参考博客:https://www.cnblogs.com/fei-H/p/11349938.html
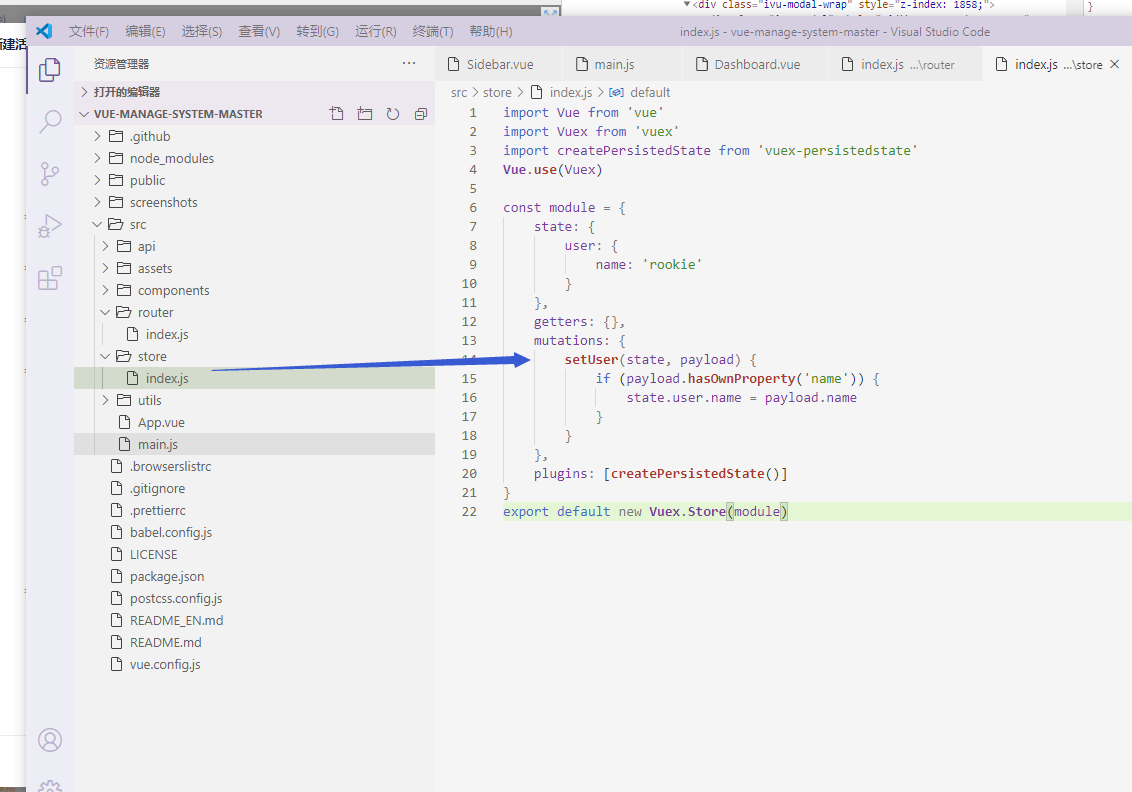
项目目录:

右侧代码是store的内容:需下载依赖
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from 'vuex-persistedstate'
Vue.use(Vuex)
const module = {
state: {
user: {
name: 'rookie'
}
},
getters: {},
mutations: {
setUser(state, payload) {
if (payload.hasOwnProperty('name')) {
state.user.name = payload.name
}
}
},
plugins: [createPersistedState()]
}
export default new Vuex.Store(module)
在main.js下引入该模块:
import store from './store/index.js'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
这样就可以在其他实例下使用