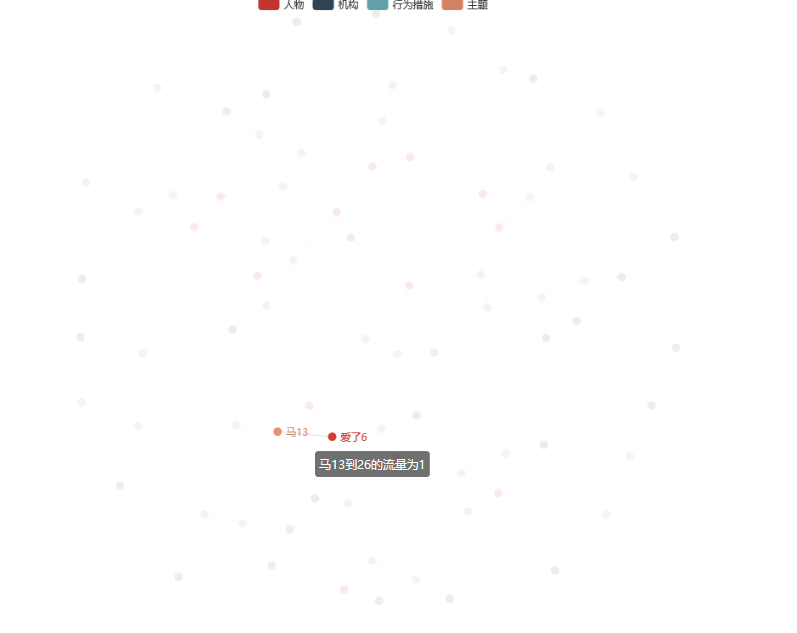
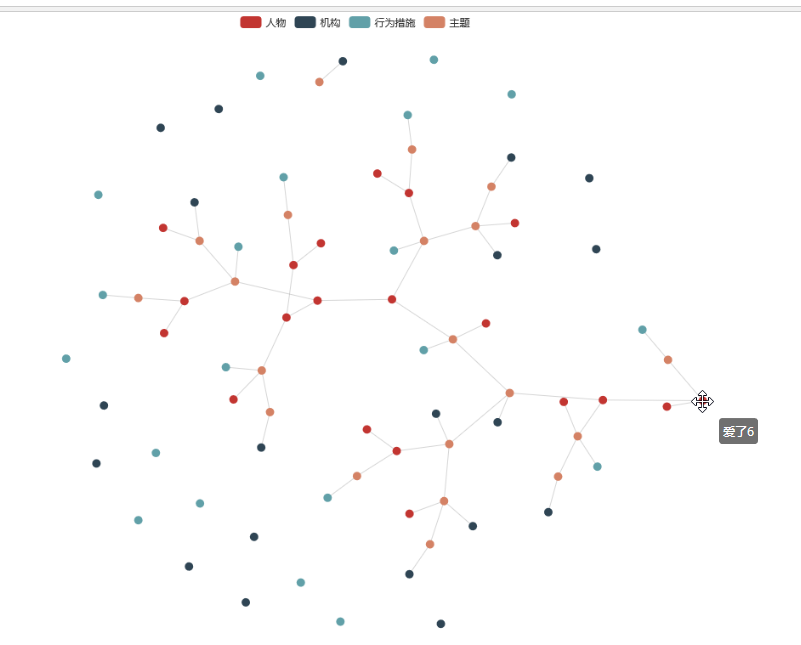
效果:


代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@page import="com.dao.*"%> <%@page import="java.util.List"%> <%@page import="com.ways.*"%> <%@page import="com.model.*"%> <%@page import="com.utils.*"%> <%@page import="java.util.Random"%> <%@page import="java.util.Date"%> <%@page import="java.text.SimpleDateFormat"%> <!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="mainAll" style="height: 100%"></div> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="echarts.js"></script> <script src="dataTool.js"></script> <script type="text/javascript"> var dom = document.getElementById("mainAll"); var myChart = echarts.init(dom); var app = {}; option = null; app.title = '力引导布局'; myChart.showLoading(); myChart.hideLoading(); //var graph = echarts.dataTool.gexf.parse(xml); categories=[ { "name": "人物", }, { "name": "机构", }, { "name": "行为措施", }, { "name": "主题", } ], nodes=[ <%for(int i=0;i<20;i++){%> { name: "马<%=i%>", value: 100, category: 3, symbolSize:10, }, { name: "刘<%=i%>", value: 100, category: 1, symbolSize:10, }, { name: "爱了<%=i%>", value: 100, category: 0, }, { name: "嘻嘻<%=i%>", value: 100, category: 2, }, <%}%> ], links=[ <%for(int i=0;i<40;i++){%> { "flow": 1, source: "马<%=i%>", target: <%=i*2%>, }, { "flow": 1, source: <%=i+1%>, target: <%=i*2%>, }, <%}%> ], option = { title: { text: '', subtext: 'Default layout', top: 'bottom', left: 'right' }, tooltip:{ formatter:function(params){//线上的提示 if(params.data.flow){ return params.data.source + '到' + params.data.target + '的流量为'+ params.data.flow; } else{ return params.name; } } }, legend: { data: ['人物', '机构', '行为措施', '主题'] }, series : [ { name: '', type: 'graph', layout: 'force', data: nodes, links: links, categories: categories, roam: true,//缩放 draggable: true,//拖移 focusNodeAdjacency: true,//点击时其他点变暗 label: { normal: { position: 'right' } }, force: { repulsion: 100 }, } ] }; myChart.setOption(option); myChart.on('click', function (params) { var data=params.value //点没有source属性 if(data.source==undefined){ nodeName=params.name window.open("NewFile1.jsp?a=mjh") } }); if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>