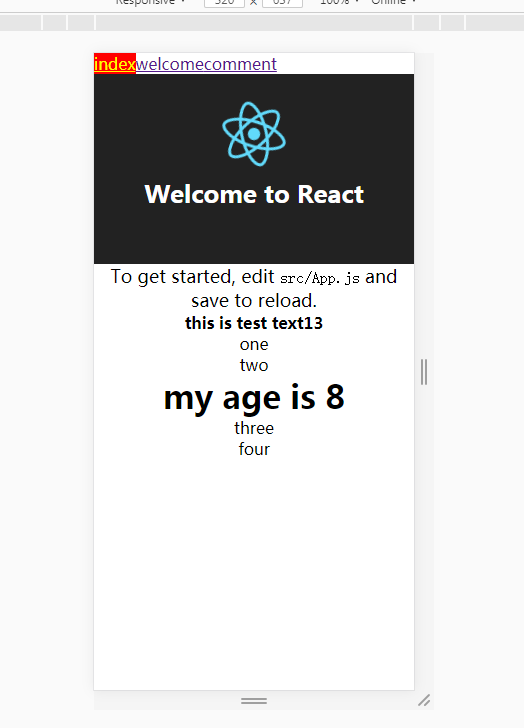
这是未点击的时候 index默认的是选中状态,
index默认的是选中状态,
这是我点击其他的路由之后: ,明显index路由重复了,仔细看了官方文档之后,发现其实Navlink也应该使用exact进行精确的匹配:
,明显index路由重复了,仔细看了官方文档之后,发现其实Navlink也应该使用exact进行精确的匹配:
<NavLink exact to="/" activeClassName="link-active">index</NavLink>
首先先看一下我的inedx.js入口文件:

这是未点击的时候 index默认的是选中状态,
index默认的是选中状态,
这是我点击其他的路由之后: ,明显index路由重复了,仔细看了官方文档之后,发现其实Navlink也应该使用exact进行精确的匹配:
,明显index路由重复了,仔细看了官方文档之后,发现其实Navlink也应该使用exact进行精确的匹配:
<NavLink exact to="/" activeClassName="link-active">index</NavLink>