问题:搜索条件下的数据,进行翻页行为后,搜索条件丢失
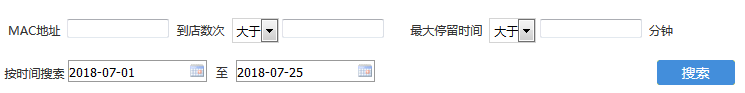
1、搜索表单

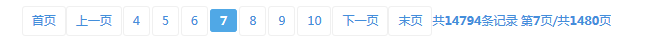
2、翻页

解决:既然点击页面跳转的a标签使用的方法是GET,而点击“搜索”按钮使用的方法是POST,那么可以让点击a标签实际上就是提交表单的动作,再把a里面的href带上。
<script type="text/javascript">
$(function(){
$(".pageCtrl a").click(function(event){
// 获取这个a标签的href中的url
url = $(this).attr("href");
// 取消点击事件的默认动作
event.preventDefault();
// 修改form中的action动作
$("#form").attr("action", url);
//alert($("#form").attr('action'));
// 提交表单
$("#form").submit();
});
});
</script>
(如有打扰,请忽略)阿里云ECS大羊群,2U4G低至1.4折,限实名新用户,需要的点吧https://promotion.aliyun.com/ntms/act/vm/aliyun-group/team.html?group=YrliaeMVUn