
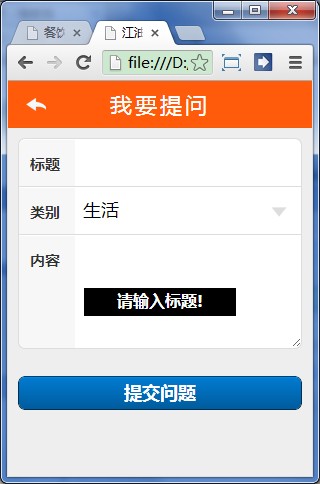
如图中效果,代码很简单。就是利用st的loadmask来实现,可以看看api实现其他效果.
1 /*添加消息提示组件*/ 2 masked: { 3 xtype: 'loadmask', 4 cls: 'message', 5 transparent: true, 6 indicator: false 7 }
css:
1 .message .x-mask-inner { 2 background-color:Black; 3 font-size:0.9em; 4 border-radius:3px; 5 top:7em; 6 } 7 .message .x-mask-message { 8 line-height:1.8em; 9 padding:0 0.3em; 10 }
2013.9.23
可以通过top等css参数调整消息位置(2.2)
2013.9.26
调整css,可以显示多行信息