使用 Event bus,这样可以脱离父组件
子组件1是一个header,子组件2是一个左边菜单栏,子组件3是内容区域。实现的功能是,菜单栏的伸缩,content区域也需要随之变动
子组件1里进行事件的触发:

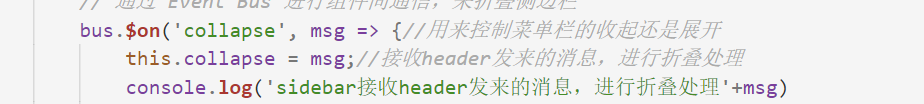
子组件2里接收该通信消息,将对应的菜单栏进行伸缩

与此同时,需要告诉content区域进行content的伸缩:

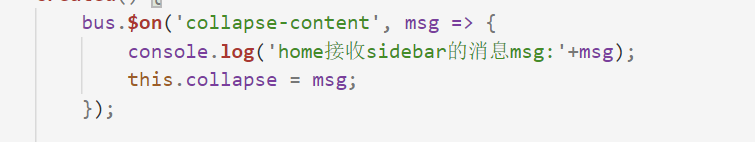
子组件3接收进行伸缩:

使用 Event bus,这样可以脱离父组件
子组件1是一个header,子组件2是一个左边菜单栏,子组件3是内容区域。实现的功能是,菜单栏的伸缩,content区域也需要随之变动
子组件1里进行事件的触发:

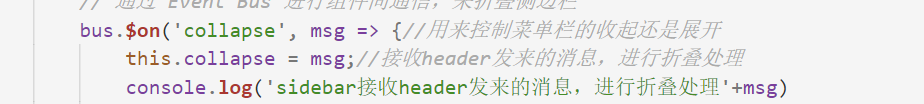
子组件2里接收该通信消息,将对应的菜单栏进行伸缩

与此同时,需要告诉content区域进行content的伸缩:

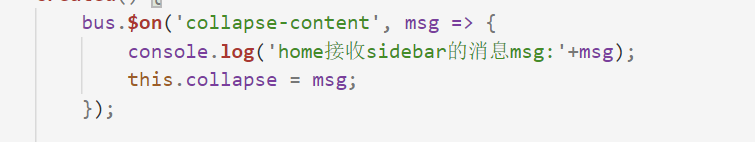
子组件3接收进行伸缩: