学习中,这篇博客讲的真的好!https://www.cnblogs.com/logsharing/p/8448446.html


HTTP只是个行为准则,而TCP才是GET和POST怎么实现的基本。

并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
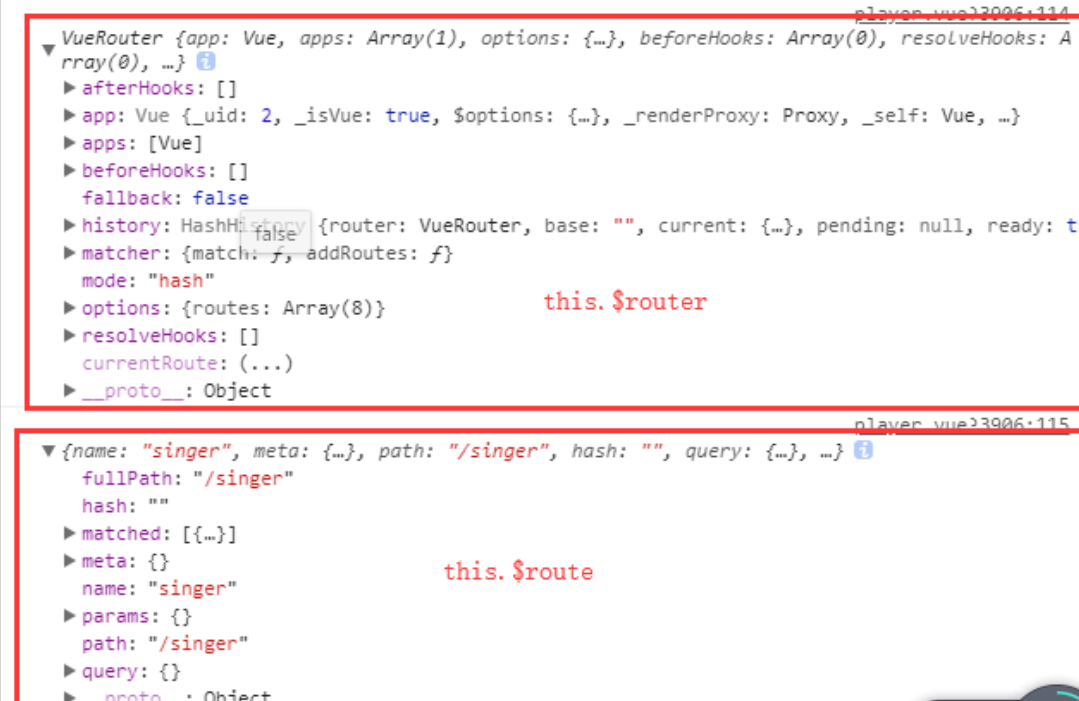
1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
2.$route为当前router跳转对象,里面可以获取name、path、query、params等

params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined
this.$router.push({ // path: 'yourPath', name: 'pro', params: { projectId: project.proId }, query: { key: 'query的参数', msgKey: 'querey的参数' } });
query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示。